html+css3+cxSlide电商网站宫格幻灯片
1、准备好要用上的各种图片。
2、新建html文档。
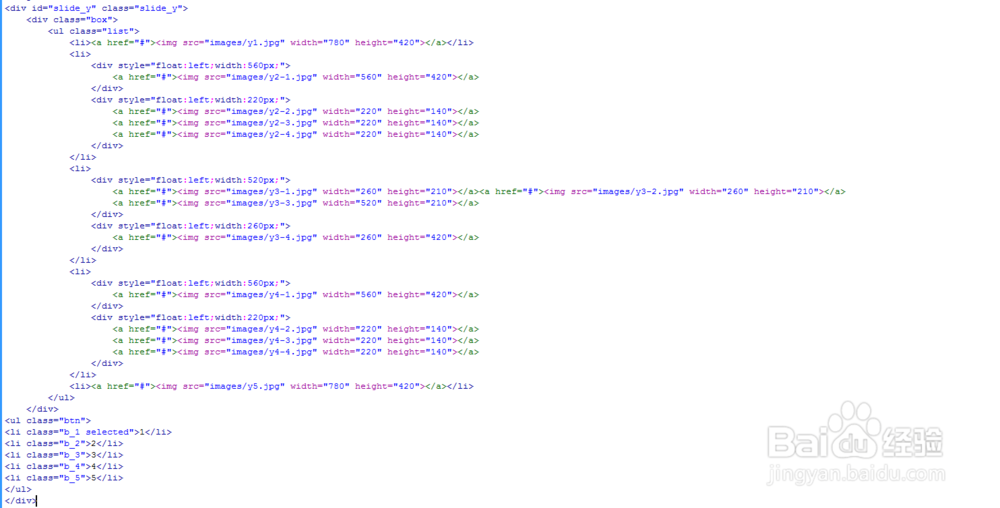
3、书写html代艨位雅剖码。<div id="slide_y" class="slide_y"> <div class="box"> <ul class="list"> <li><a href="#"><img src="images/y1.jpg" width="780" height="420"></a></li> <li> <div style="float:left;width:560px;"> <a href="#"><img src="images/y2-1.jpg" width="560" height="420"></a> </div> <div style="float:left;width:220px;"> <a href="#"><img src="images/y2-2.jpg" width="220" height="140"></a> <a href="#"><img src="images/y2-3.jpg" width="220" height="140"></a> <a href="#"><img src="images/y2-4.jpg" width="220" height="140"></a> </div> </li> <li> <div style="float:left;width:520px;"> <a href="#"><img src="images/y3-1.jpg" width="260" height="210"></a><a href="#"><img src="images/y3-2.jpg" width="260" height="210"></a> <a href="#"><img src="images/y3-3.jpg" width="520" height="210"></a> </div> <div style="float:left;width:260px;"> <a href="#"><img src="images/y3-4.jpg" width="260" height="420"></a> </div> </li> <li> <div style="float:left;width:560px;"> <a href="#"><img src="images/y4-1.jpg" width="560" height="420"></a> </div> <div style="float:left;width:220px;"> <a href="#"><img src="images/y4-2.jpg" width="220" height="140"></a> <a href="#"><img src="images/y4-3.jpg" width="220" height="140"></a> <a href="#"><img src="images/y4-4.jpg" width="220" height="140"></a> </div> </li> <li><a href="#"><img src="images/y5.jpg" width="780" height="420"></a></li> </ul> </div> <ul class="btn"> <li class="b_1 selected">1</li> <li class="b_2">2</li> <li class="b_3">3</li> <li class="b_4">4</li> <li class="b_5">5</li> </ul> </div>
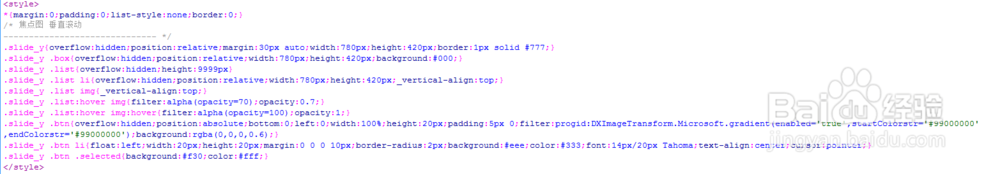
4、书写css样式。<style>*{margin:0;padding:0;list-styl髫潋啜缅e:none;border:0;}.slide_y{overflow:hidden;position:relative;margin:30px auto;width:780px;height:420px;border:1px solid #777;}.slide_y .box{overflow:hidden;position:relative;width:780px;height:420px;background:#000;}.slide_y .list{overflow:hidden;height:9999px}.slide_y .list li{overflow:hidden;position:relative;width:780px;height:420px;_vertical-align:top;}.slide_y .list img{_vertical-align:top;}.slide_y .list:hover img{filter:alpha(opacity=70);opacity:0.7;}.slide_y .list:hover img:hover{filter:alpha(opacity=100);opacity:1;}.slide_y .btn{overflow:hidden;position:absolute;bottom:0;left:0;width:100%;height:20px;padding:5px 0;filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#99000000',endColorstr='#99000000');background:rgba(0,0,0,0.6);}.slide_y .btn li{float:left;width:20px;height:20px;margin:0 0 0 10px;border-radius:2px;background:#eee;color:#333;font:14px/20px Tahoma;text-align:center;cursor:pointer;}.slide_y .btn .selected{background:#f30;color:#fff;}</style>
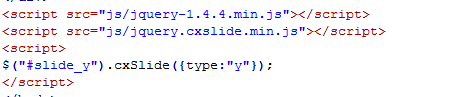
5、引用js并添加js。<script src="js/jquery-1.4.4.min.js"></script><script src="js/jquery.cxslide.min.js"></script><script>$("#slide_y").cxSlide({type:"y"});</script>
6、查看效果。