如何使用d3.js查找相应的元素并打印对应的结果
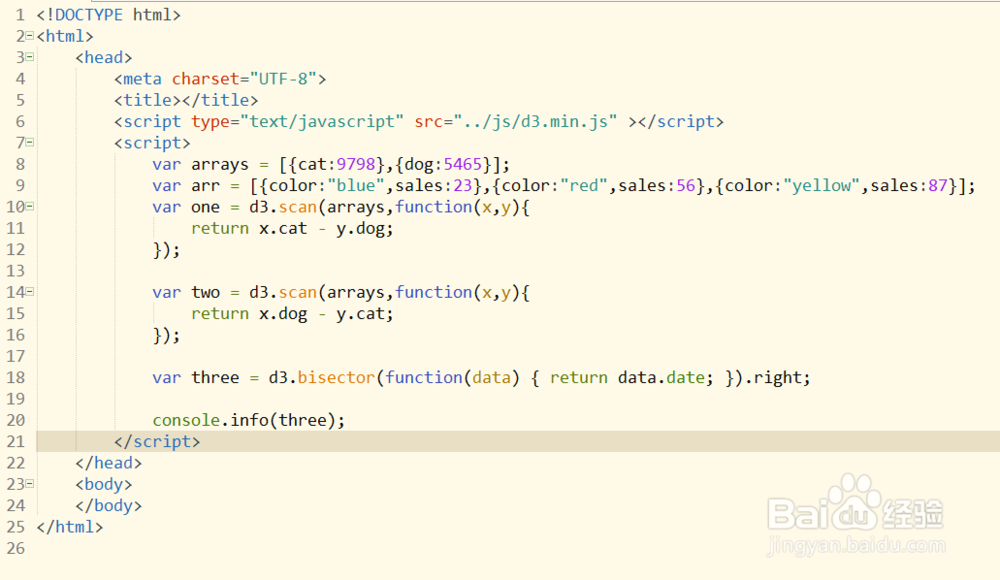
1、第一步,打开HBuilder编辑工具,新建静态页面scan.html,如下图所示:
2、第二步,在<title></title>标题下方引入d3.js核心文件,如下图所示:
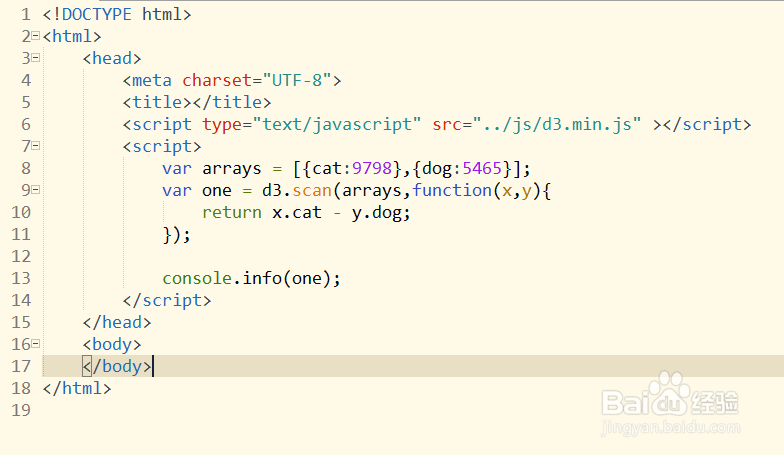
3、第三步,在<script></script>标签内声明一个数组arrays,然后调用scan函数,如下图所示:
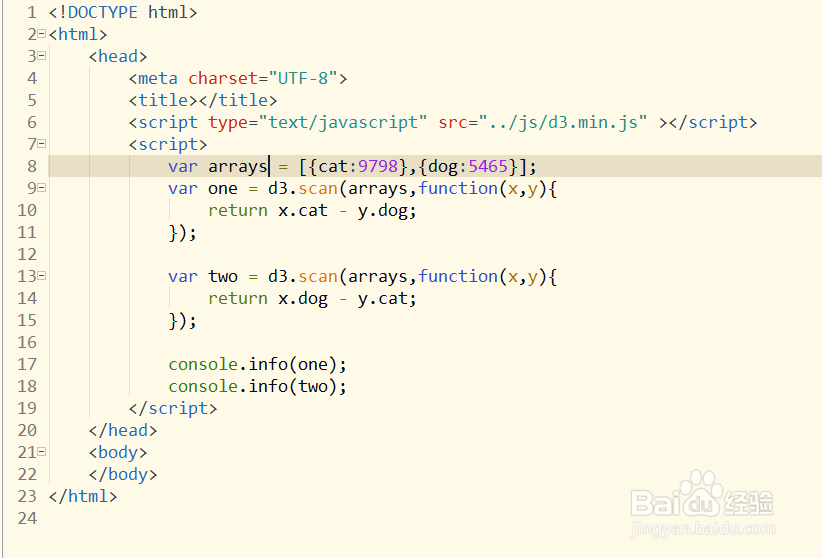
4、第四步,分别使用one和two两个变量接收scan函数的结果,如下图所示:
5、第五步,再次声明一个数组arr,使用bisector函数获取对应的属性值,如下图所示:
6、第六步,保存页面,在浏览器上预览页面;打开浏览器控制台,查看打印结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:64
阅读量:24
阅读量:56
阅读量:88