淘宝导航条样式修改定制
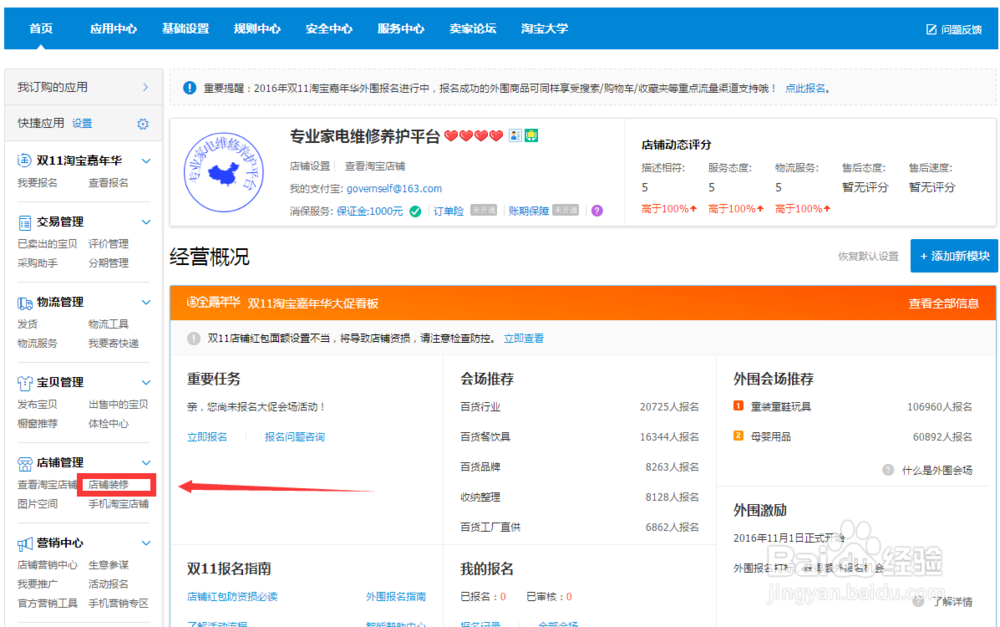
1、登录到卖家中心后台,选择“店铺装修”
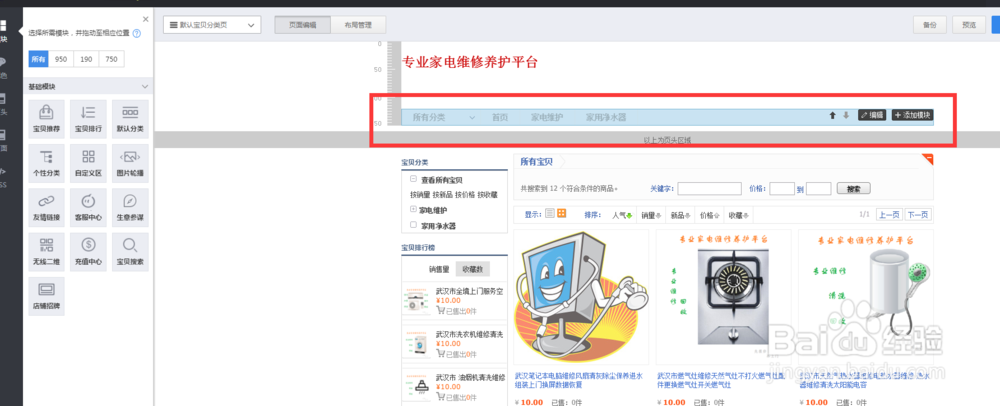
2、进入店铺装修模式,我们就可以鼠标点击到导航条上就可以显示出编辑,点击进入编辑状态即可
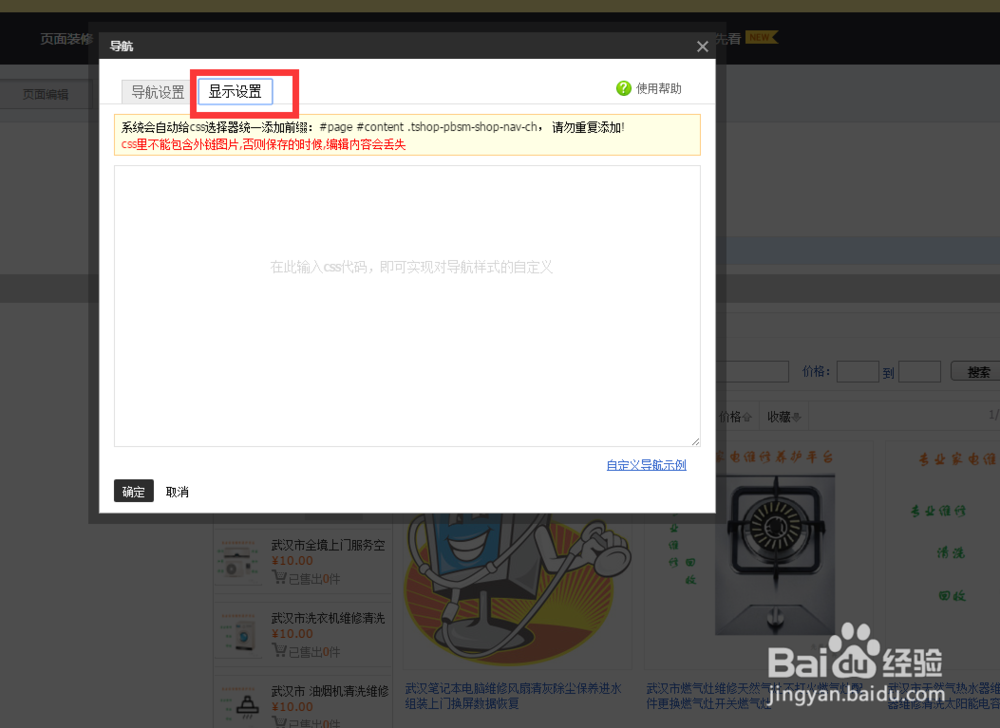
3、在编辑状态下,我们选择“显示设置”,这样我们就可以在这个文本框中编辑CSS样式
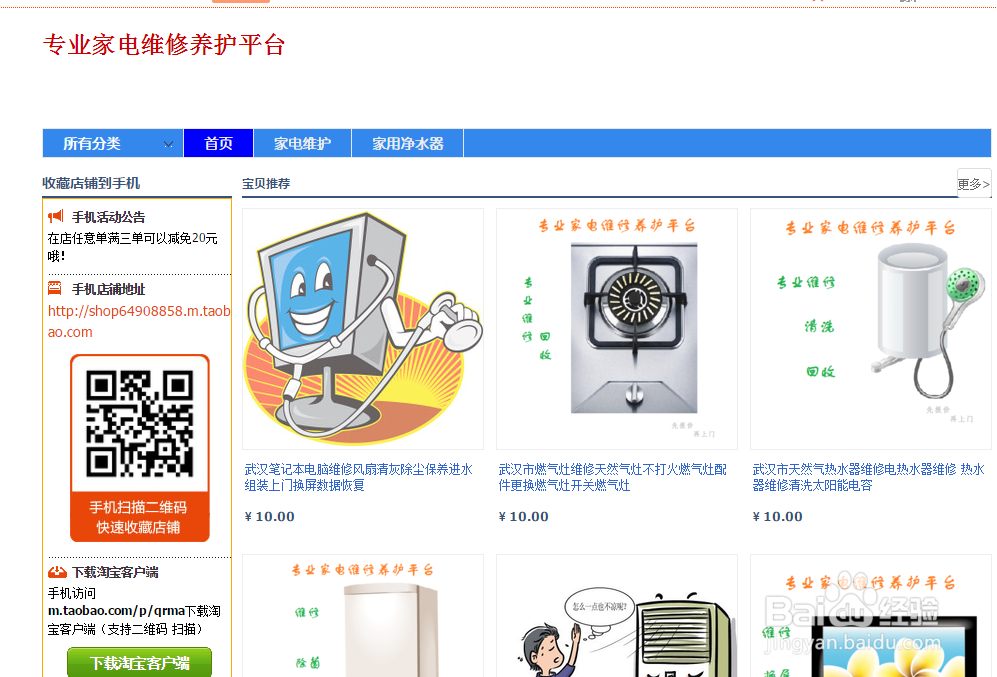
4、接下来就是编写CSS代码1.首先把导航背景设醅呓择锗置成蓝色.skin-box-bd{background:#3487ED;}2.导航字体设置成幼圆,颜色白色.ski荏鱿胫协n-box-bd .link{color:#FFF;font-family:"幼圆";}3. 选中后字体的颜色.menu-list .menu .link .title{color:#EEE;}4.鼠标移动到导航条的样式.menu-list .menu-hover .link{background:#5AB4E8;}5.选中后高亮的样式.skin-box-bd .menu-list .menu-selected .link{background:blue;}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:92
阅读量:42
阅读量:45
阅读量:31