小程序如何使用json
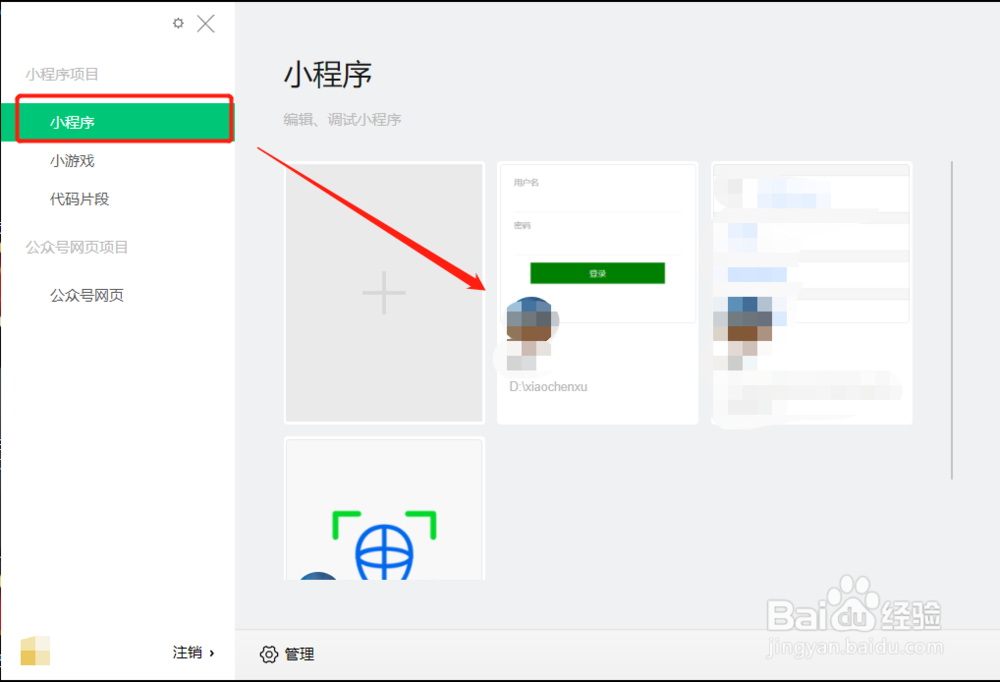
1、打开小程序开发工具,在界面上打开一个我们新建好的小程序项目,如图所示。
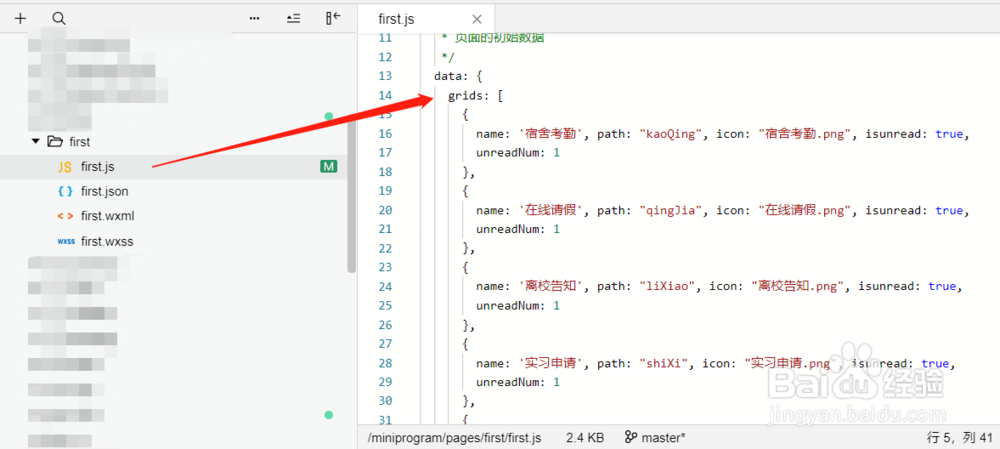
2、找到first界面的js文件,龅歧仲半打开,可以看到,里面有一个json数组,包含name\path\icon等,这些都是关于图标的属性。
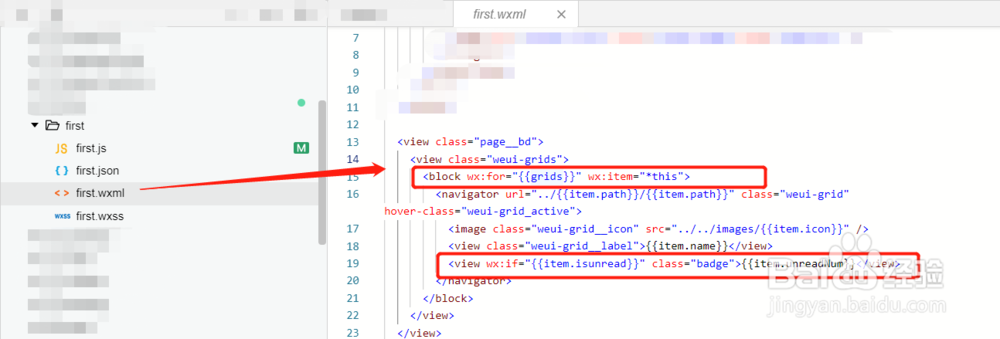
3、然后再打开该页面的first.wxml,可以看到,里面有一个block,里面使用了for循环,遍历出json里面的数值,并且一个个展示出来。
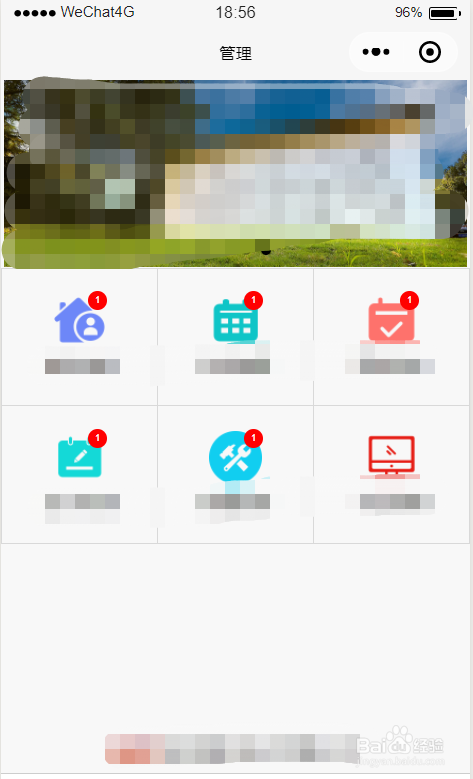
4、进入到该页面的预览,可以看到,图标已经按照我们从json里读出的数据来排列了。
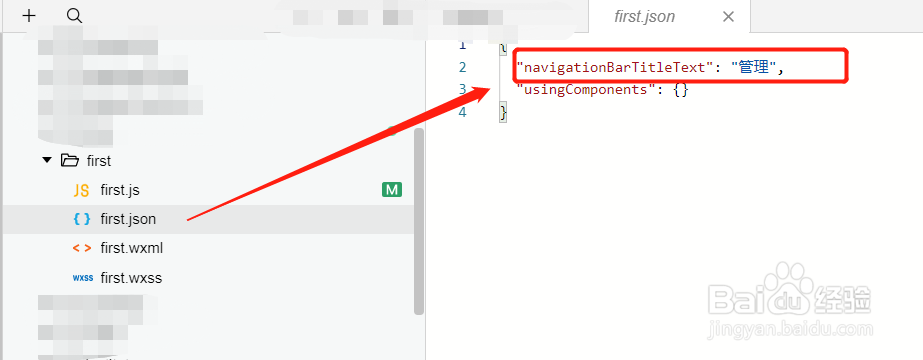
5、我们再打开first.json文件,可以看到里面有关于页面标题的配置的json内容,标题名称为“管理”。
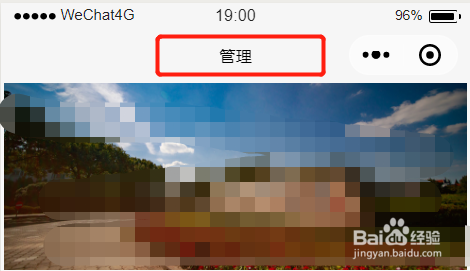
6、进入到该页面,可以看到,上方的标题确实是“管理”,说明json不仅用作数据存储,也用作配置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。