Jquery如何实现全选反选
1、首先我们先来看一下要实现的效果,如下图所示,最上面的一个复选框就是用于全选的
2、然后我们准备一下html的内容,如下图所示,运用table进行一个布局
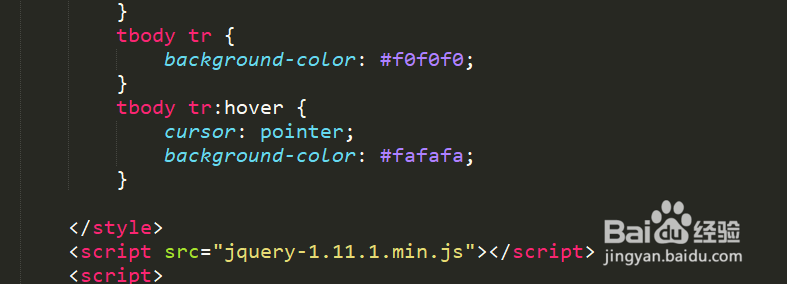
3、接下来我们给table进行一些样式的定义,如下图所示,主要对其大小,背景等的定义
4、然后引入jquery的版本库文件,这里引入的是压缩版本的,如下图所示
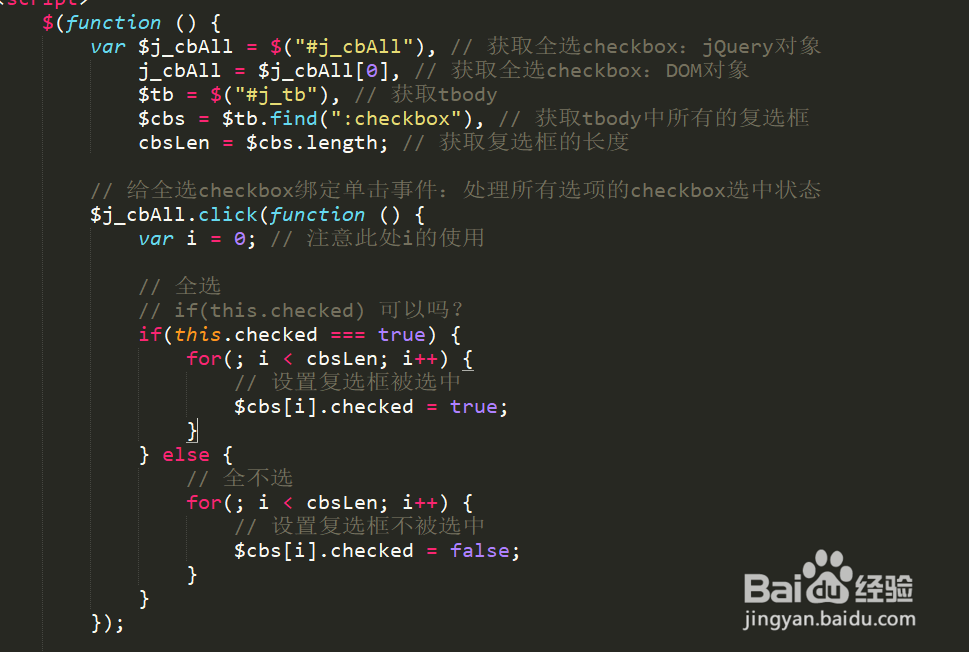
5、接下来就需要实现脚本内容了,首先需要获取页面上需要操作的dom元素,如下图所示
6、然后就是给全选的复选框添加点击事件,如下图所示,需要控制好下面复选框是否勾选
7、最后给所有单选的复选框添加点击事件,如下图所示,需要确定是否达到勾选全选复选框的条件
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:79
阅读量:65
阅读量:83
阅读量:48