如何使用ES6中的构造函数获取父类中的属性值
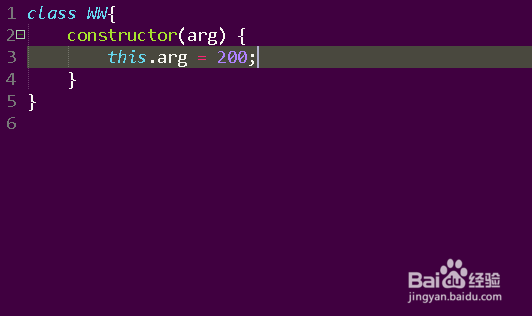
1、第一步,打开HBuilder工具,然后新建一个JavaScript文件并声明一个类WW,如下图所示:
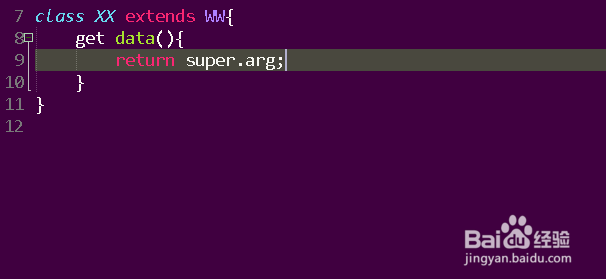
2、第二步,再次定义一个子类继承父类WW,然后返回父类属性arg,如下图所示:
3、第三步,实例化对象xx,并调用子类XX,调用子类方法data,如下图所示:
4、第四步,保存代码并直接使用Node.js插件运行,结果控制台显示undefined,如下图所示:
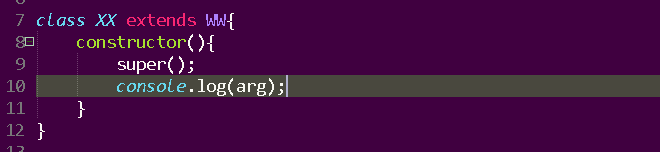
5、第五步,修改子类中的构造函数,调用一下super(),然后打印父类方法中的arg,如下图所示:
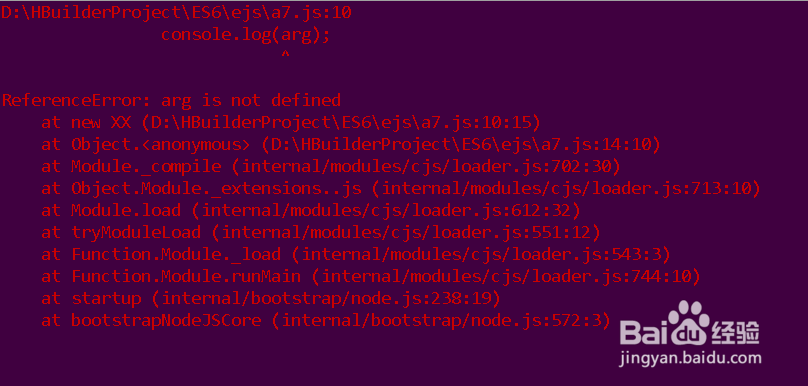
6、第六步,再次保存代码并运行文件,结果控制台出现了报错,提示arg未定义,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:24
阅读量:28
阅读量:59
阅读量:66