ps切片工具的使用方法
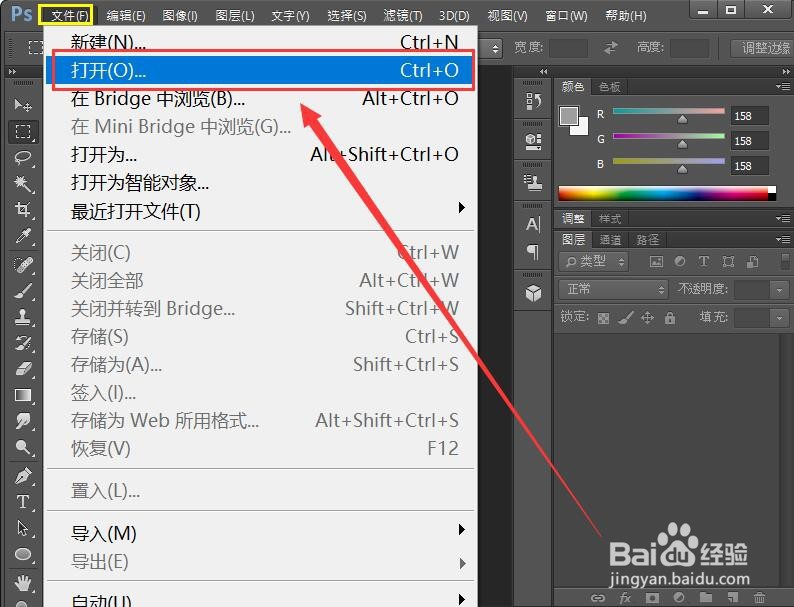
1、我们打开Photoshop,然后点击“菜单--打开”快捷键是CTRL+O,打开一张图片
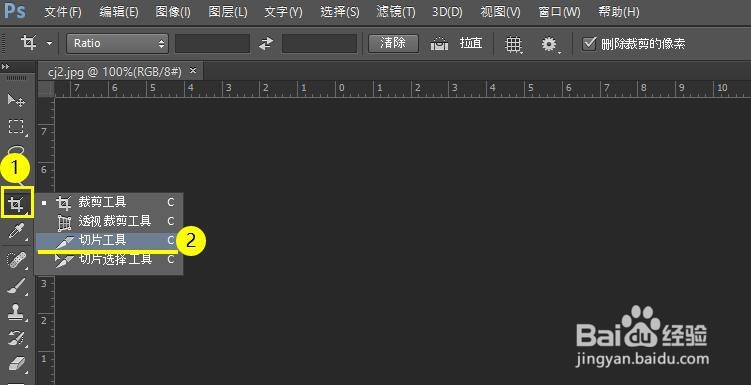
2、然后点击左侧,工具栏中长按裁剪工具,选择切片工具
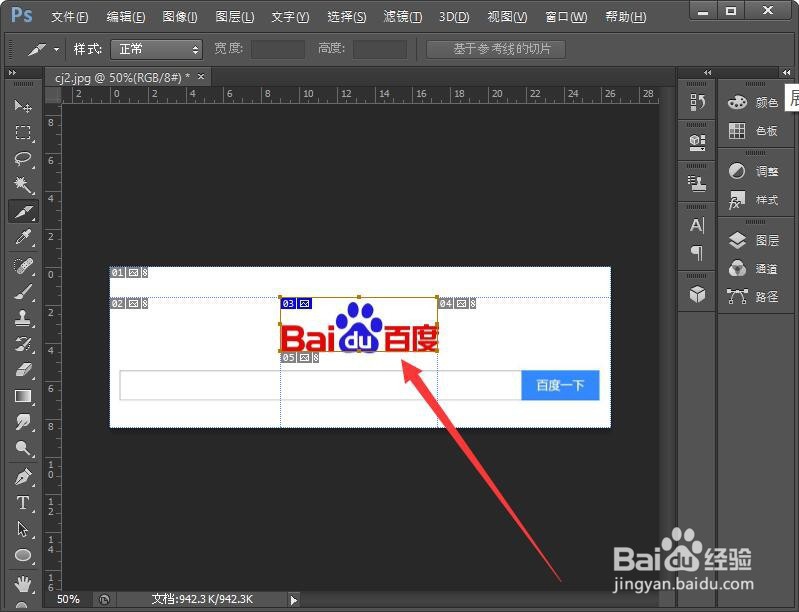
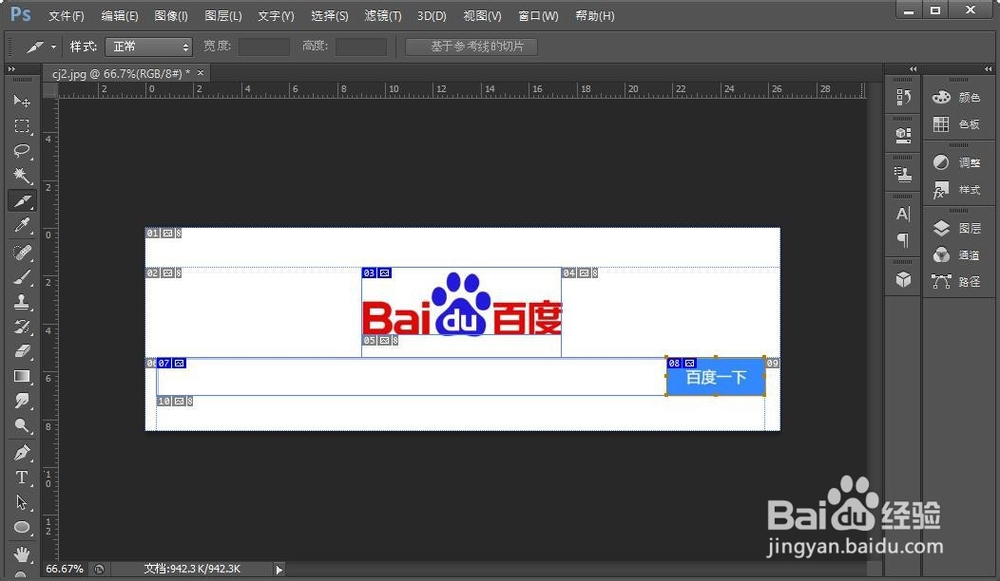
3、选中切片工具后,我们按住鼠标左键,在画布中,先画出logo
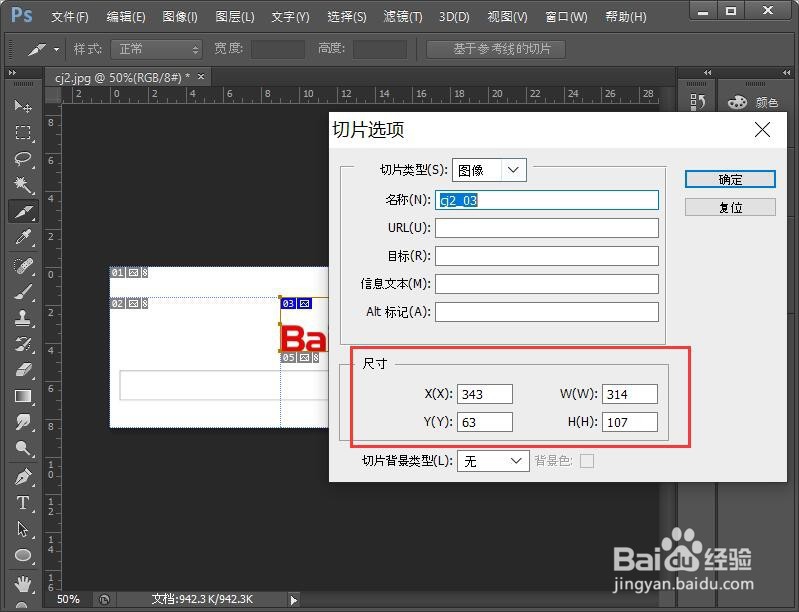
4、在用鼠标左键,双击刚刚画出来的logo,则可以看到logo的大小和x、y位置。这样知道具体数值了以后,在网页布局中,就可以根据刚刚的数值来定义图片的位置了。
5、接着,按照刚刚的方法,我们在把搜索框和搜索按钮画出来。
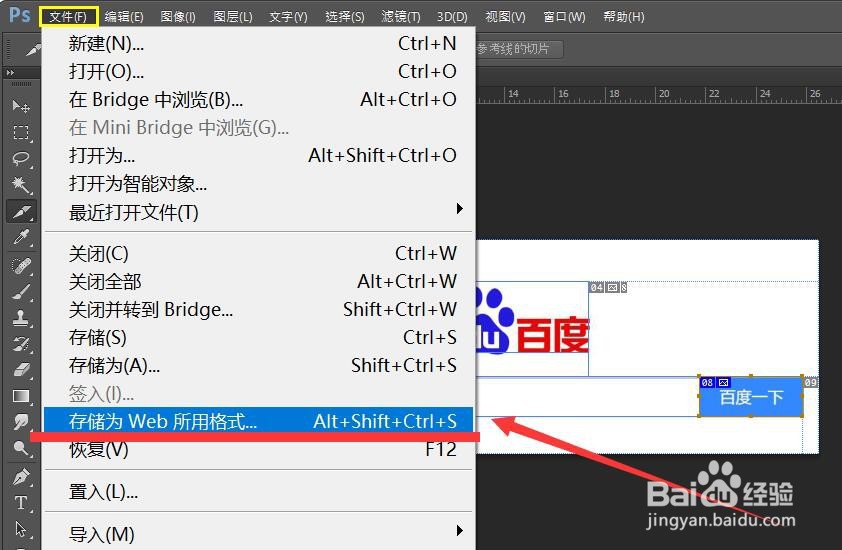
6、画完了以后,我们就可以导出切片了。点击“文件--存储为web所用格式”快捷键是ALT+Shift+CTRL+S
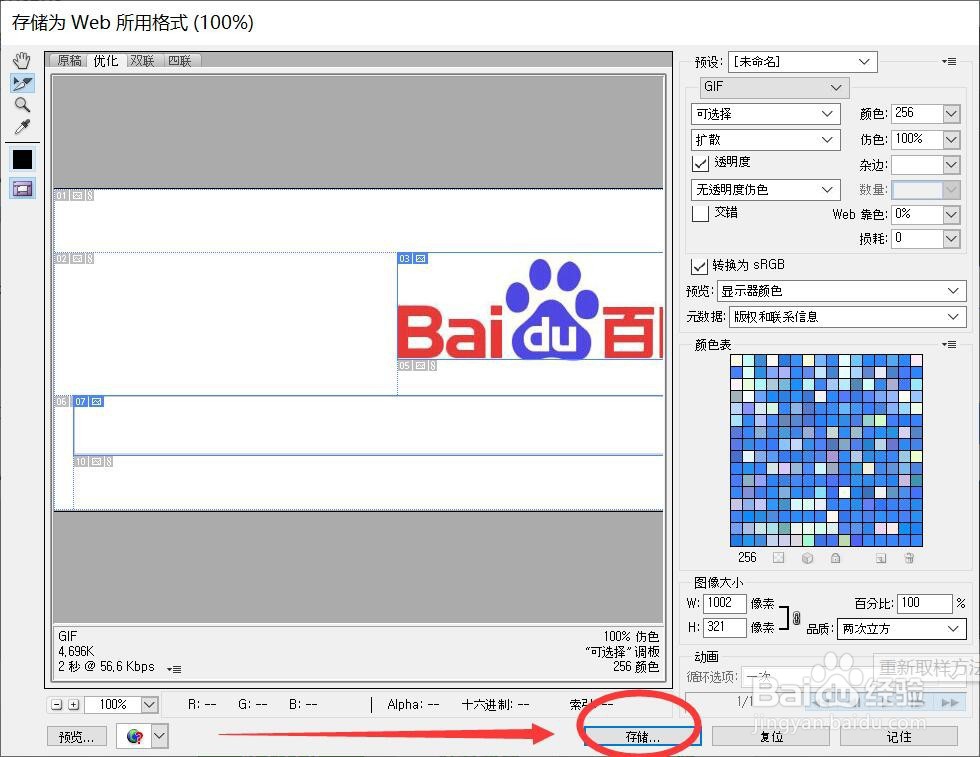
7、在存储为web所用格式中,点击存储
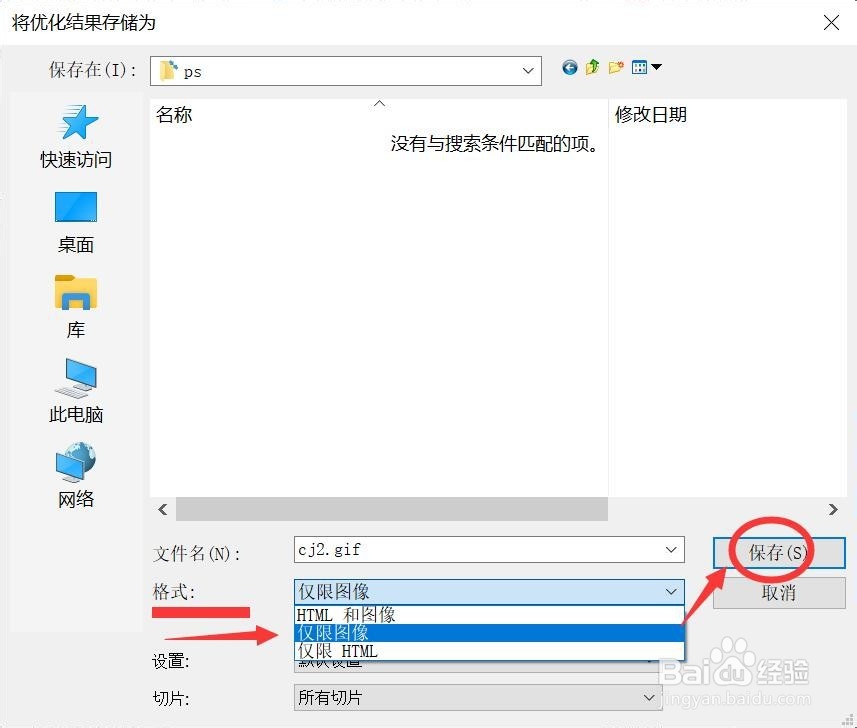
8、然后选择一个要存储图片的文件夹,格式可以选择仅限图像或者是选择HTML和图像
9、保存后,打开刚刚的文件夹,就可以看到我们利用切片工具裁剪出来的图片了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。