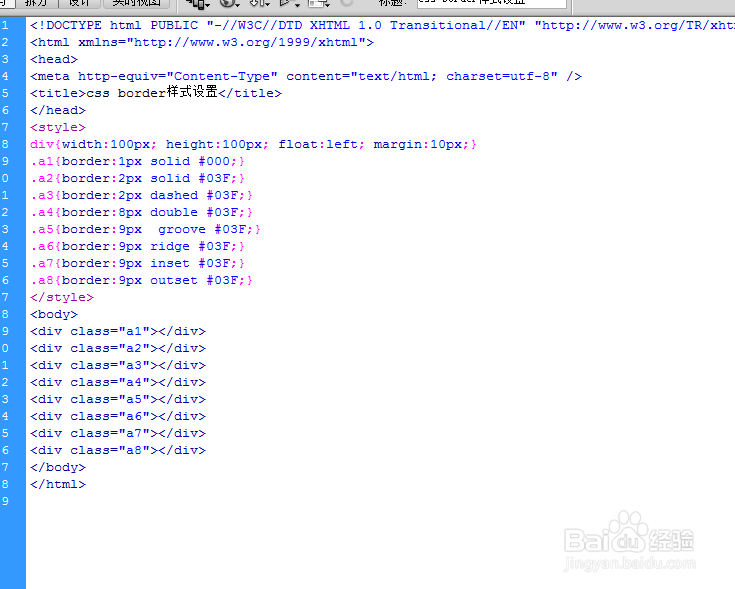
css border样式设置
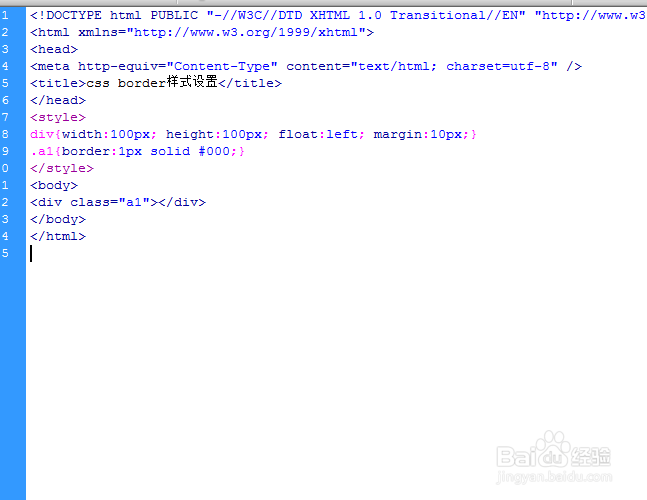
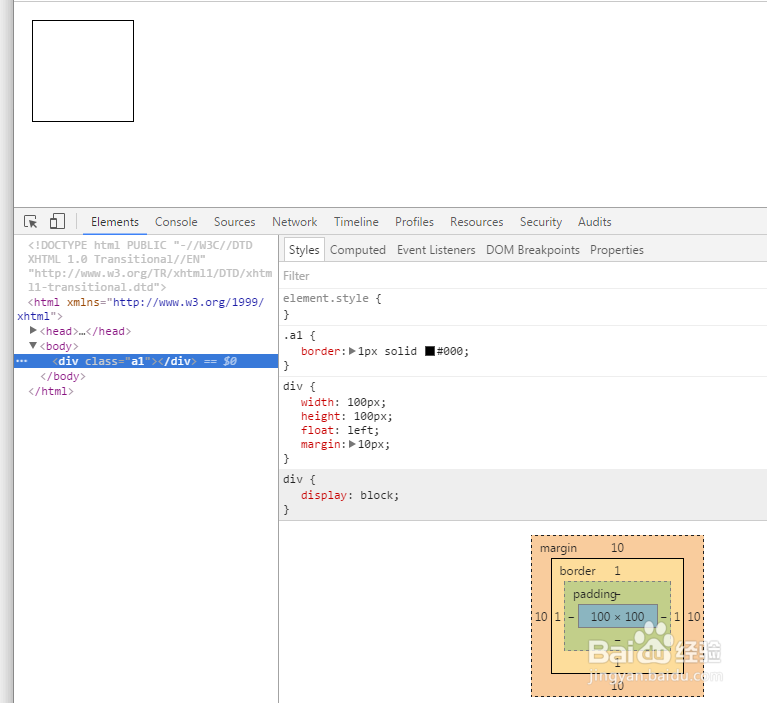
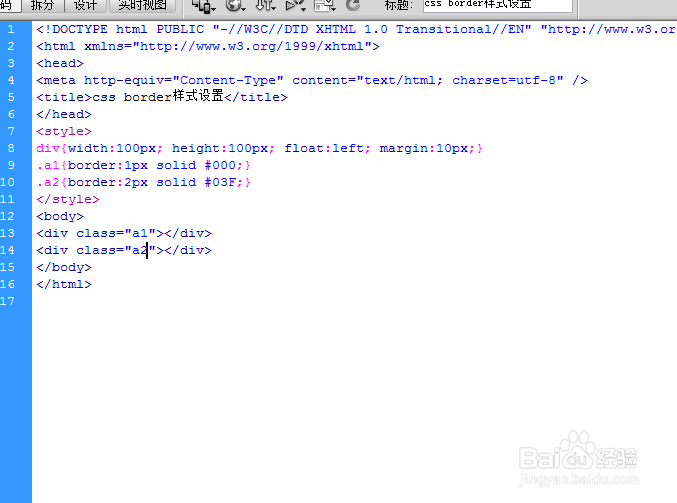
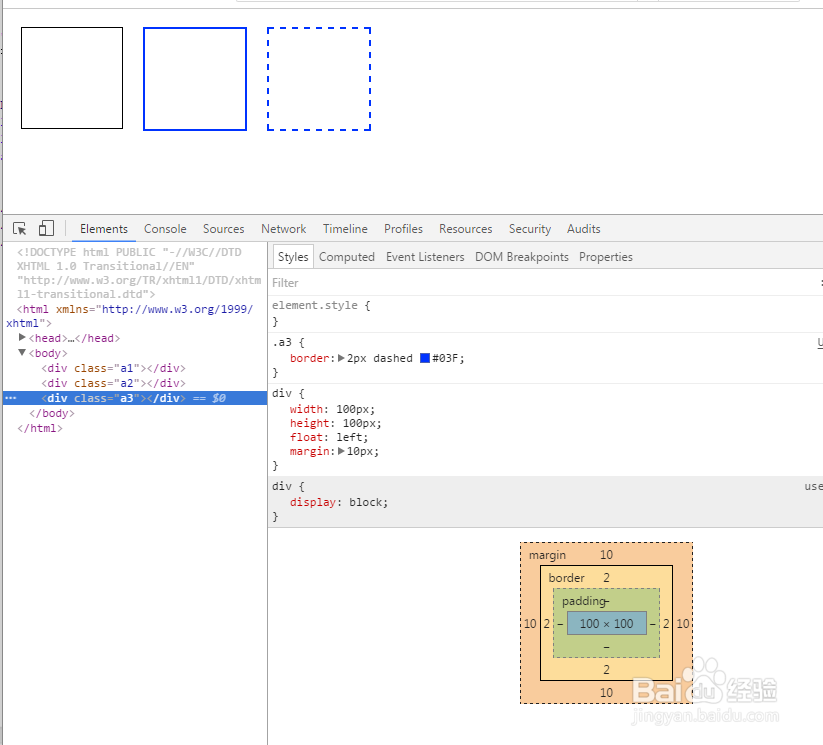
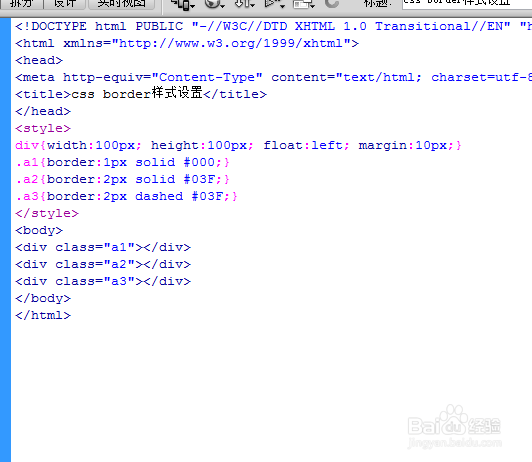
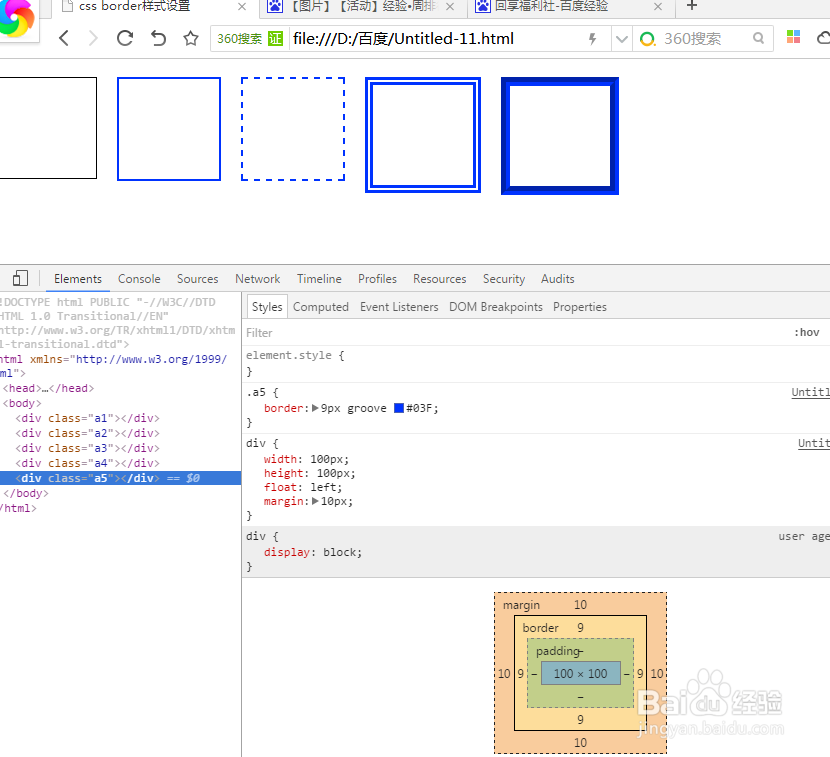
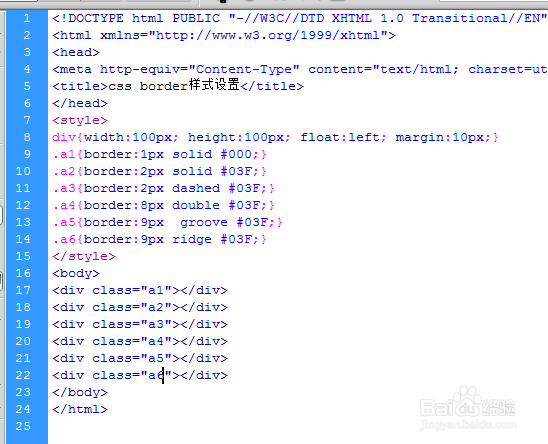
1、新建文件,创建div,为其添加1像素黑色边框
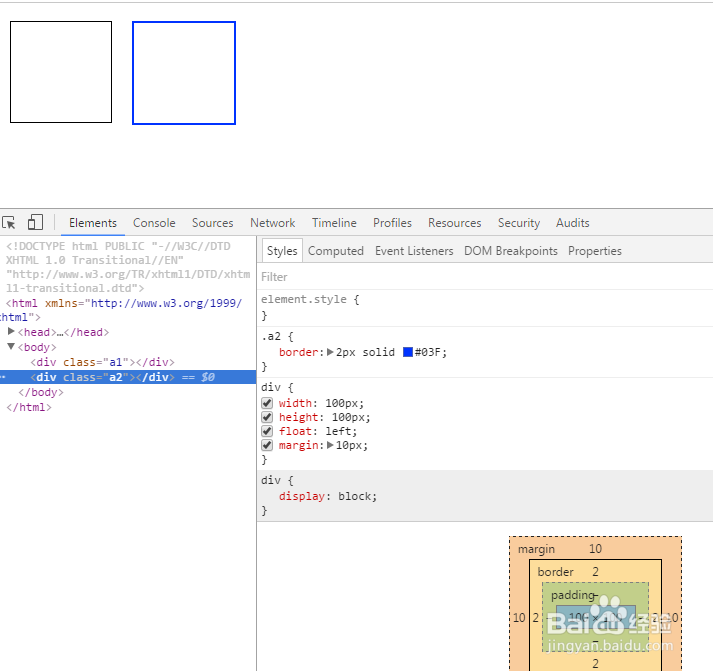
2、创建div,为其添加边框,改变边框的宽度和颜色
3、创建div,为其添加边框。设置边框样式为虚线
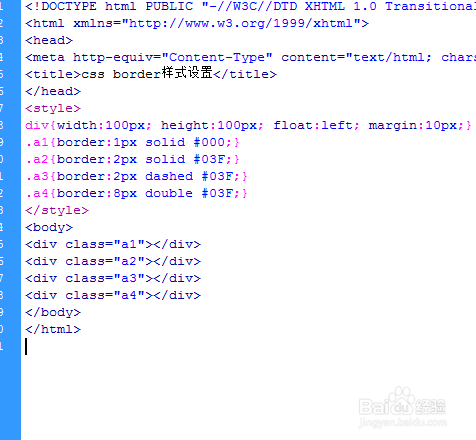
4、创建div,为其添加边框。设置边框样式为双线边框
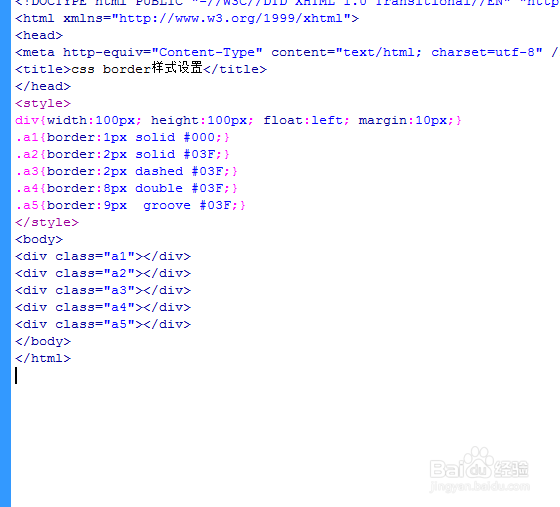
5、创建div,为其添加边框。设置边框样式为3D凹槽
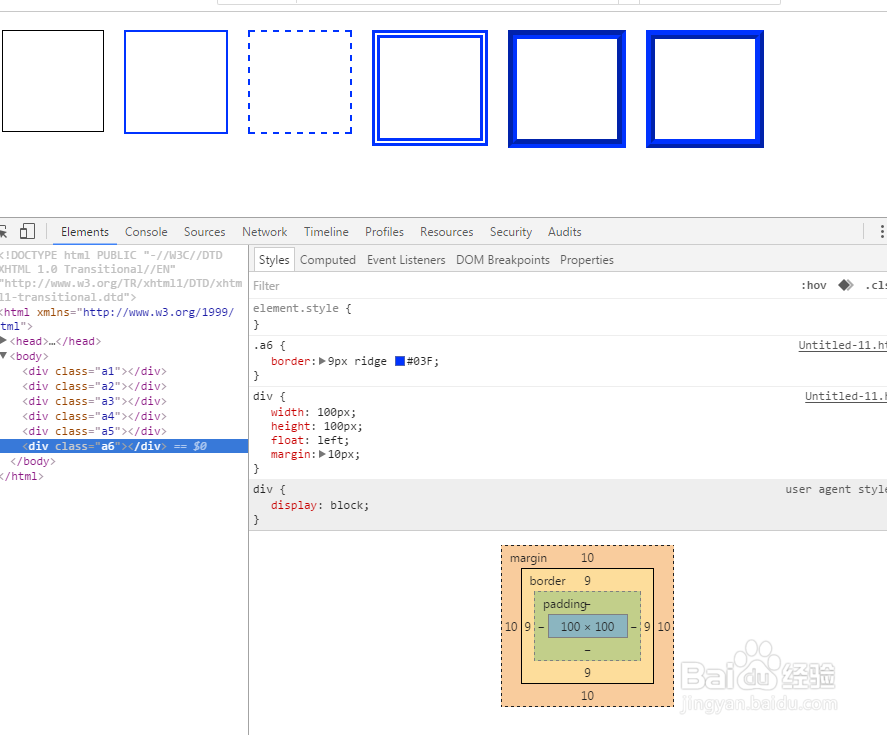
6、创建div,为其添加边框。设置边框样式为菱形边框
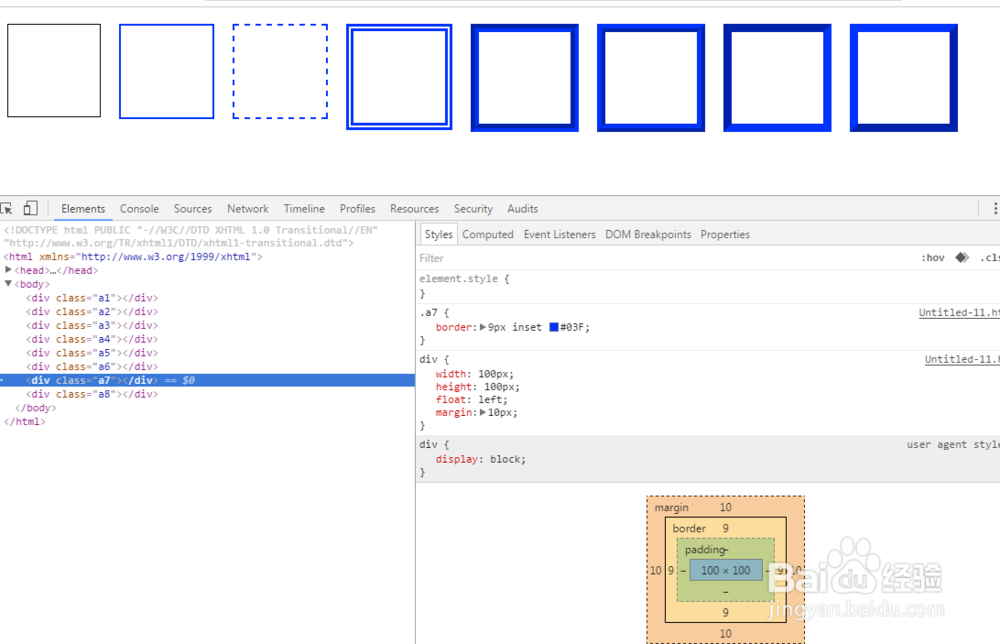
7、创建div,为其添加边框。设置边框样式为3D凹边
8、创建div,为其添加边框。设置边框样式为3D凸边
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:22
阅读量:69
阅读量:75
阅读量:25