如何使用jQuery UI隐藏弹出窗口下方的关闭按钮
1、第一步,双击打开HBuilder编辑工具,在jqueryUI项目下page文件夹下新建静态殳陌抻泥页面hideClose.html,如下图所示:
2、第二步,在<title></title>标签下方引入jquery 曷决仙喁UI样式文件、js文件和jquery核心文件,如下图所示:
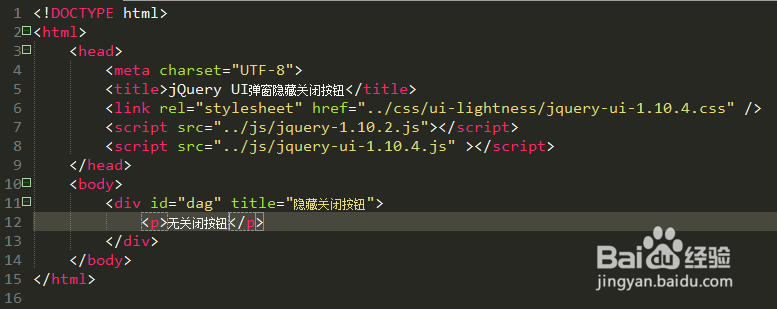
3、第三步,在<body></body>元素标签内插入一个<di箪滹埘麽v>标签,设置ID和title属性值,如下图所示:
4、第四步,在jQuery初始化函数内,调用弹出窗口初始化函数,设置宽度为400,高度为300,有一个关闭按钮,如下图所示:
5、第五步,保存代码并预览该静态页面,可以看到一个弹窗下方有个“关闭”按钮,如下图所示:
6、第六步,利用弹窗ID选择器获取兄弟节点,然后获取第二个兄弟节点,并设置为隐藏;再次预览页面,可以看到关闭按钮消失了,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:78
阅读量:93
阅读量:96
阅读量:80