jquery怎么让div移动位置
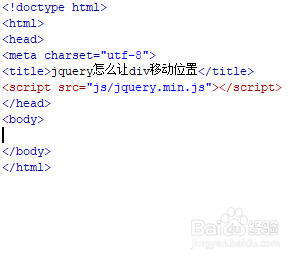
1、新建一个html文件,命名为test.html,用于讲解jquery怎么让div移动位置。
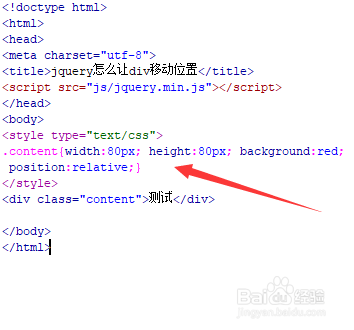
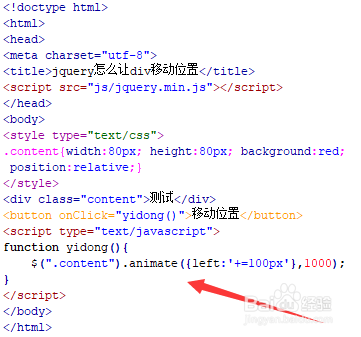
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为content,主要用于下面通过该class获得div对象。
3、在test.html文件内,使用css设置div的样式,定义div的宽度和高度为80px,背景颜色为红色,位置属性为relative(相对定位)。
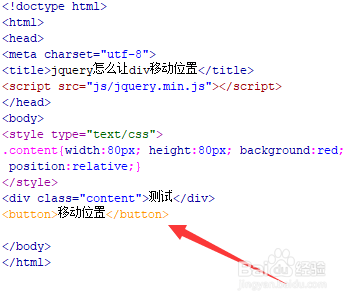
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“移动位置”。
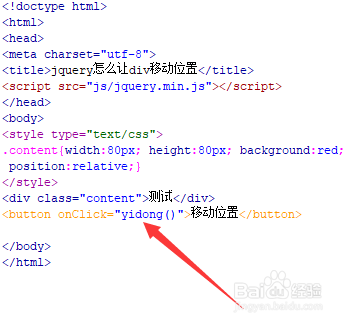
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行yidong()函数。
6、在js标签中,创建yidong()函数,在函数内,通过class(content)畛粳棠奈获得div对象,使用animate()方法让div在1秒内向左移动100px,代码如下:
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:54
阅读量:92
阅读量:76
阅读量:92