如何使用CSS3属性控制长文本内容超出范围显示
1、第一,打开HBuilderX工具,新建页面文件,然后插入一个div标签,并添加足够长的文字
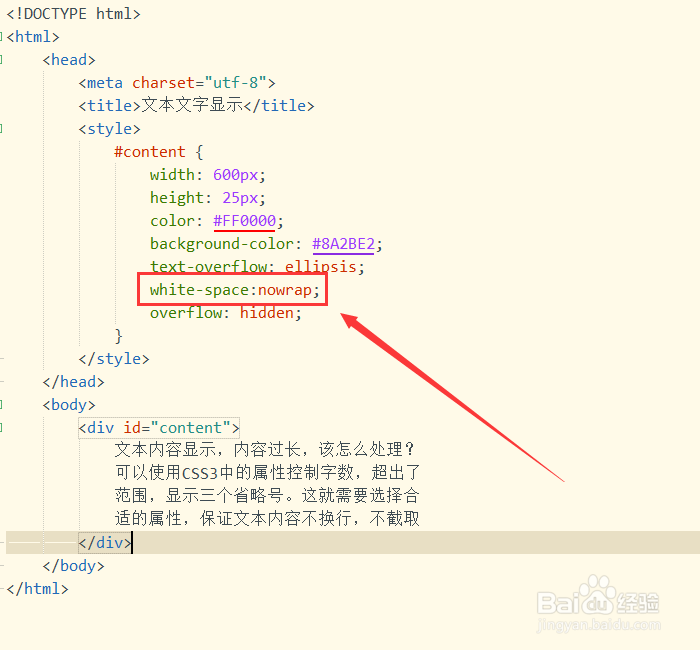
2、第二,添加style标签,利用ID选择器,设置div标签的宽度、高度、字体颜色和背景色
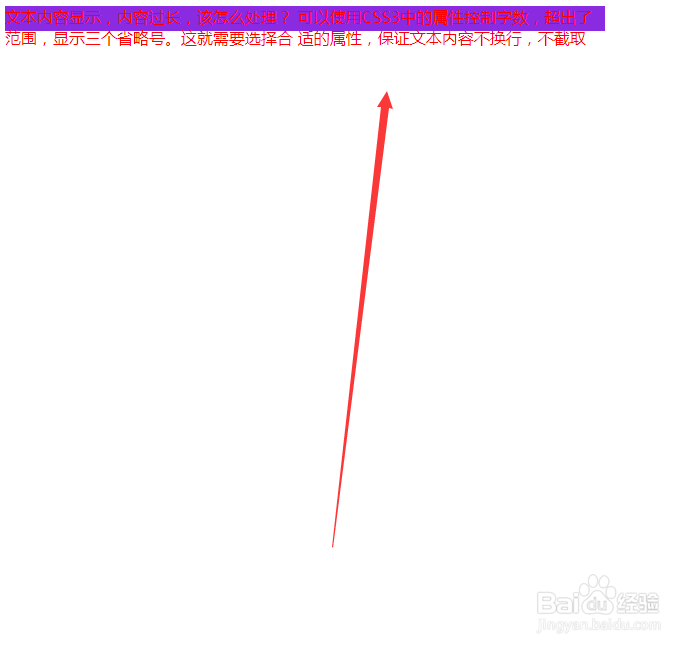
3、第三,保存代码并打开浏览器,可以查看到文字内容超出了范围
4、第四,接着添加text-overflow,值为ellipsis;white-space,值为hidden
5、第五,再次保存代码并刷新浏览器,结果看到文字显示在范围内,部分不显示
6、第六,为了让用户知道还有文字未显示出来,需要添加省略号,加属性white-space:no嘛术铹砾wrap,多余部分显示省略号
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。