Vue中的mounted()与activated()探讨和使用
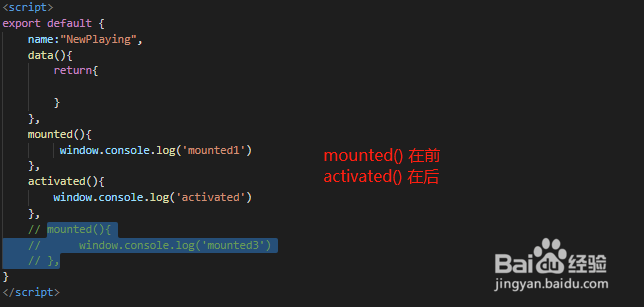
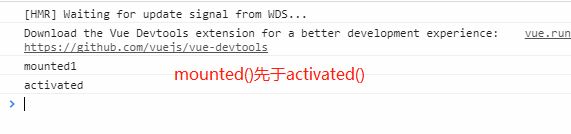
1、一、论mounted() 与 activated() 生命周期的加载先后顺序1.当mounted()生命周期放在activated()生命周期的前面,运行的结果是mounted()先比activated()先加载!
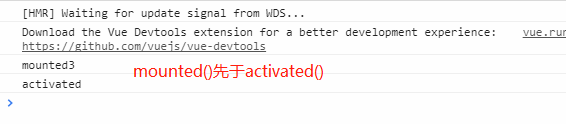
2、2.当activated()生命周期放在mounted()生命周期的前面,运行的结果是mounted()先比activated()先加载!
3、从这两个数据对比来看无论mounted()与activated()两者的先后顺序,mounted()总是比activated()先加载!
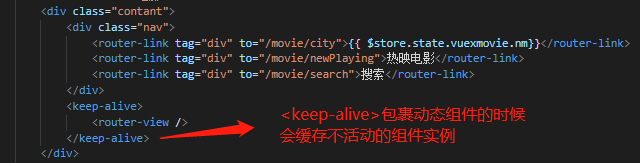
4、二、对vue中activated()探讨和使用Activated()生命周期钩子,官网说其是在服务器端渲染期间不被调用,就是在挂载后和更新前被调用的。所以说当我们想使用activated()生道药苍嗓命周期时,必须配合<keep-alive>来使用!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:49
阅读量:81
阅读量:87
阅读量:85