css+div怎么让背景图片div的左上角
1、新建一个html文件,命名为test.html,用于讲解css+div怎么让背景图片div的左上角。
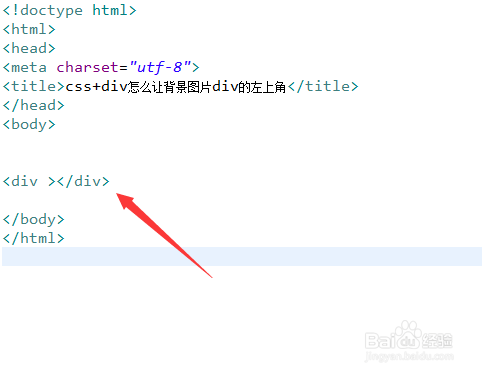
2、在test.html文件中,使用div创建一个模块,用于测试。
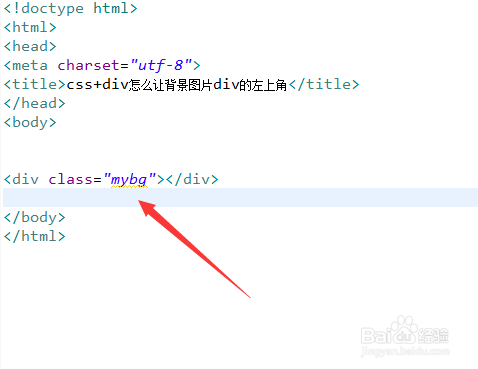
3、在test.html文件中,给div标签添加一个class属性,设置为mybg。
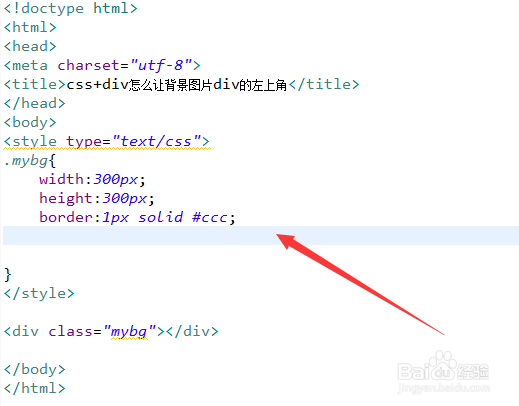
4、在css标签内,通过class设置div的样式,定义它的宽度300px,高度为300px,边框为1px。
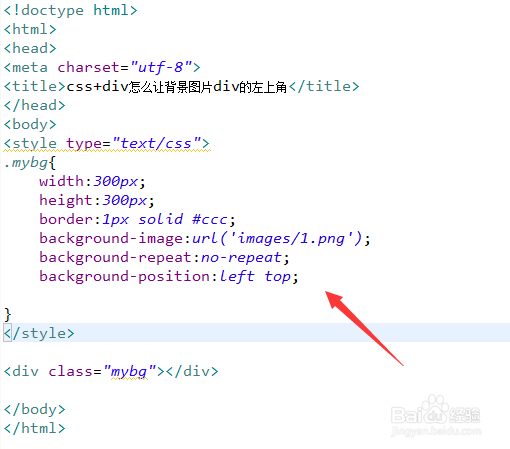
5、在css标签内,再通过background-image属性设置背景图片为1.png,通过background-repeat滤鲇魍童设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:66
阅读量:68
阅读量:45
阅读量:85