网页如何用form标签定义表格整体布局
1、首先,创建一个网页文件,找到body标签。
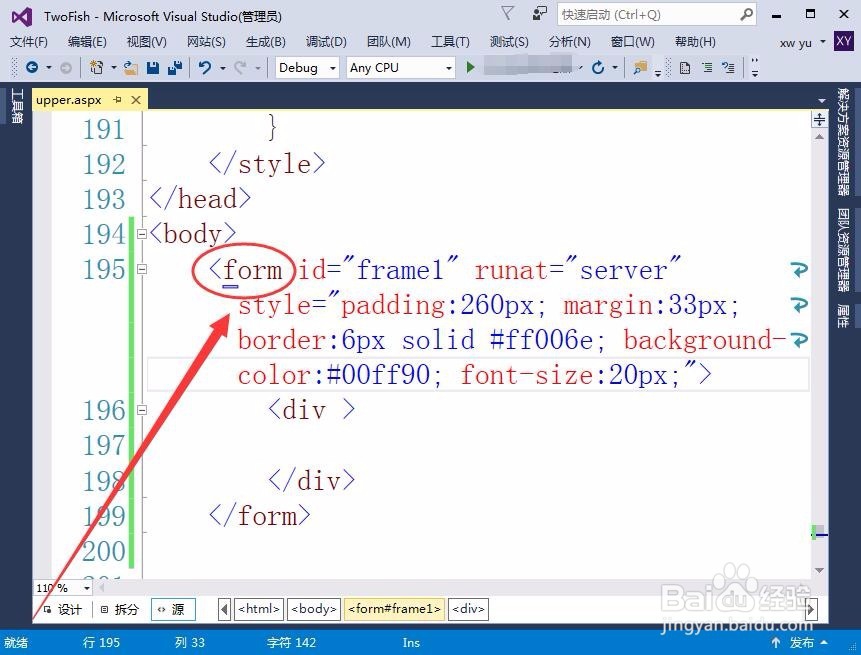
2、body标签下,创建一个form标签,如下图所示。
3、框架中,先定义标识,本例标识名为frame1。
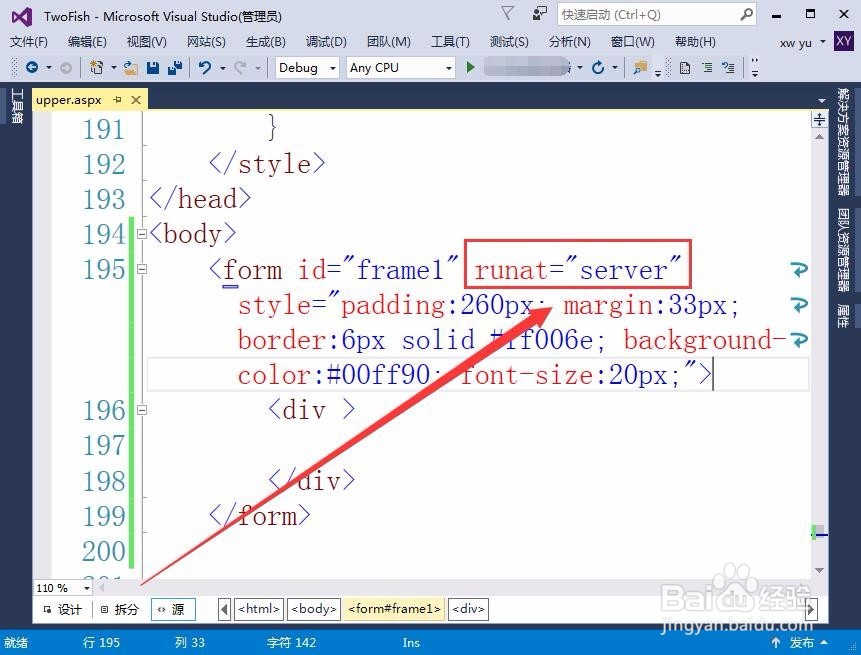
4、使用runat属性设置,使对象运行在服务器上。
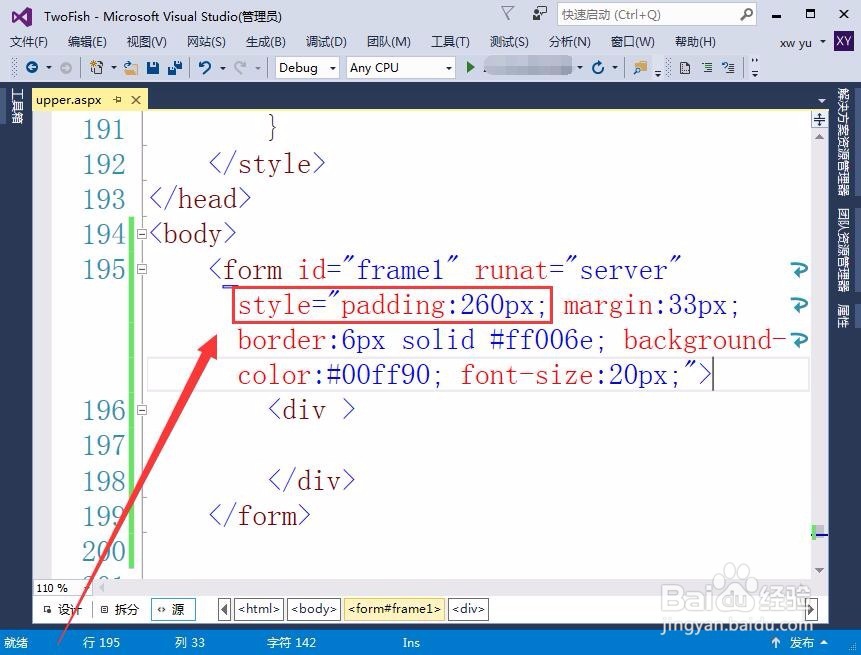
5、用style样式定义表格的布局,设置表格的高度为260像素。
6、设置表格的间距为33像素,用margin属性设置。
7、用border属性给表格定义一个边框,宽度为6像素,颜色为红色。
8、设置表格的背景色为绿色,用background-color实现定义。
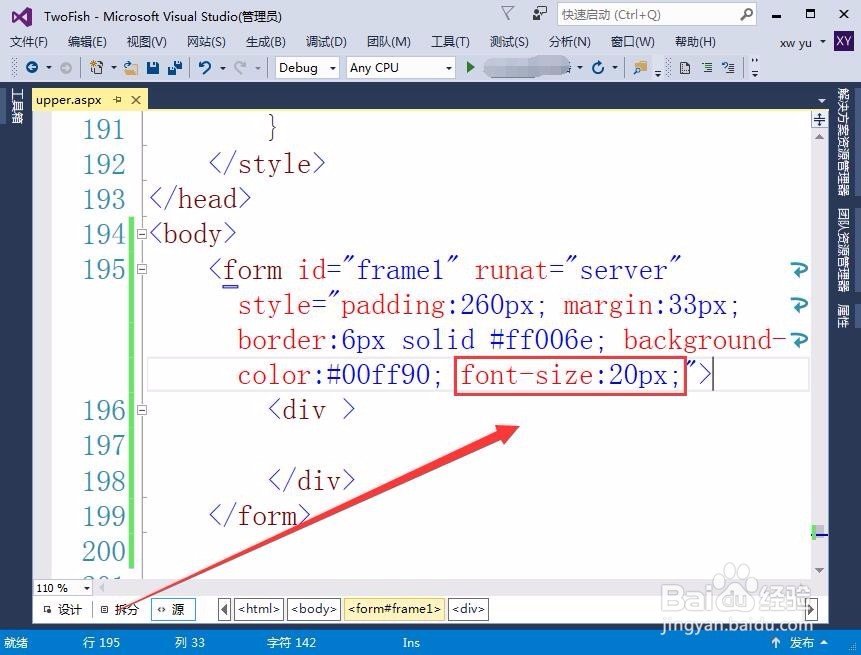
9、最后,设置表格的字体大小为20像素。
10、浏览网页,可以看到表格的布局,背景为绿色,表格边框为红色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:81
阅读量:74
阅读量:57
阅读量:86