如何安装微信小程序开发
1、先下载资源,然后,找到0.9文件夹下载exe,不好意思,穷人没有mac,用的是windows,下载0.9文件夹下的,如图:
2、下载完成后就是安装了,这是安装界面。如图:
3、点击我接受,如图:
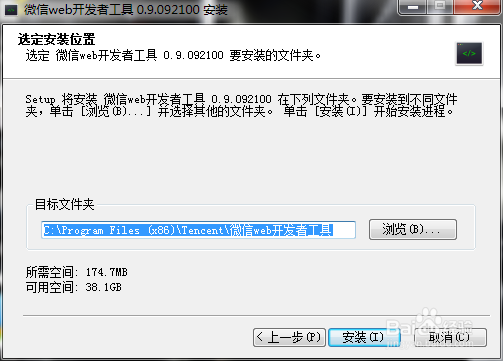
4、选择安装路径,这里我就选择默认的了,一会还有用,点击安装,如图:
5、安装过程中,如图:
6、安装完成界面,先别着急运行,关闭即可,如图:
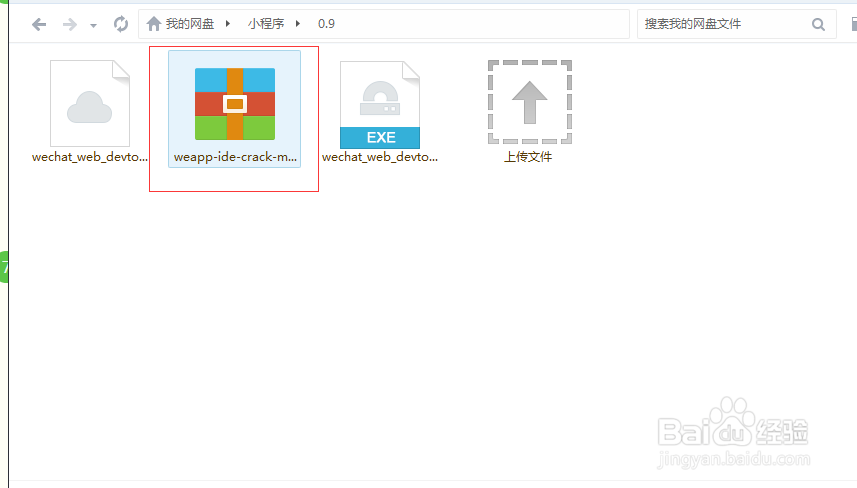
7、接着下载这个压缩包,weapp-ide-crack压缩包,有两个js文件,如图:
8、找到刚才安装程序的路径,并且找到替换掉路径下的文件\package.nw\app\dist\components\create\createstep.js;\package.nw\app\dist\stroes\projectStores.js
9、此时再打开,桌面小程序的图标,弹出登录界面,用微信扫一下,进入创建项目界面,如图:
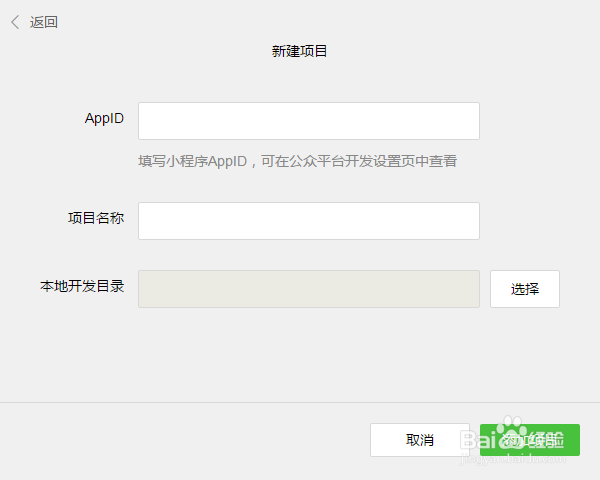
10、点击创建项目按钮后,会让你填写AppID和项目名称,此时AppID随便填,随便填,哈哈,然后输入项目名称和项目路径,点击添加项目按钮,如图:
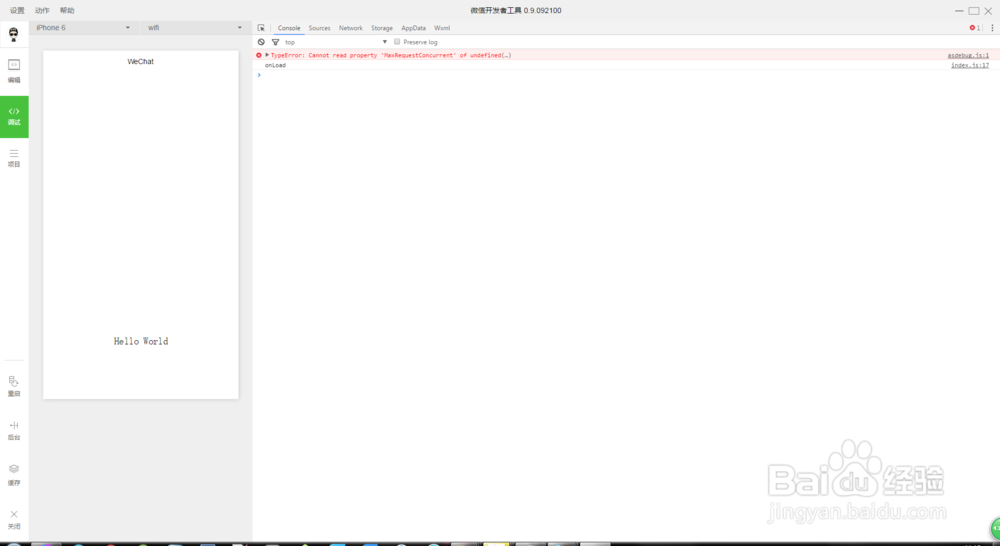
11、进入编程界面,6不6,接下来是当个吃瓜群众,还是小白鼠,自己看着办吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。