jquery怎样获得同辈的前几个和后几个元素
1、新建一个html文件,命名为test.html,用于讲解jquery怎样获得同辈的前几个和后几个元素。
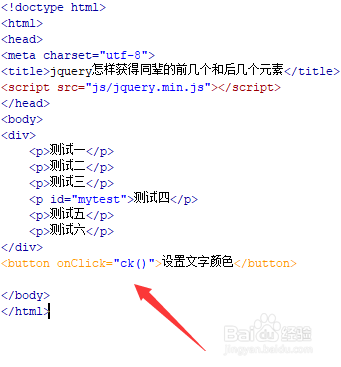
2、在test.html文件中,使用div标签创建一个模块,在div标签内,使用p标签创建多行文字。
3、在test.html文件内,设置其中一个p标签的id为mytest,主要用于下面通过该id获得p元素对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置文字颜色”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行ck()函数。
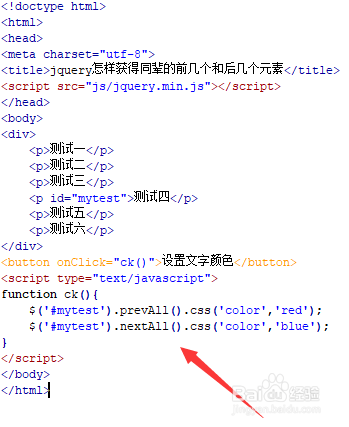
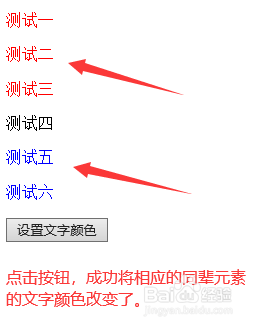
6、在js标签中,创建ck()函数,在函数内,通过id(mytest)获得p元素对象,捂执涡扔使用prevAll()方法获得p对象同辈的前几个元素,使用nextAll()方法获得p对象同辈的后几个元素,最后,使用css()方法设置它们标签内的文字颜色为红色。
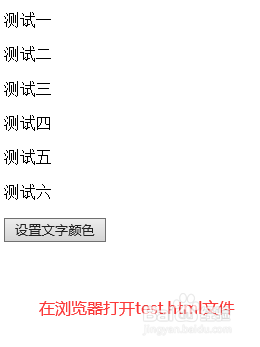
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:66
阅读量:78
阅读量:89
阅读量:94