HTML5中如何利用画布元素绘制图形
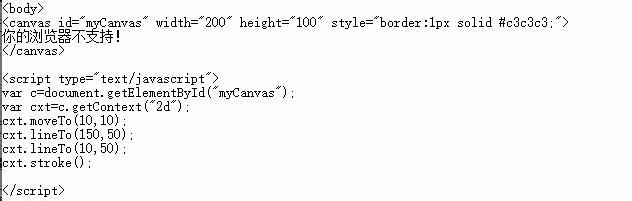
1、下面的示例代码,指定线段的起点和终点,然后绘制一条线。
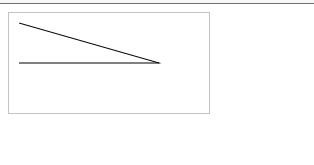
2、运行脚本,可以得到如下图形。
3、在画布上绘制一个用红色填充的圆,其脚本如下:
4、运行脚本得到如下效果图:
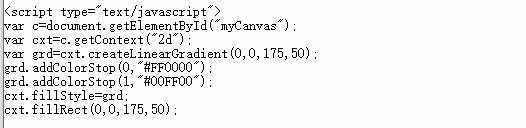
5、利用canvas还能实现颜色的渐变,其示例代码如下:
6、运行后的效果如图:
7、将一幅画放在画布上,其典型脚本为:
8、执行代码后的效果图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。