HTMLcss怎样让div固定在顶部位置
1、给div选框添加top名称,设置导航栏的宽度、高度以及颜色。
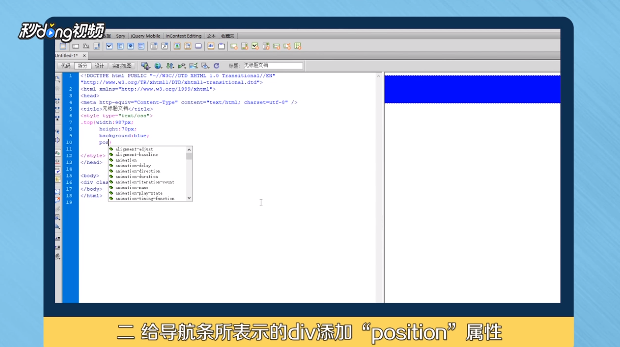
2、给导航条所表示的div添加“position”属性,将其设置为“fixed”。
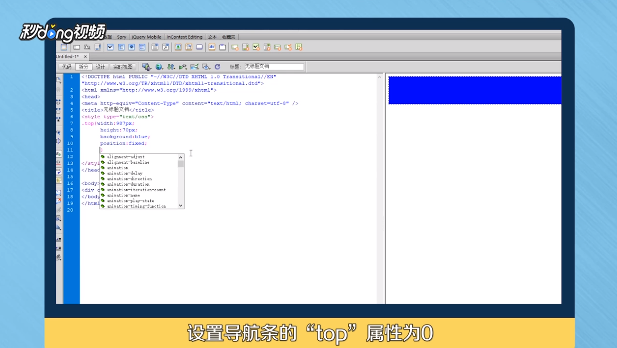
3、设置导航条的“top”属性为“0”,即可固定其位置。
4、总结如下。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:58
阅读量:27
阅读量:47
阅读量:39