CSS通过什么方式定义HTML元素的样式
1、新建一个HTML页面,命名为test.html,用于对CSS样式定义的说明。
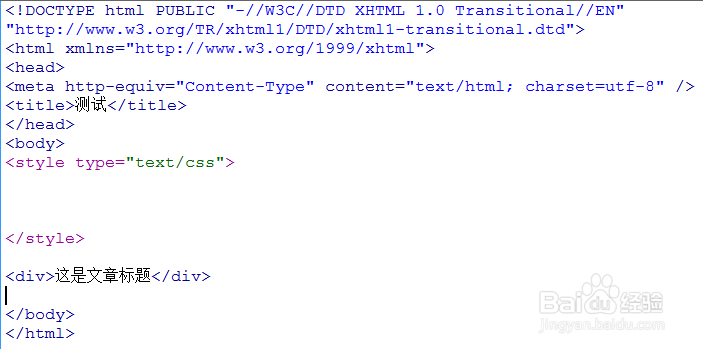
2、在test.html页面定义一个div元素,并且通过<style type=争犸禀淫"text/css"></style>方式实现在当前页面直接写样式。
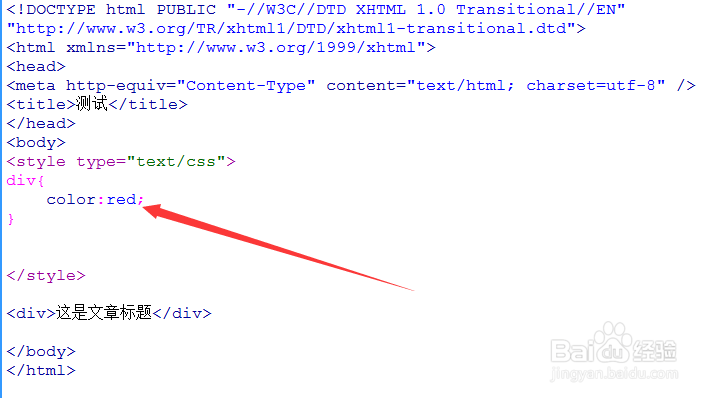
3、给div定义CSS样式,可以直接使用元素div作为选择器来实现样式定义。例如,下面定义div内容的颜色为红色。
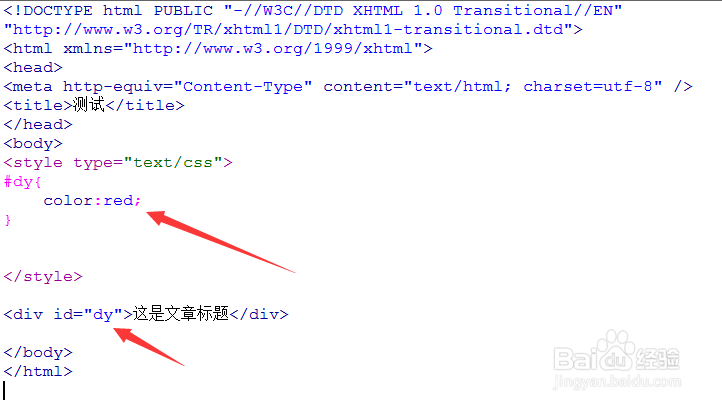
4、给div定义CSS样式,还可以通过id选择器来定义div的样式,首先,需要给div一个id属性,例如,div的id="dy",则可通过下面方式定义div的样式 。
5、给div定义CSS样式,还可以通过类选择器的方式来定凶及淄靥义div的样式。给div一个class属性,例如,div的class="dy",则可通过下面方式定义div的样式 。
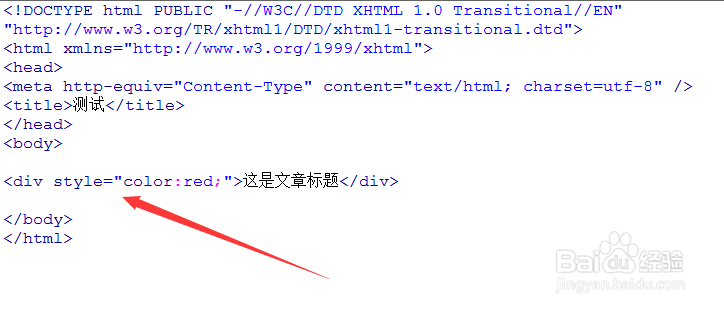
6、给div定义CSS样式,还可以在div标签内进行样式的定义,例如,下面样式定义的方式与上面步骤定义样式的方式实现的效果是一样的。
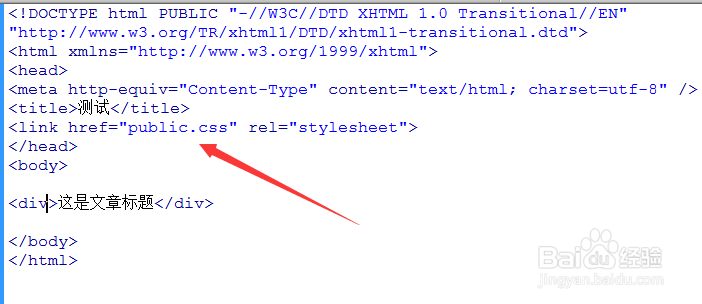
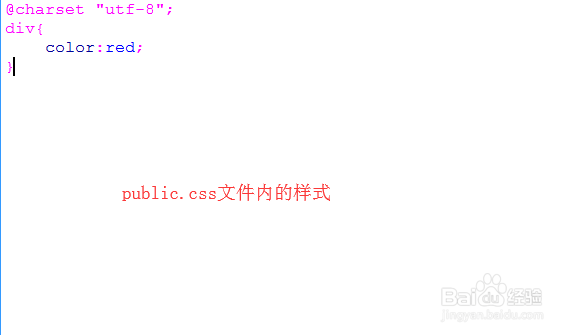
7、给div定义CSS样式,还可以通过在HTML页面加载样式文件的方法定义,实际开发工作中,都是使用此方式将页面和样式文件分离编写代码的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。