html怎么定位一个div
做前端网页开发的人经常会遇到div或者其他标签的定位问题,就是通过id,class或者一些自定义属性定位一个div,那么怎么通过属性来定位一个div呢?笔者来告诉大家
通过class定位div
1、通过class定位一个元素并设置样式.classA{ background-color: #000; width: 50px; height: 50px; }
2、通过两个class来定位一个元素.classA.classB{ background-color: #000; width: 50px; height: 50px; }
3、获取classA里面的classB(.class钽吟篑瑜A和.classB之间有一个空格).classA .classB{ background-color: #000; width: 50px; height: 50px; }
通过id定位div
1、通过id来给div设置样式#idA{ background-color: #000; width: 50px; height: 50px; }
通过标签名定位div
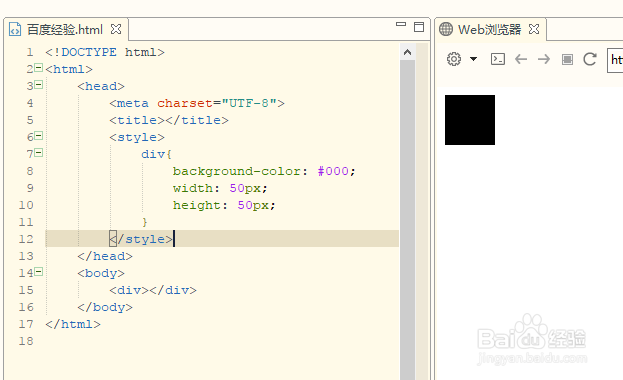
1、直接通过div来赋值,这种方式会对所有的d坡纠课柩iv标签设置样式div{ background-color: #000; width: 50px; height: 50px; }
组合使用
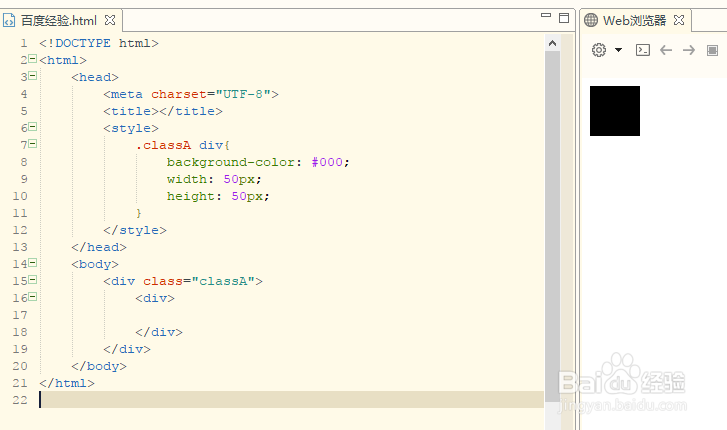
1、定位classA中的div标签.classA div{ background-color: #000; width: 50px; height: 50px; }
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:87
阅读量:92
阅读量:52
阅读量:32