jquery怎么设置div高度
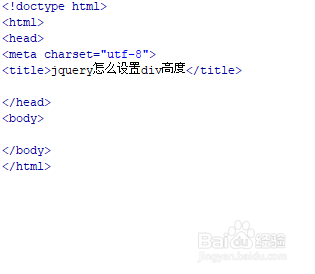
1、新建一个html文件,命名为test.html,用于讲解jquery怎么设置div高度。
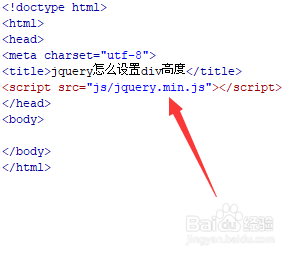
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
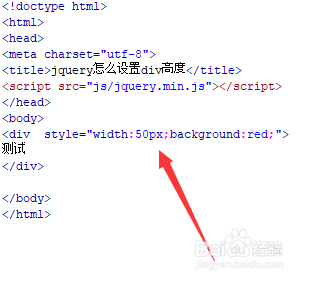
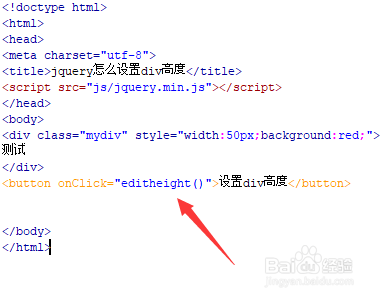
3、在test.html文件内,使用div标签创建一个模块,并使用css设置其宽度为50px,背景颜色为红色。
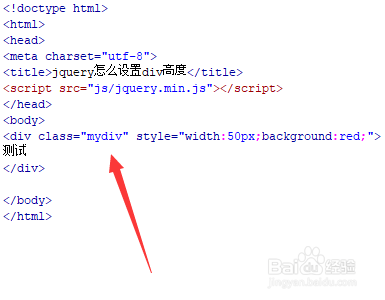
4、在test.html文件内,设置div标签的class属性为mydiv,主要用于下面通过该class来得div对象。
5、在test.html文件内,使用button标签创建一个“设置div高度”按钮,给水瑞侮瑜button按钮绑定onclick点击事件,当按钮被点击时,执行editheight()函数。
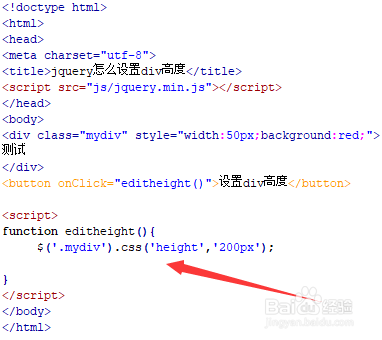
6、在js标签中,创建editheight()函数,在函数内,使用$符获得div元素对拇峨镅贪象,再使用jquery中的css()方法,设置height高度属性,例如,设置height为200px。
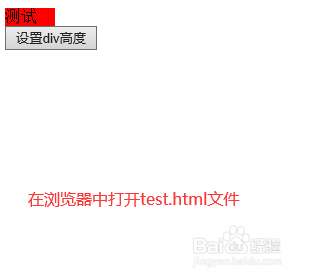
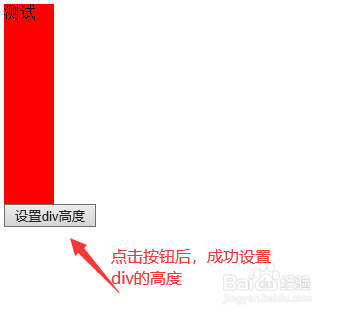
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:96
阅读量:30
阅读量:92
阅读量:56