Yii2.0学习第22课:布局的使用
网站往往有公共的部分,如何每个页面都包含相同的dom结构,比如头部或底部,我们应该把它摘出来,假如网站有1000个页面有相同的头和僦姆岚账底,要修改的时候将成为一件痛苦的事情。到时候你才会感觉到“脑力劳动”和“体力劳动”的差异,Yii提供了一种方法,我们来学习一下,希望对需要的朋友有所帮助。
工具/原料
LNMP环境
浏览器
单控制器布局修改
1、访问登陆页面,页面使用的是$this->render,这时候系统默认使用的是@app/views/layouts/main.php文件,效果如下:
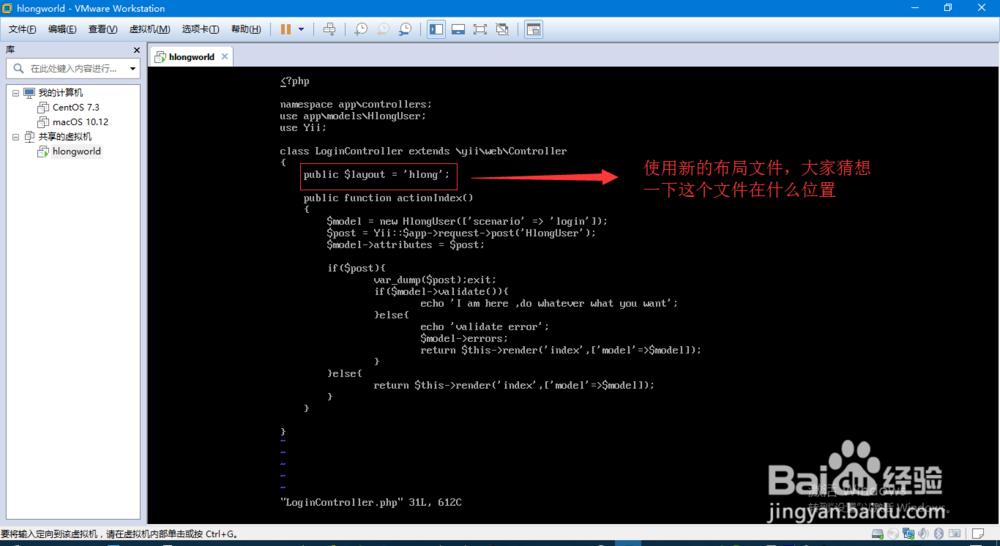
2、打开@app/controllers/Logincontroller.php,添加以下代码:public $layout = 'hlong';
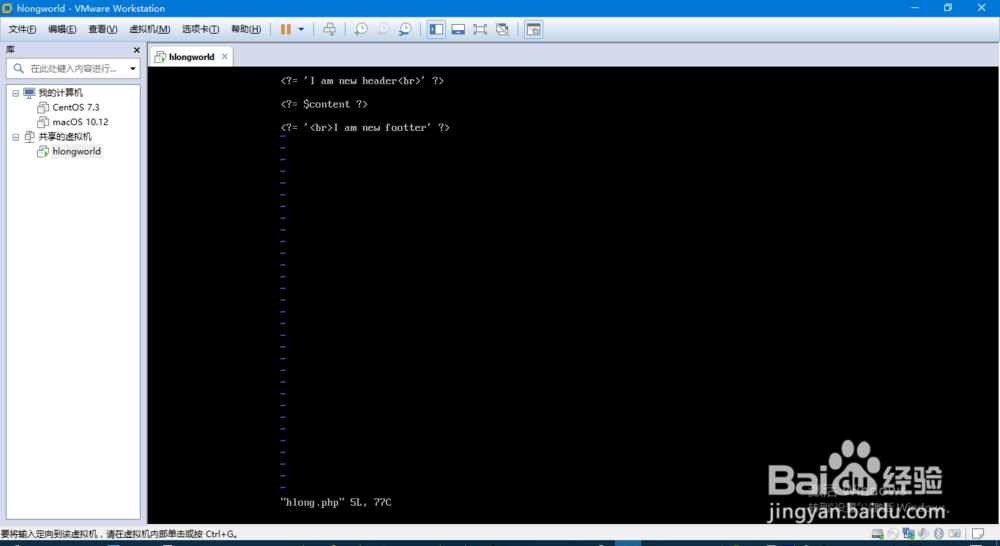
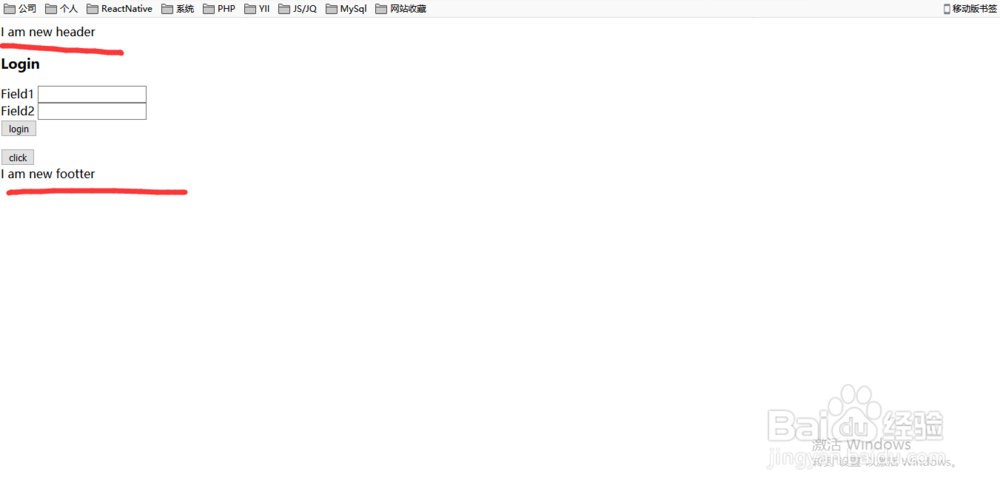
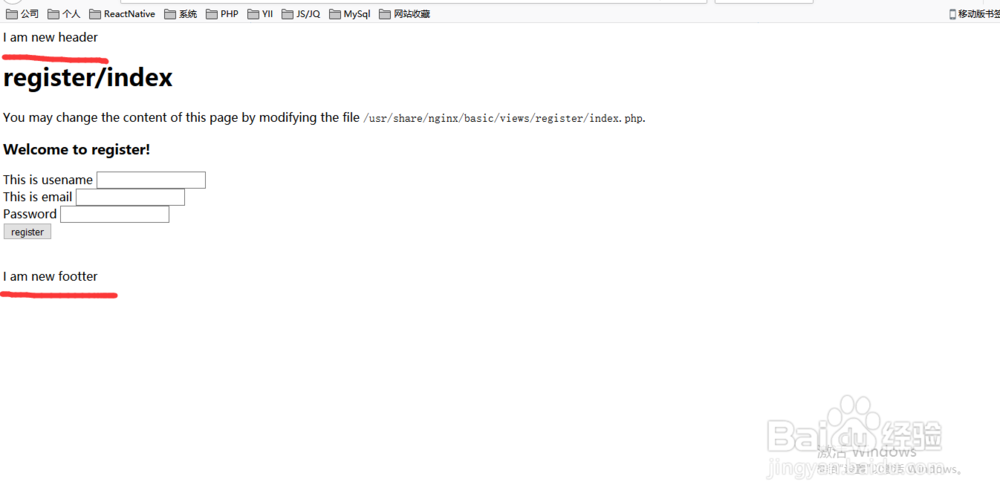
3、我们旅邯佤践进入@app/views/layouts目录,创建hlong.php文件,并写入新的内容,然后重新访问登陆页面,效果剧安颌儿如下:<?= 'I am new header<br>' ?><?= $content ?><?= '<br>I am new footer' ?>
全控制器布局修改
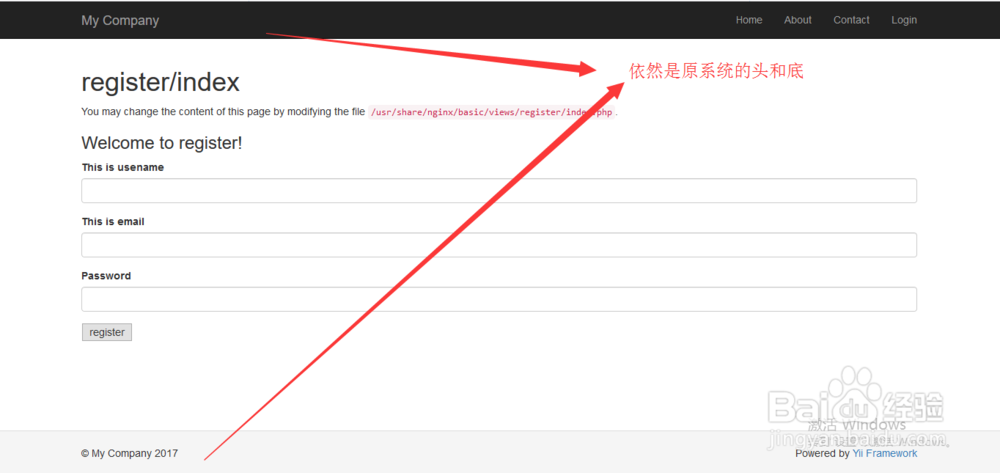
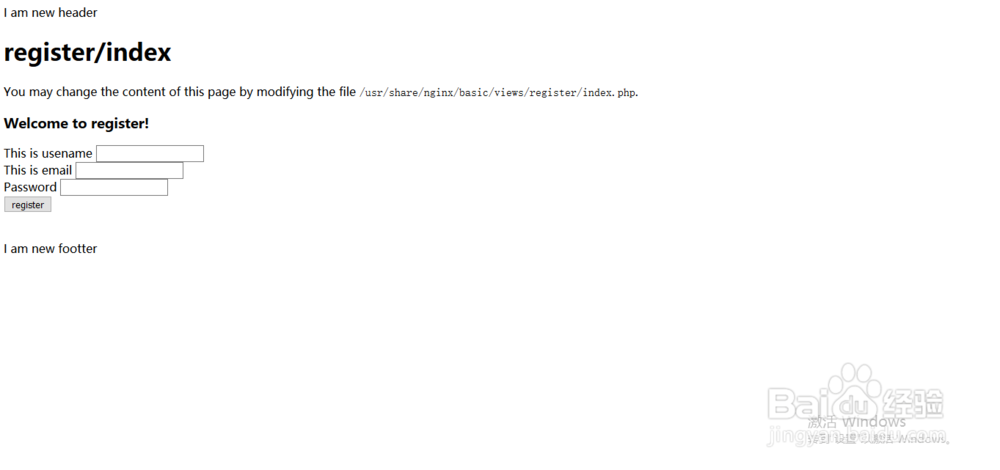
1、我们在前面尝试了“单控制器布局的修改”,从字面意思上理解应该只应用了当前控制器,我们验证一下,访问注册页面,查看效果:
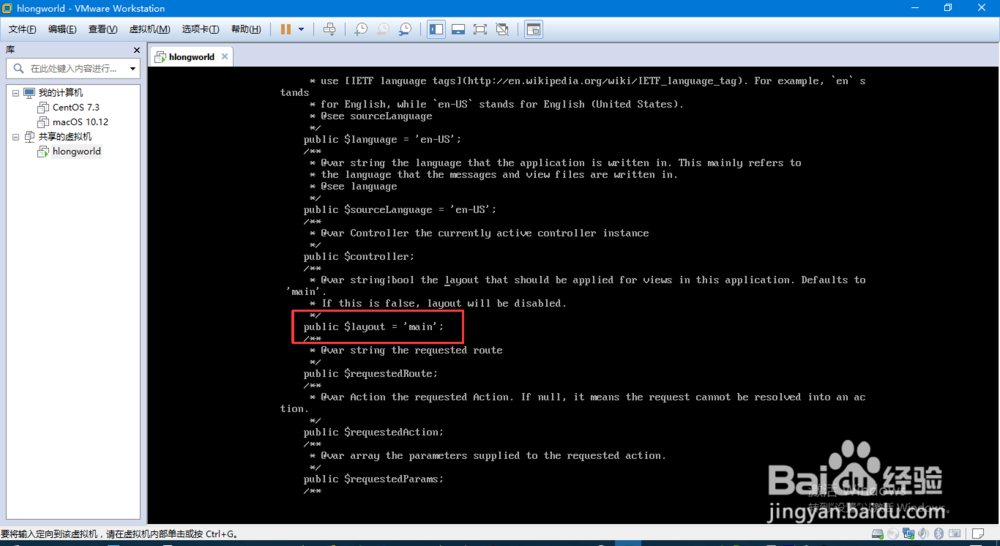
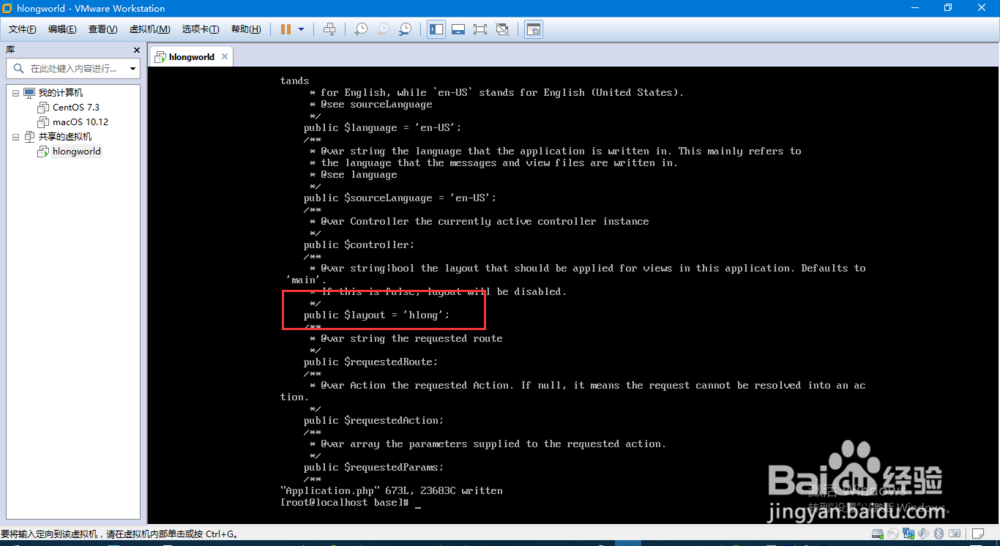
2、进入@app/vendor/yiisoft/yii2/base/Application.php,搜索关键字“layout”并修改,重新访问注册页面,效果如下:
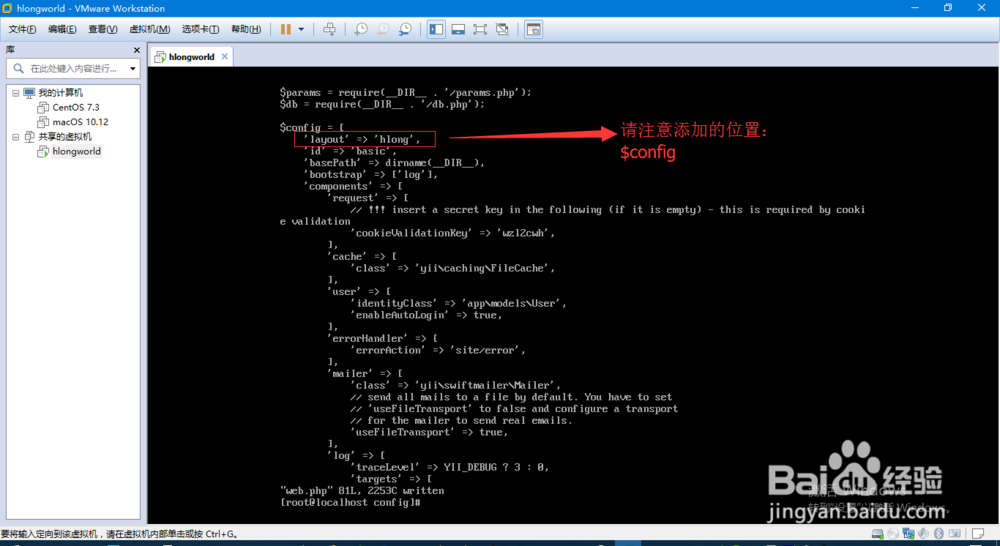
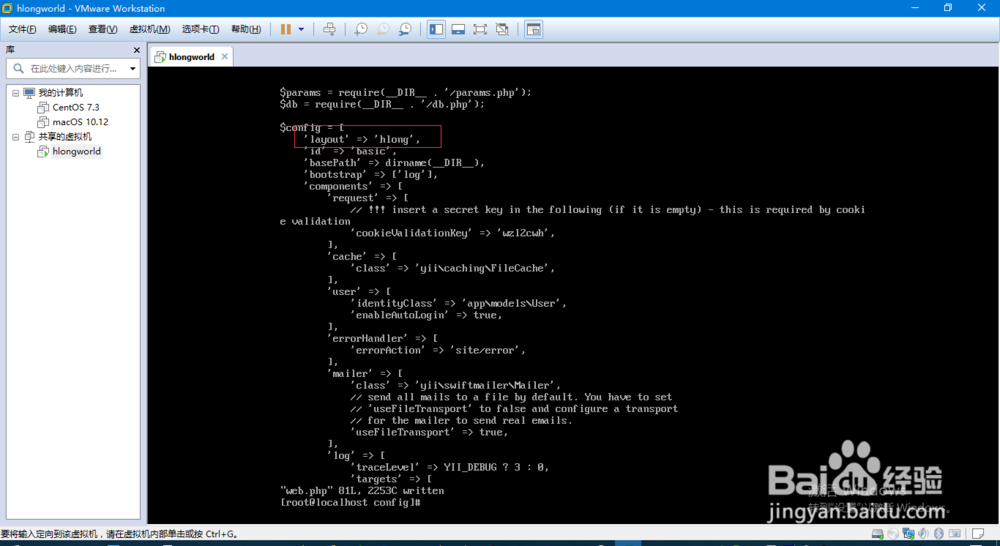
3、有朋友可能觉得修改vendor貌似不是一个很友好的方法,我们还可以在配置文件里面设置,在config/web.php中添加以下代码:'稆糨孝汶;layout' => 'hlong',
模块下布局的使用
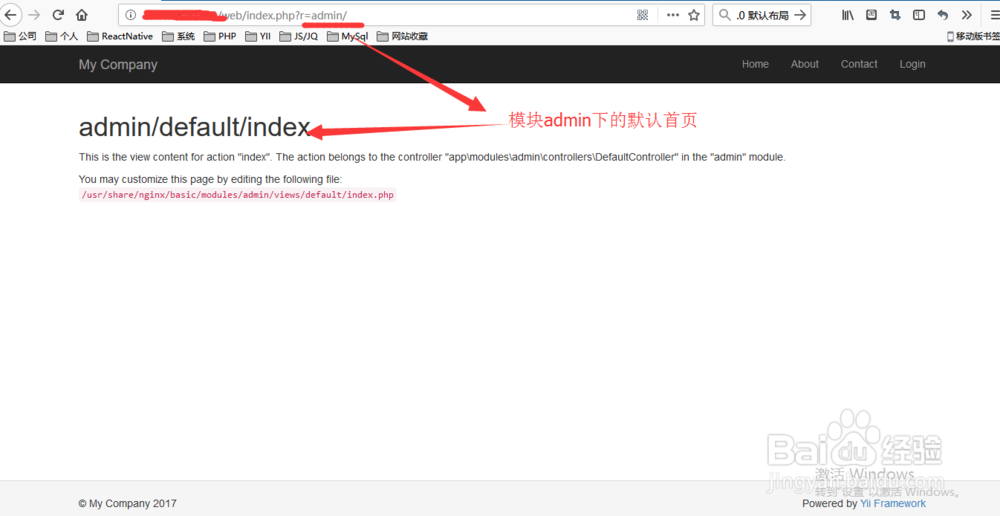
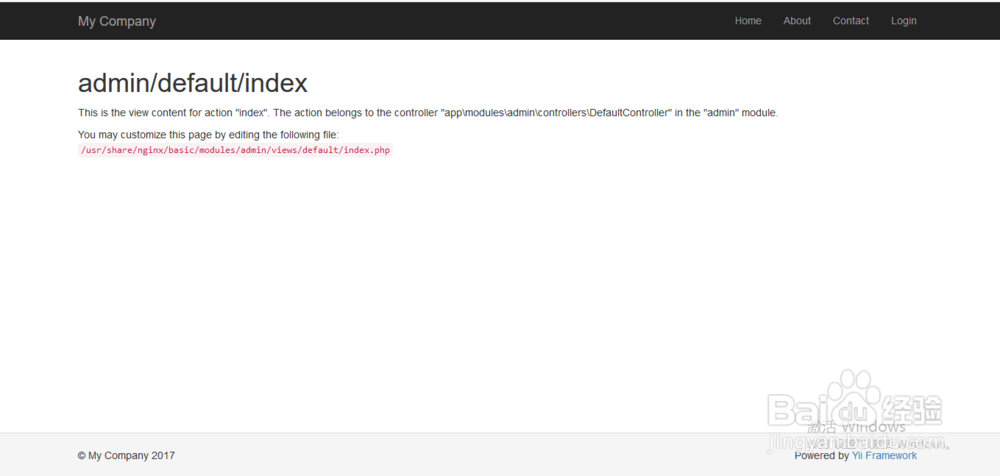
1、恢复我们之前的修改,并尝试访问我们在前期创建的一个模块默认首页,效果如下:
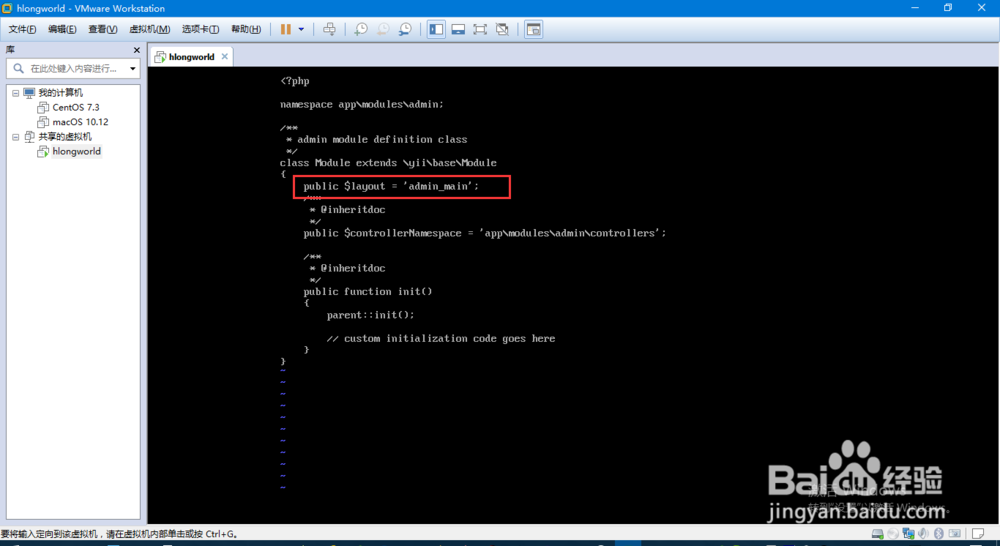
2、进入@app/modules/admin/Module.php,添加以下代码,public $layout = 'admin_main';
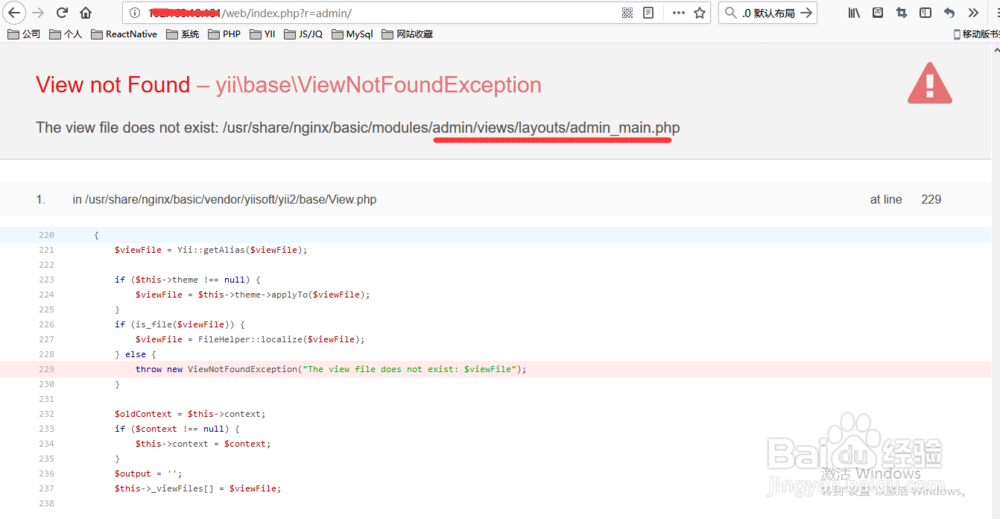
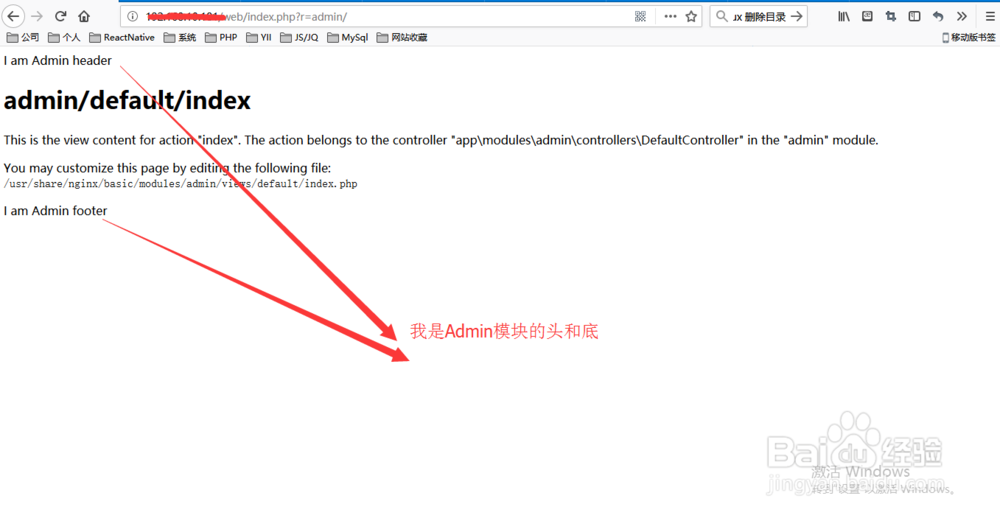
3、创建@app/modules/admin/views/layouts/admin_main.php文件,加入测试代码并重新访问:
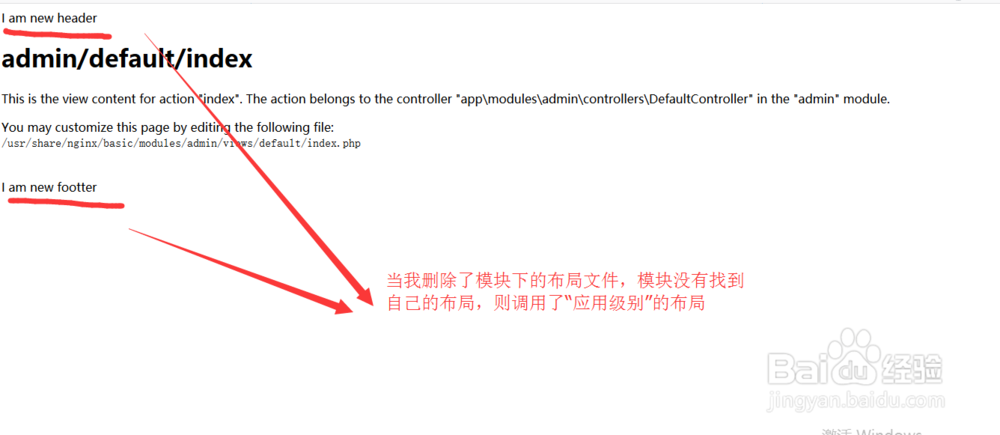
4、然后我们删除Admin模块下的网站布局,并尝试创建“全控制器布局(应用级别)”