AE怎样做动态数字下载进度条
我们在前面已经介绍了《AE怎样做加载进度条动画 渐变描边怎样调节长度》,不知道怎么做的小伙伴,可以先参考一下。加载进度条虽然做好了,但是为了让整个动画更加真实,我们往往会添加动态剞麽苍足数字。那么,笔者接下来给大家介绍一下,AE怎样做动态数字下载进度条?希望对ae新手们有所帮助。
工具/原料
Adobe After Effects CC 2018
AE怎样做动态数字下载进度条?
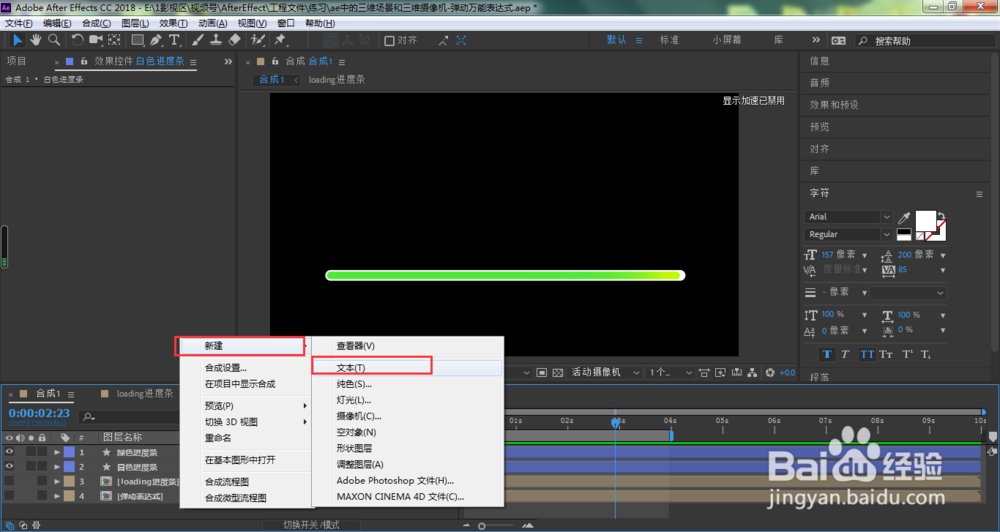
1、我们龅歧仲半打开ae工程文件,笔者已经做好了动态下载进度条,鼠标右键单击图层面板空白位置,在弹出菜单中依次打开新建、文本
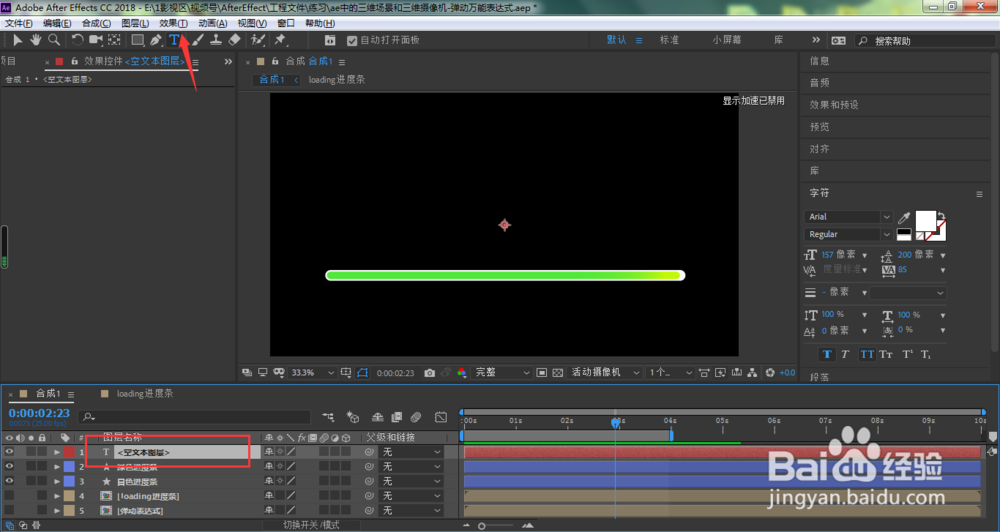
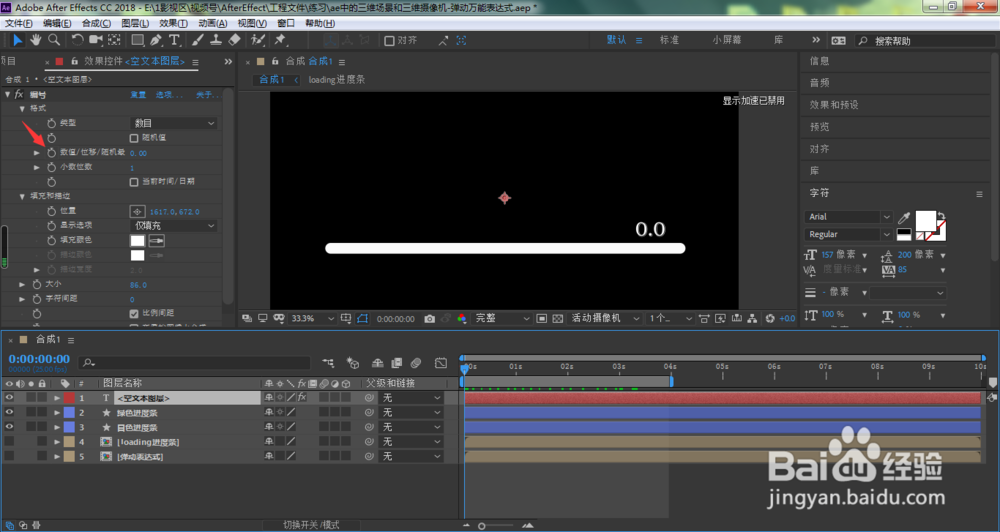
2、选中文本图层,点击箭头所示的效果
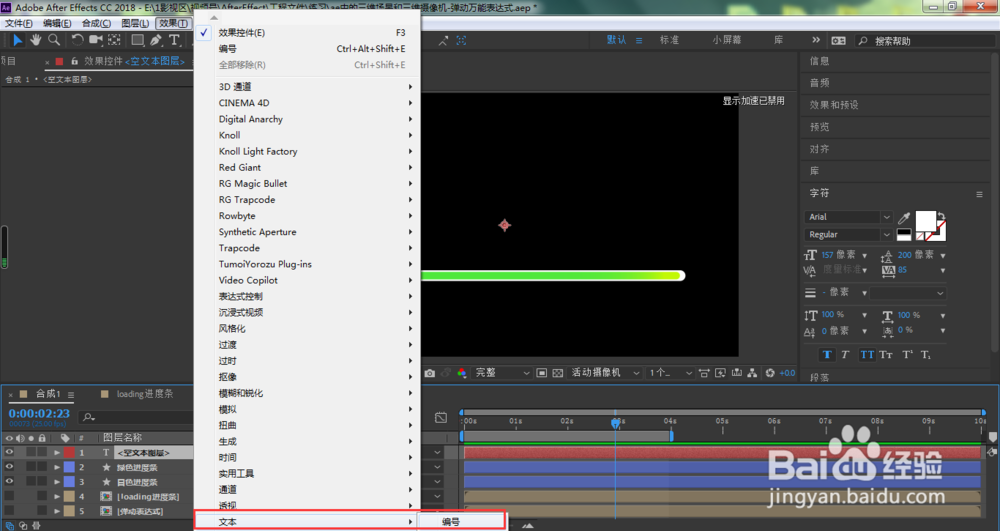
3、在弹出的下拉菜单中,依次打开文本、编号
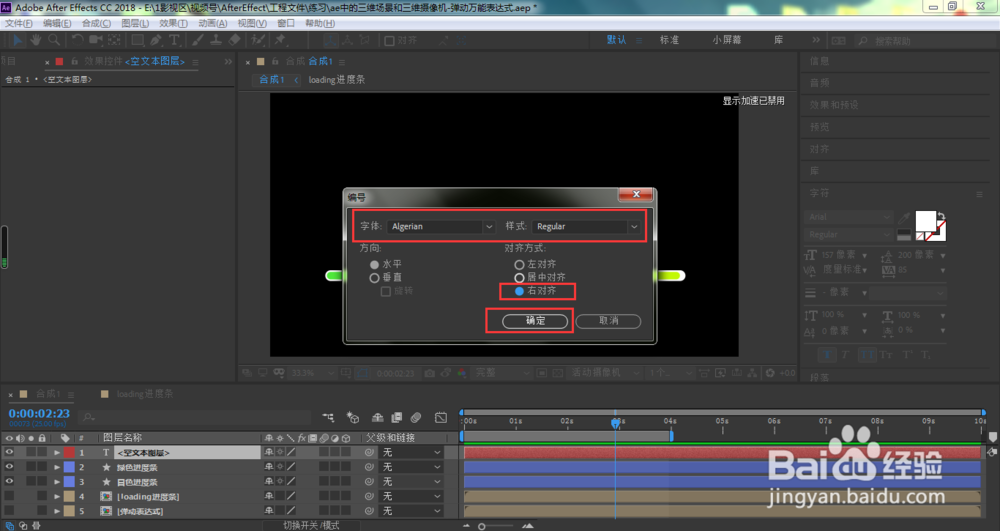
4、在弹出的编号设置窗口中,我们根据自己的需要或者喜好,选择相应的字体,然后选择右对齐,点击确定
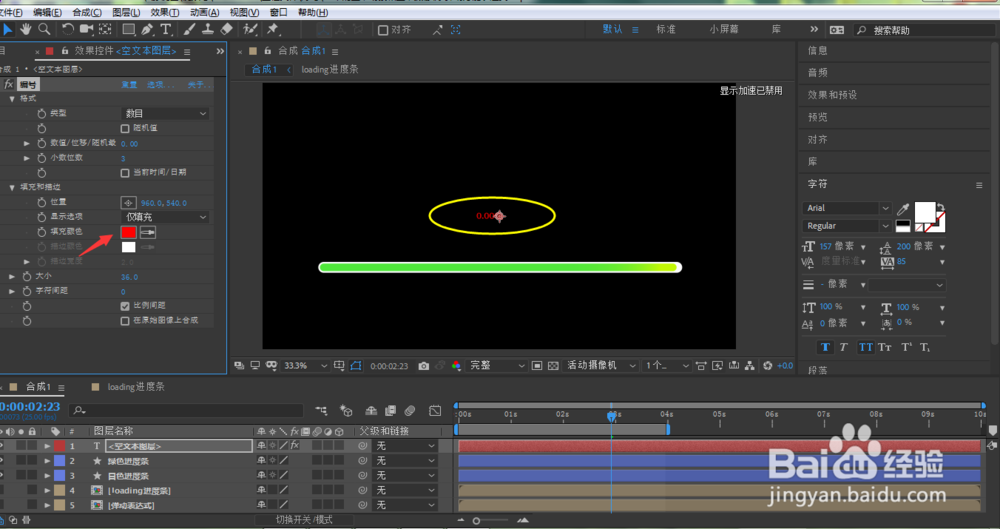
5、系统默认的数字颜色为红色,我们点击箭头所指的色块,进行颜色的更改
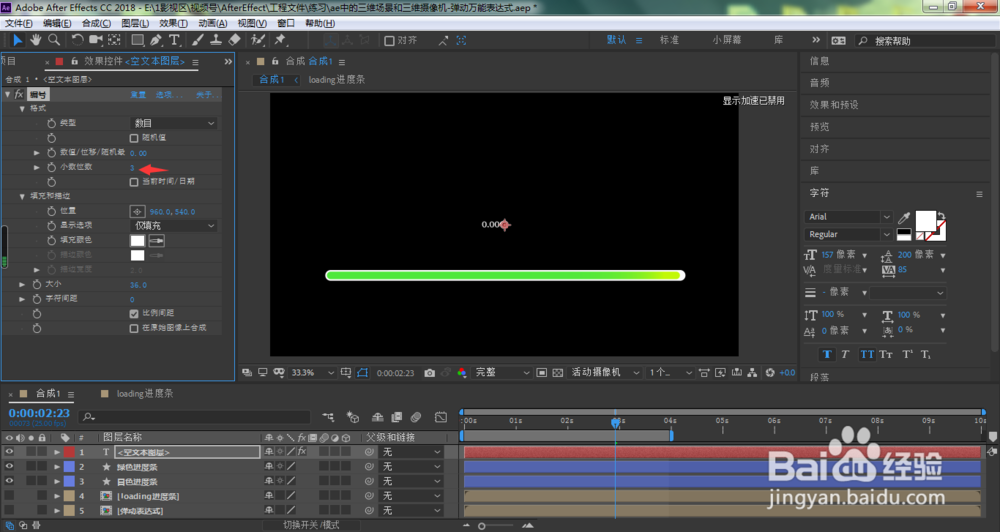
6、我们还可以更改小数位数,笔者这里设置为1
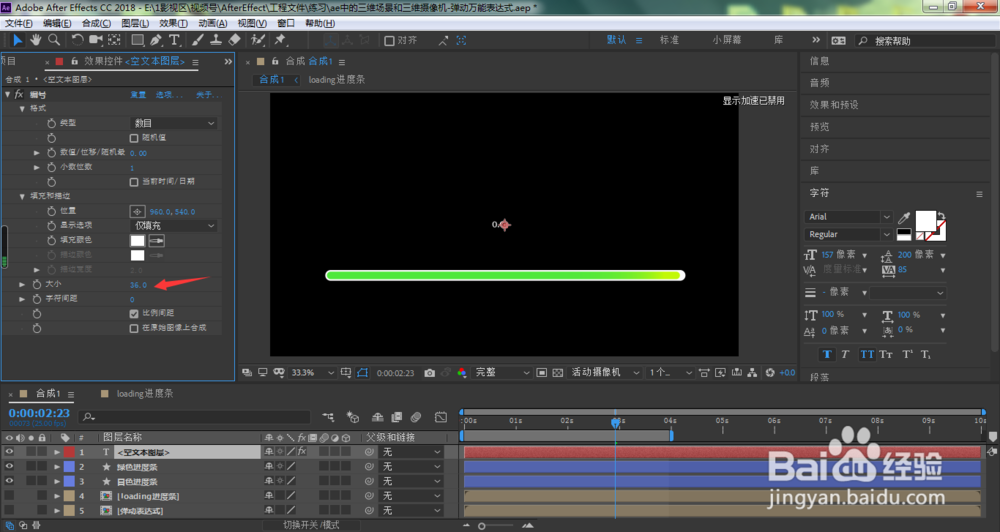
7、我们还要根据自己的情况,调整数字的大小
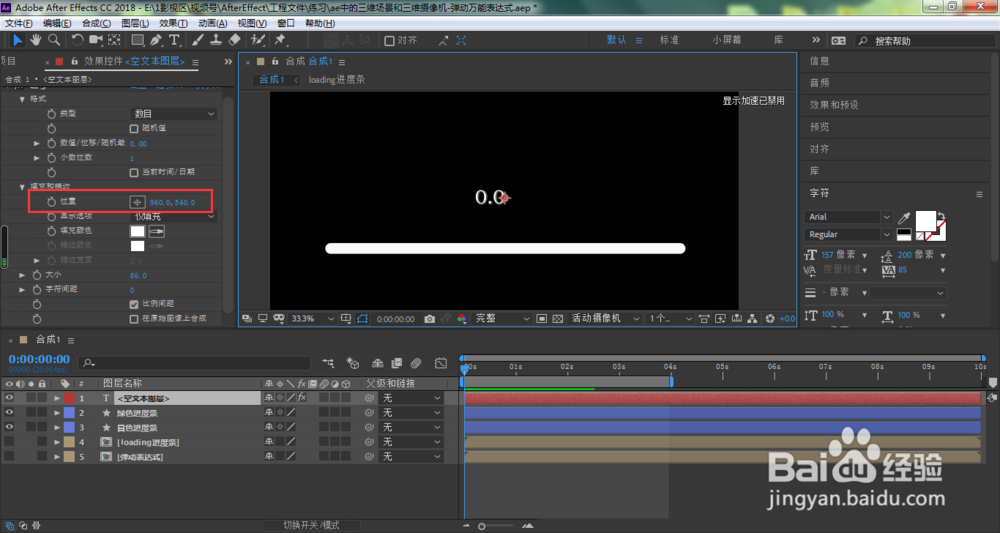
8、修改位置参数,让数字靠近下载进度条
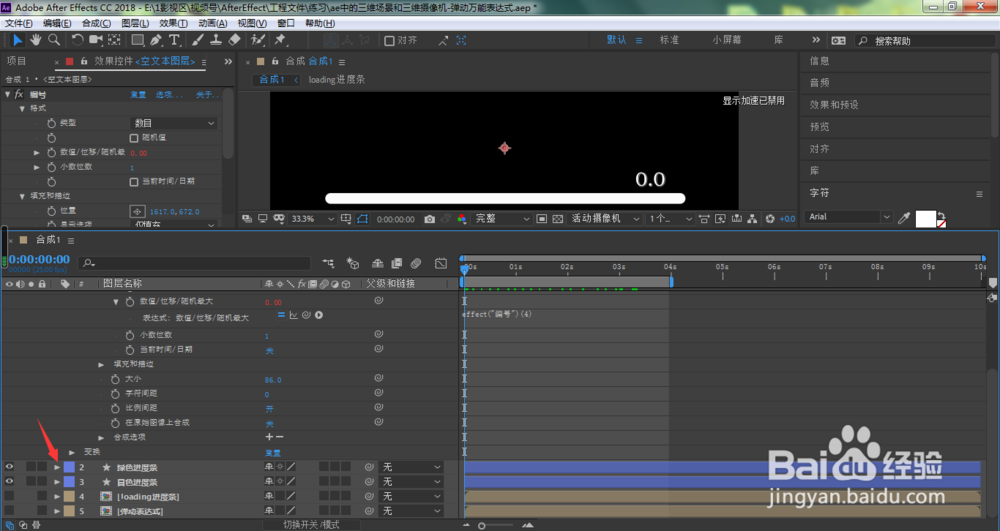
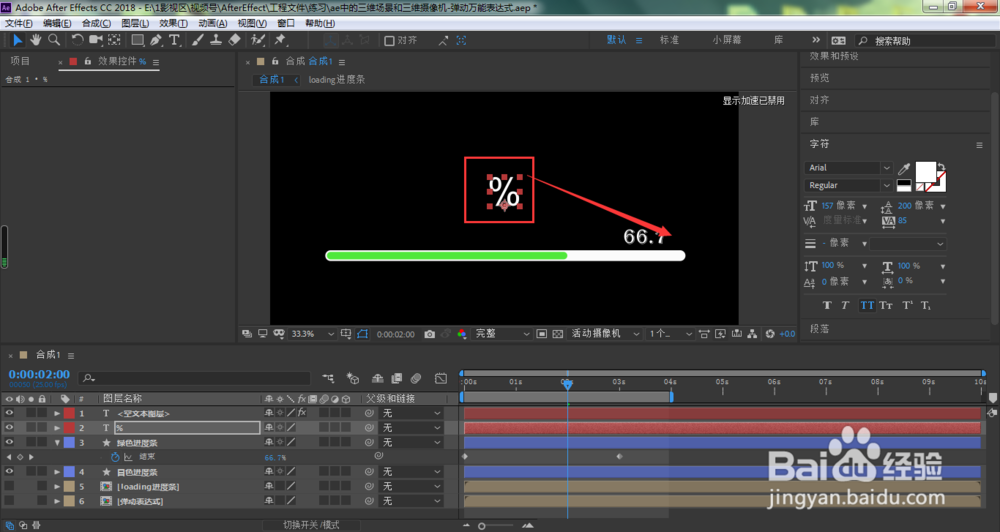
9、设置完成之后,我们按住键盘的Alt键,鼠标左键点击数值/位移,打开表达式窗口
10、点击选中我们的进度条图层,按下键盘的U键,打开属性关键帧
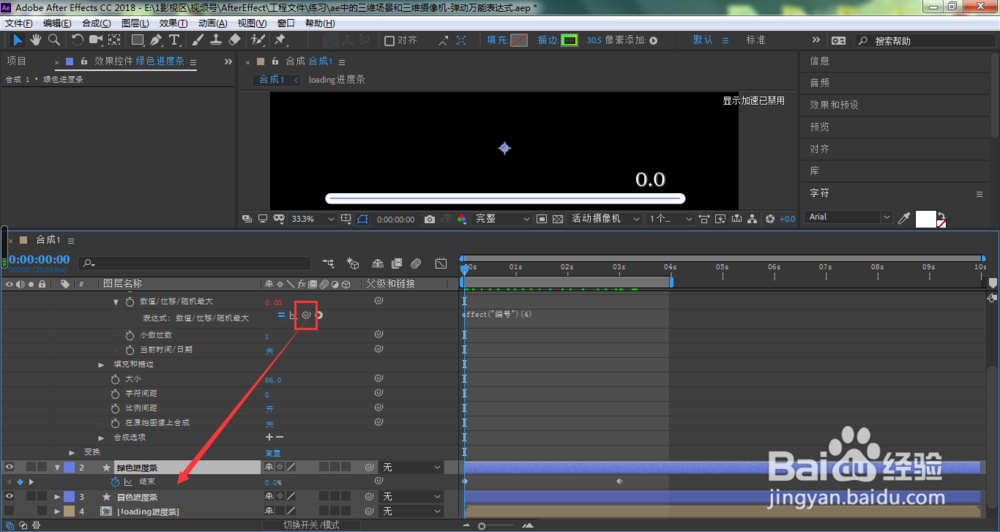
11、这时,鼠标左键按住数值/位移右侧的表达式关联器,拖入到进度条图层修剪路径的结束属性上
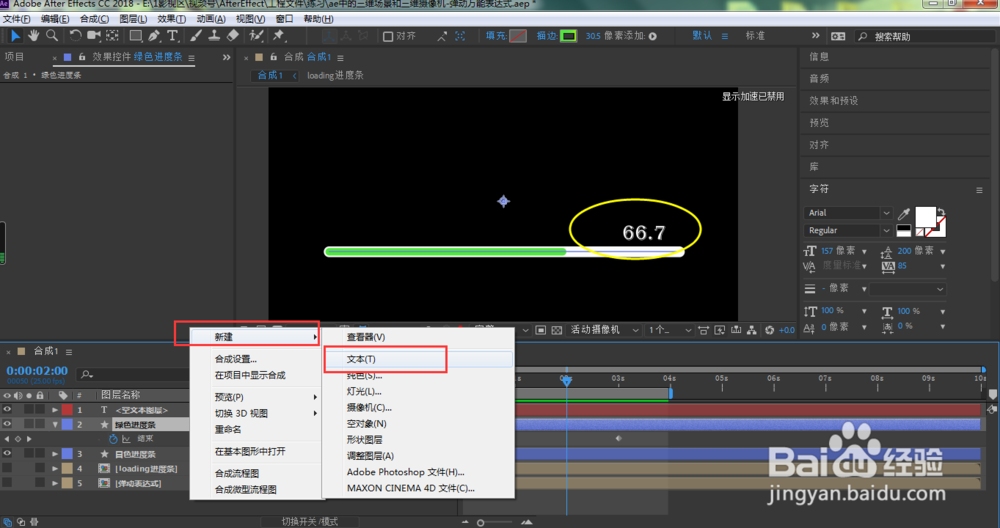
12、按下键盘的空格键即可悴匙吭佰预览当前的动画效果,不过还是缺少个百分比,我们鼠标右键单击图层面板空白位置,在弹出菜单中依次选择新建、文本
13、我们直接输入%,调整大小,拖动放置于数字右侧
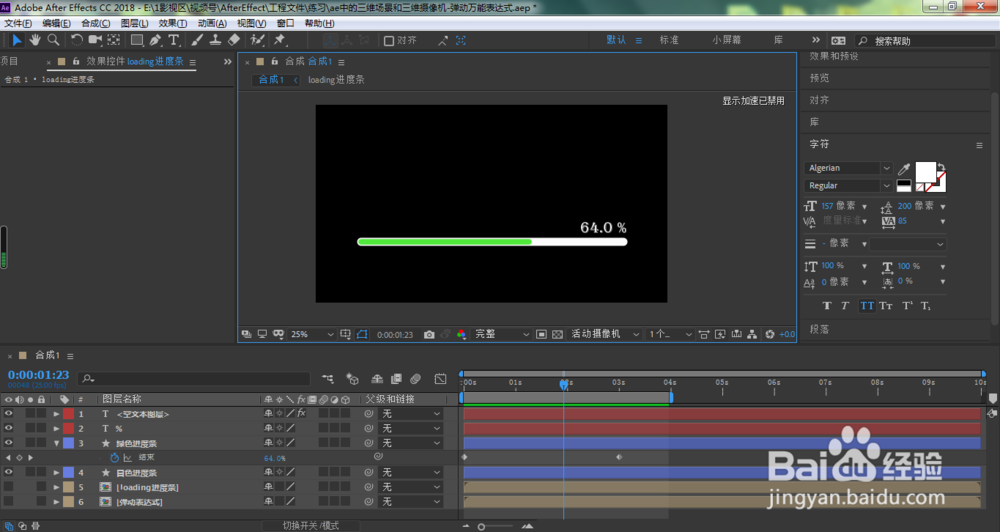
14、如下图所示,我们按下键盘空格键,即可看到当前的动态数字下载进度条动画了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:39
阅读量:26
阅读量:45
阅读量:69