如何用css3来实现放大镜图案效果
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解如何用css3来实现放大镜图案效果。
2、在test.html文件内,要使用div标签。
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
5、在css标签内,通过div标签的class属性mybkkd实现放大镜图案效果。
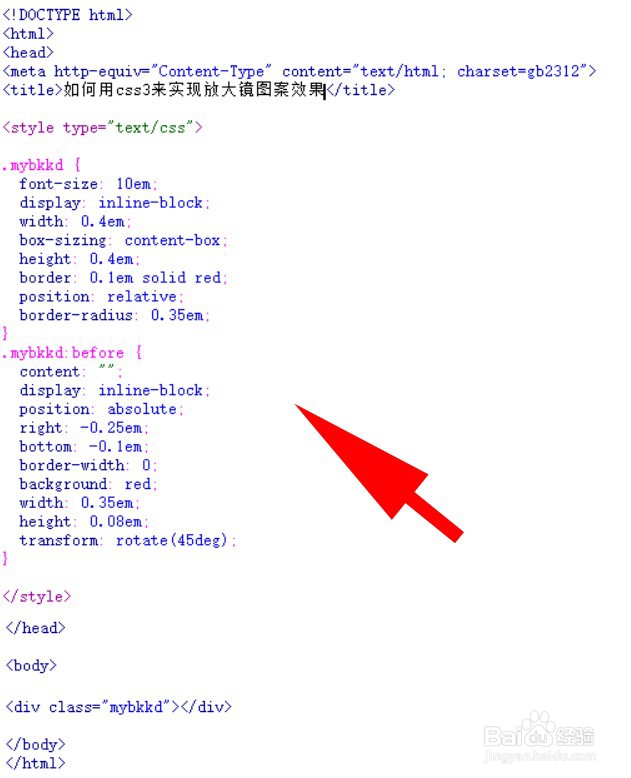
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为.mybkk蟠校盯昂d { font-siz髫潋啜缅e: 10em; display: inline-block; width: 0.4em; box-sizing: content-box; height: 0.4em; border: 0.1em solid red; position: relative; border-radius: 0.35em;}.mybkkd:before { content: ""; display: inline-block; position: absolute; right: -0.25em; bottom: -0.1em; border-width: 0; background: red; width: 0.35em; height: 0.08em; transform: rotate(45deg);}
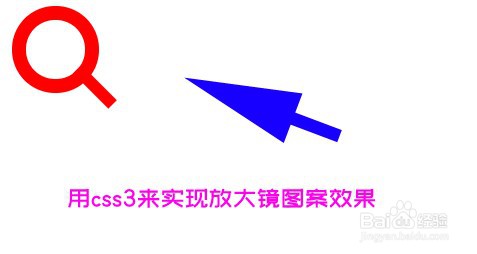
7、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:52
阅读量:68
阅读量:66
阅读量:95