echarts 4.2 入门教程(6-关系图)
1、新建如下结构的测试文件 Echarts -- 06_graph -- Content -- echarts.min.js -- jquery-1.11.3.min.js -- EchartsGraph.html
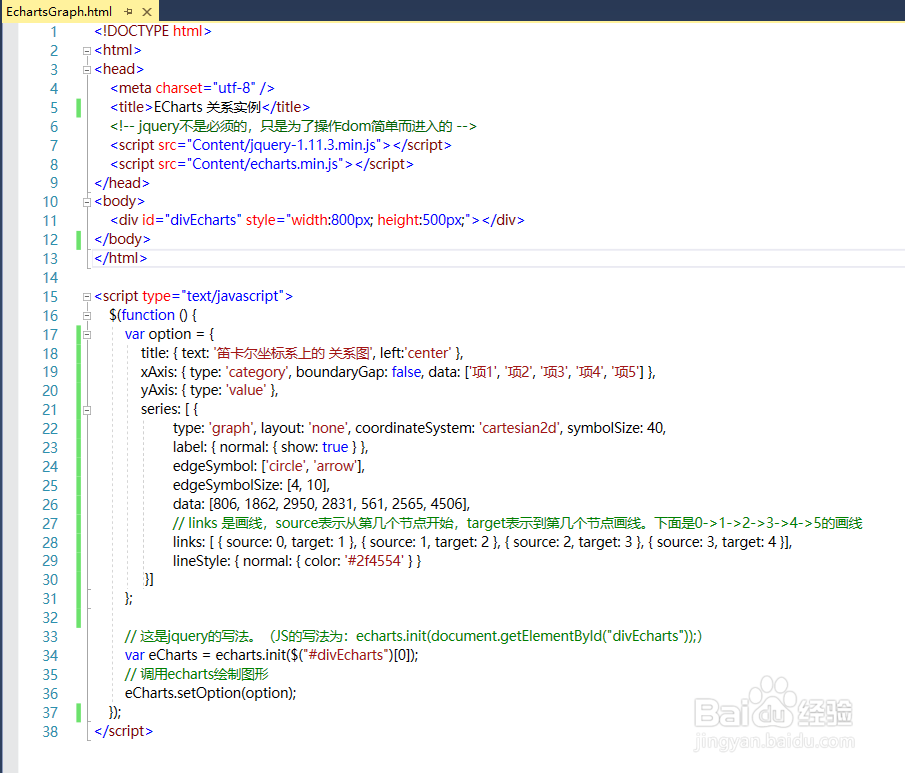
2、在测试页面中,添加基础关系图的代码 1)各个节点之间的关系在series下面的links节点配置 2)从source到target之间画线,其中,source/target可以是序号,也可以是节点名字
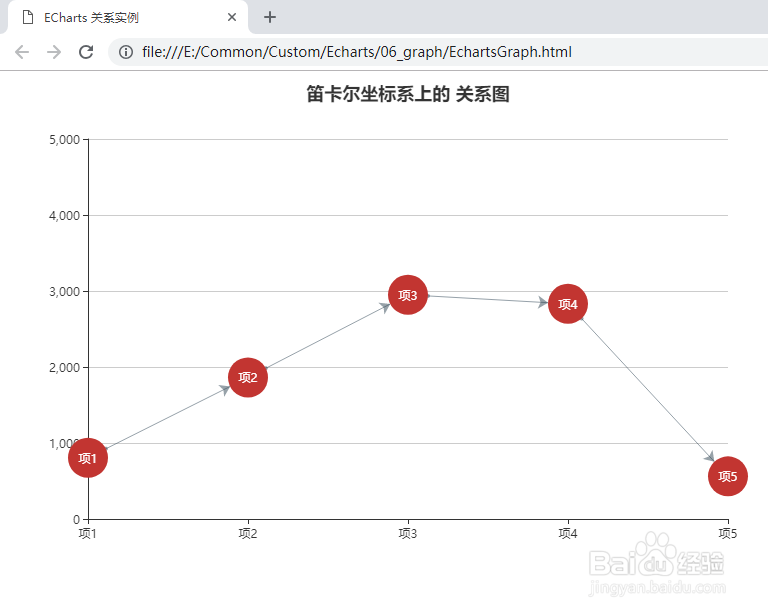
3、基础关系图运行效果如下
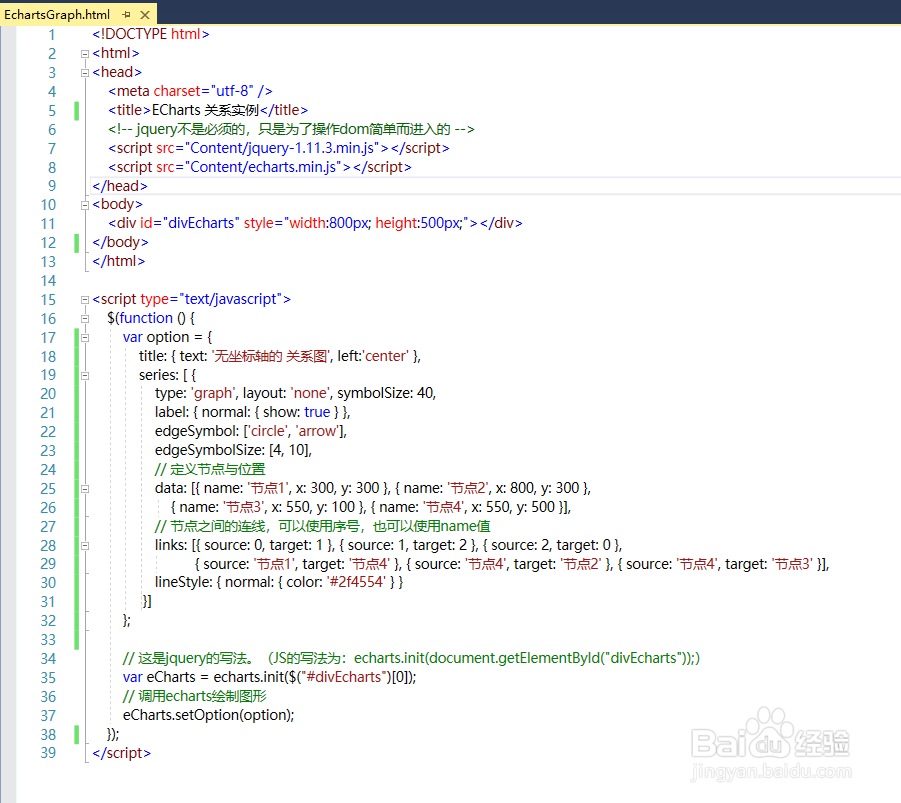
4、无坐标轴的关系图,代码如下
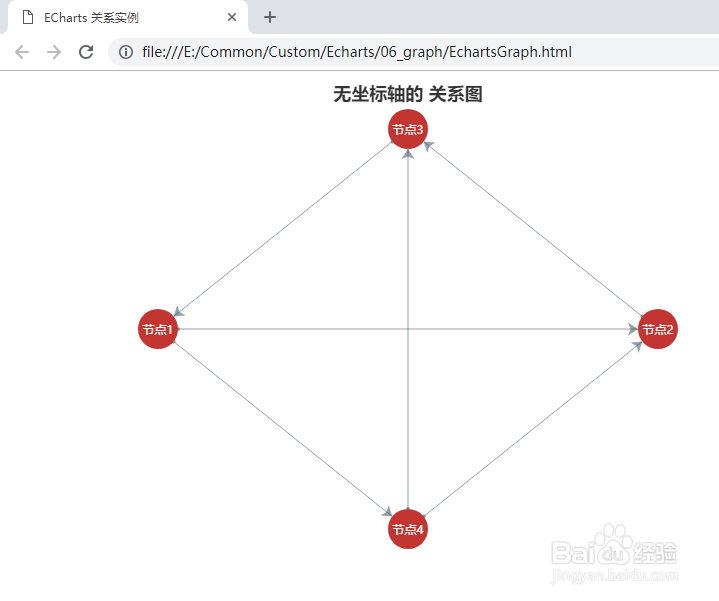
5、无坐标轴的关系图,运行效果如下
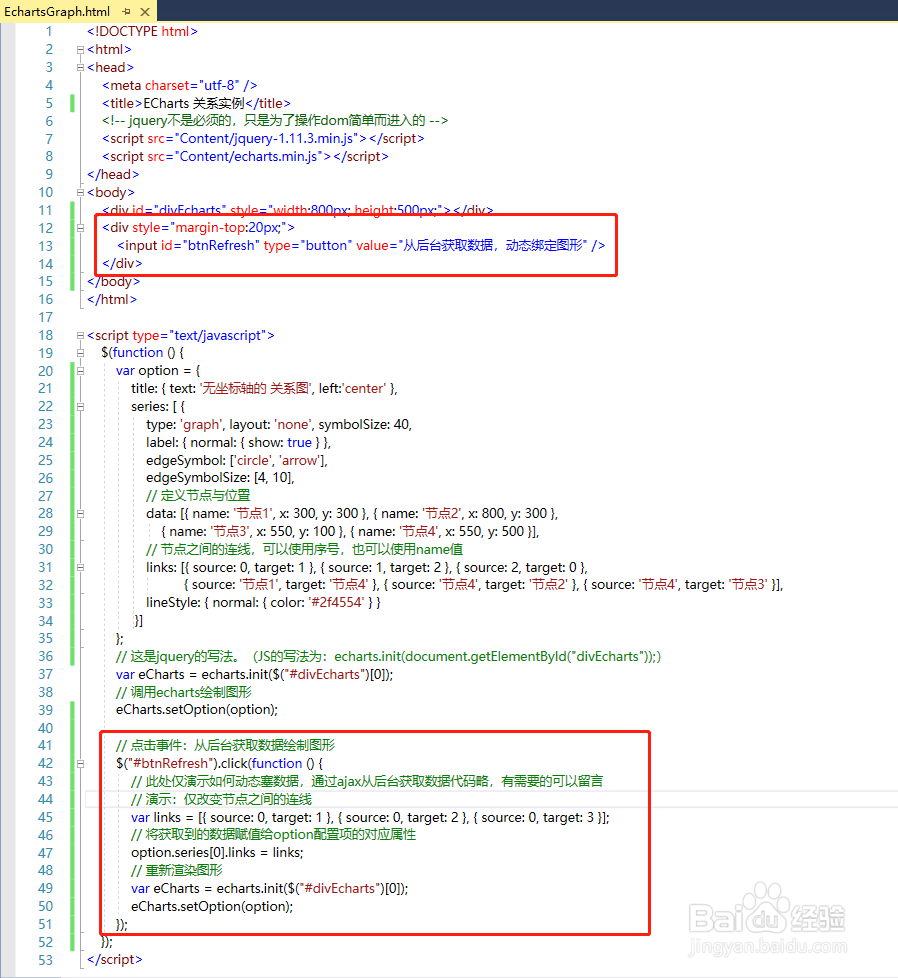
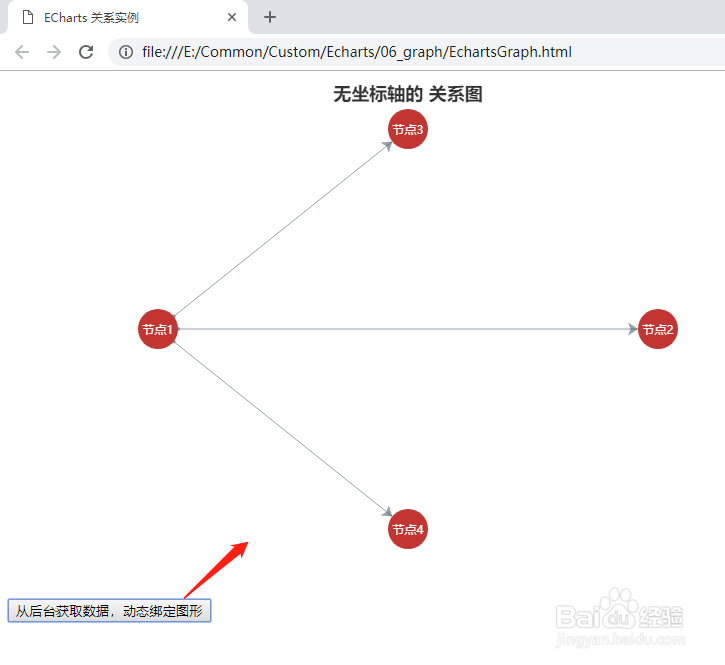
6、动态获取数据,绘制关系图,代码如下 1)从后台获取到的数据,赋值给option变量对应的属性,再重新绘制图形即可 2)此处仅演示改变节点之间的连线,不改变位置
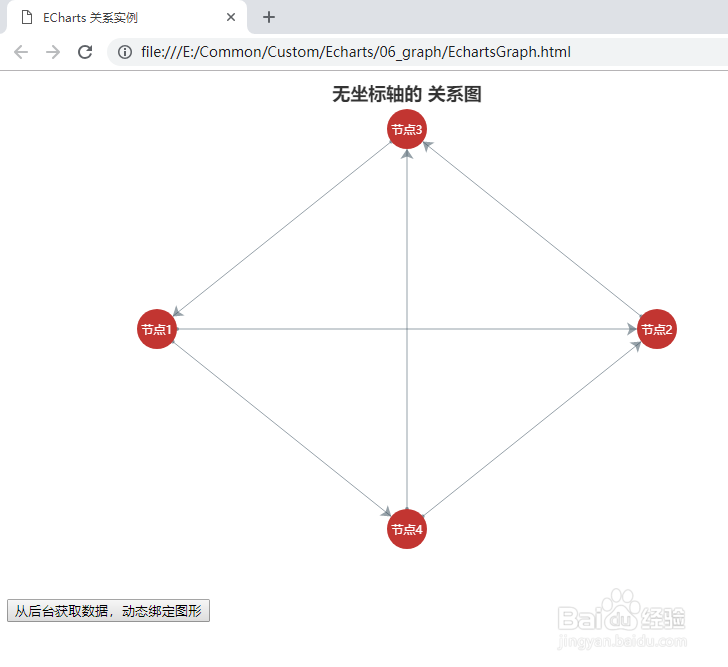
7、动态获取数据,绘制关系图,运行效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:57
阅读量:44
阅读量:70
阅读量:38