jquery如何获取上传文件信息
1、先在文件夹下创建一个html文件,命名为index.html。
2、接着用可编辑文本文件的软件打开index.html文件,在文件中加入如图内容。其中的showInfo()就是实现获取上传文件的信息的函数。
3、接着编写showInfo()。具体内容如图。
4、编辑完index.html文件后,用浏览器打开index.html文件,结果如图。
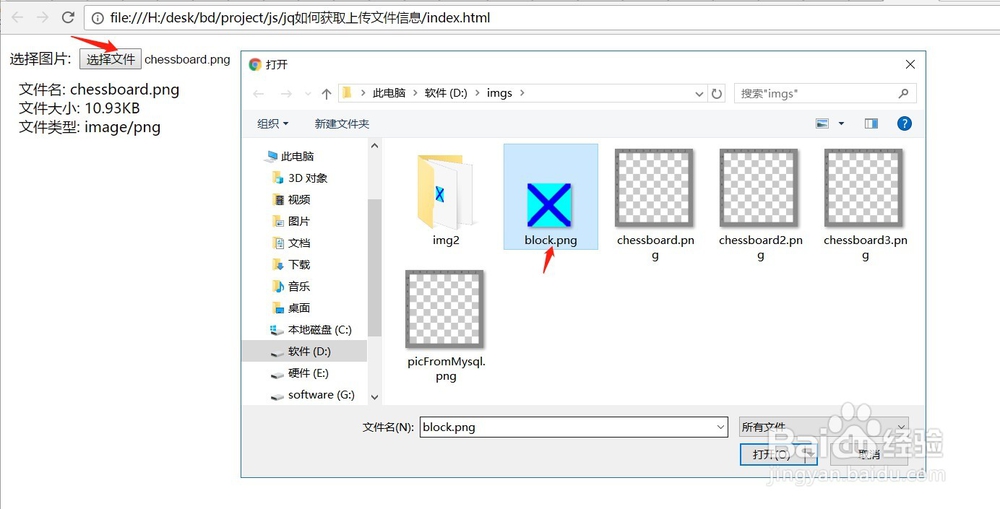
5、点击选择文件,然后选择要上传的文件。
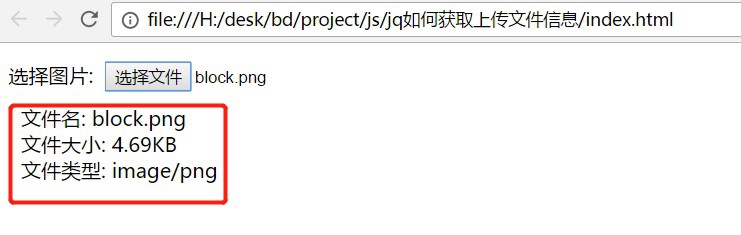
6、选择完文件后,可以看到,页面显示了文件的信息。
7、再次点击选择文件,选择另一个文件。
8、重新选择后,页面显示的文件信息改变了。这样就成功获取到上传文件的信息并将文件信息显示出来。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:91
阅读量:53
阅读量:29
阅读量:34