如何使用Bootstrap内的样式控制图片并展示不同
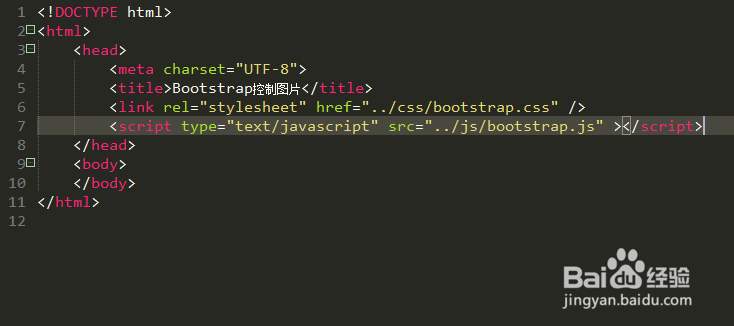
1、第一步,双击打开HBuilder编辑工具,新建静态页面img.html,修改title标签内容,如下图所示:
2、第二步,在title标签下方插入Bootstrap的css文件和js文件,如下图所示:
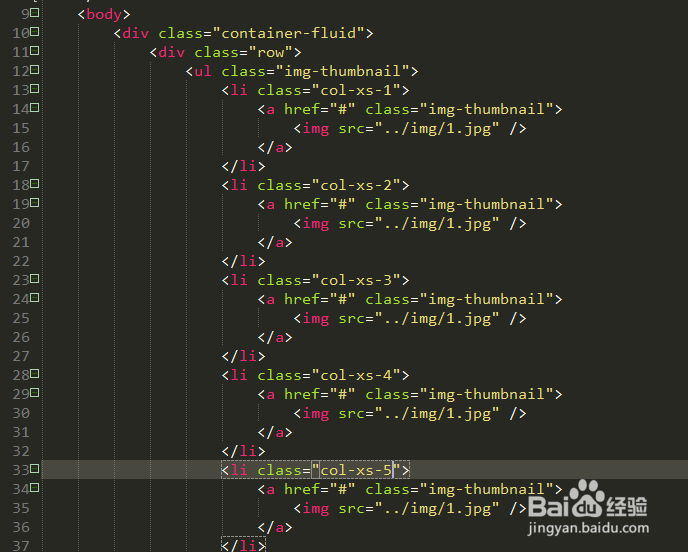
3、第三步,然后在<body></body>标签元素插入div标签元素,分别对应的class样式类,如下图所示:
4、第四步,在class为row的属性值的div标签元素内插入一个无序列表,分别使用col-x衡痕贤伎s样式类控制,如下图所示:
5、第五步,然后再在img标签添加class样式属性,使用col-md控制,如下图所示:
6、第六步,保存代码并预览该静态页面,可以查看到图片依次展示,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:74
阅读量:83
阅读量:70
阅读量:48