css如何调整button按钮的内部间距
1、新建一个html文件,命名为test.html,用于讲解css如何调整button按钮的内部间距。
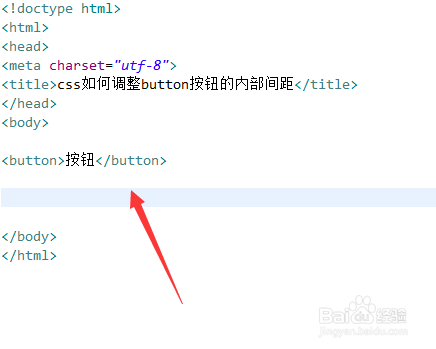
2、在test.html文件中,使用button标签创建一个按钮,用于测试。
3、在css标签内,使用padding属性设置button按钮的上下内部间距为10px,左右内部间距为30px。
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:57
阅读量:28
阅读量:76
阅读量:35