CSS3中有哪些关于超链接的属性
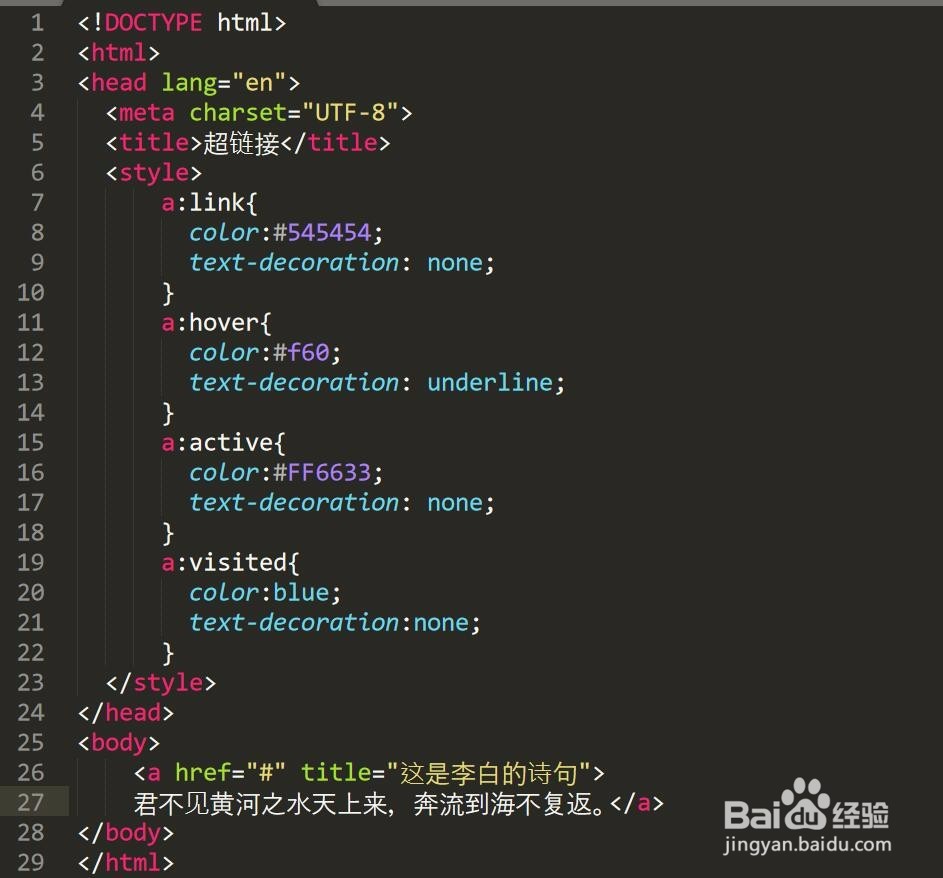
1、第一,通过CSS3伪类,改变超链接的基本样式。使用伪类可以很方便的定义超链接在不同状态下的皱诣愚继样式效果。具体语法如下:{ a: link ;} 定义了a对象在未访问前的样式;{ 锾攒揉敫a:hover ;} 定义了a对象在鼠标暂停的样式;{ a:active ;} 定义a对象被用户激活时的样式;{ a:visited ;} 定义a对象在链接地址已被访问过的样式。
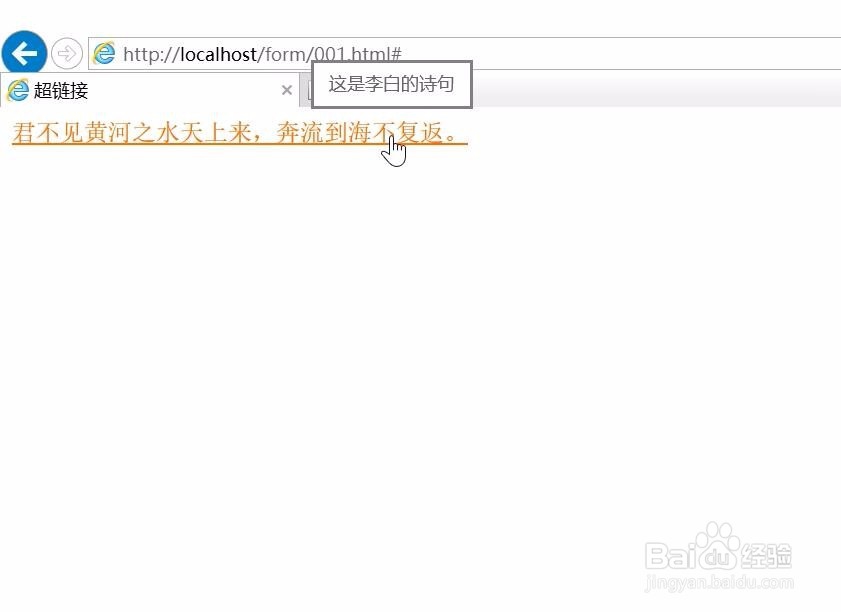
2、第二,通过title标签设置太有提示信息的超级链接。设置title属性后,当鼠标停留在超链接上时,会出现提示信息。
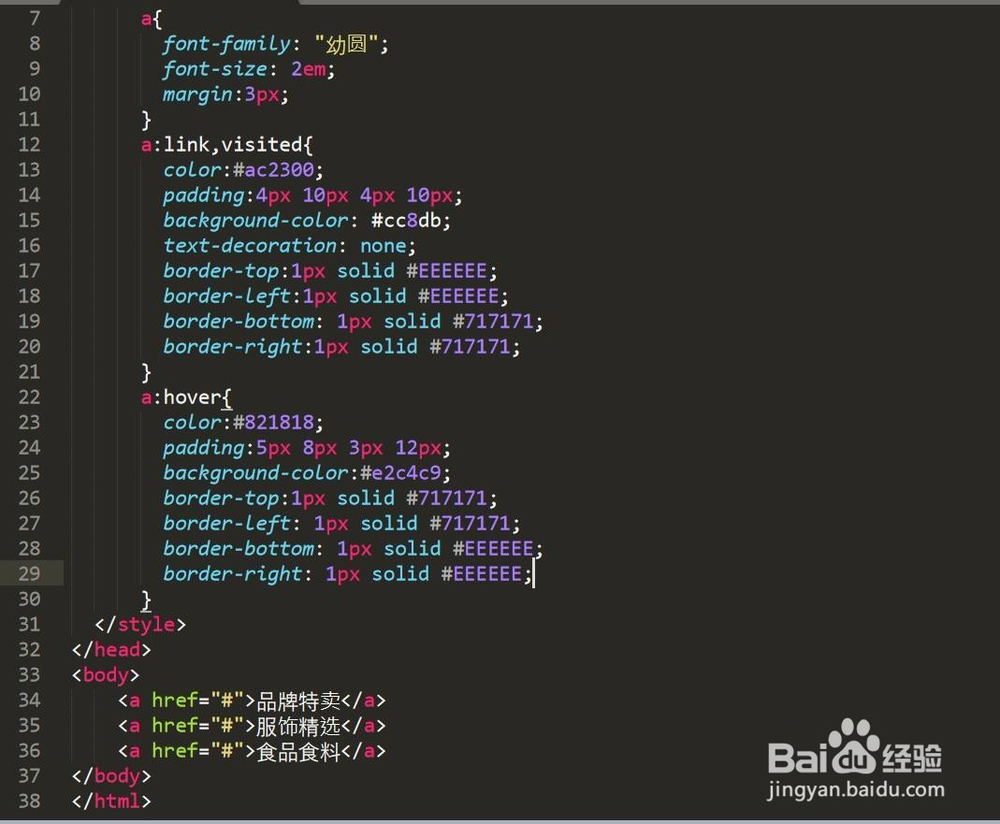
3、第三,设置超链接的背景图background-image,通过该属性可以将背景图添加到超链接中。具体语法格式如下:{ background-imagr: url ;}
4、第四,这只超链接的按钮效果。这主要时通过a:hover,当鼠标经过链接时,将链接向下、向右各移动一个像素,显示效果像按钮被按下一样。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:21
阅读量:59
阅读量:66
阅读量:40