vue3中如何按需引入element-plus
1、使用npm install element-plus --save安装element-plus。
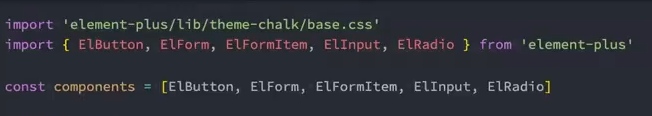
2、为方便使用,全局引入对应的css文件,按需引入需要的组件。例如:input、button等。
3、使用for循环的方法,将需要的组件挂载到app上面。
4、在当前项目的任意地方使用组件,测试导入效果。
5、保存并刷新页面,ui组件导入成功。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:56
阅读量:54
阅读量:86
阅读量:51