html textarea里的文本格式设置
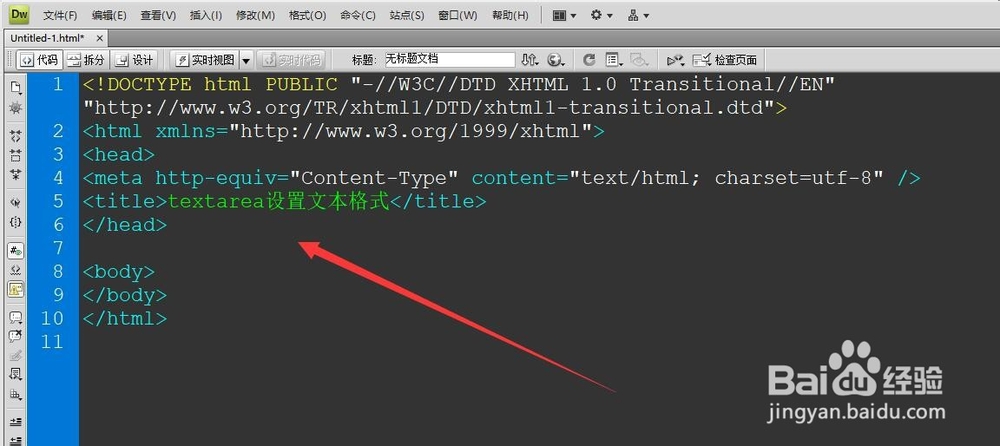
1、打开AdobeDreamweaver cs6网页制作软件,新建一个html文件,并切换到“代码窗口”。
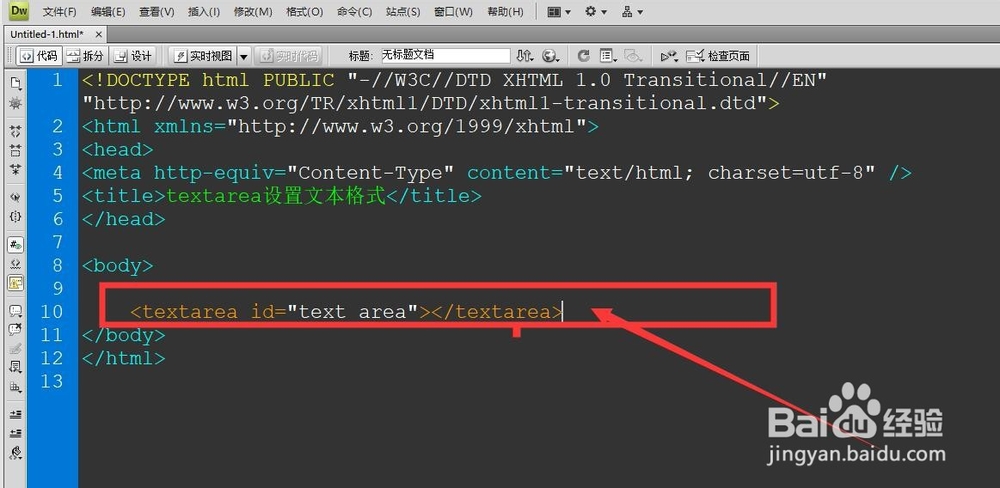
2、然后在body标签的中间编写一个textarea标签,并设置一个“id”以方便设置样式,代码如下:<textarea id="text_area"></textarea>
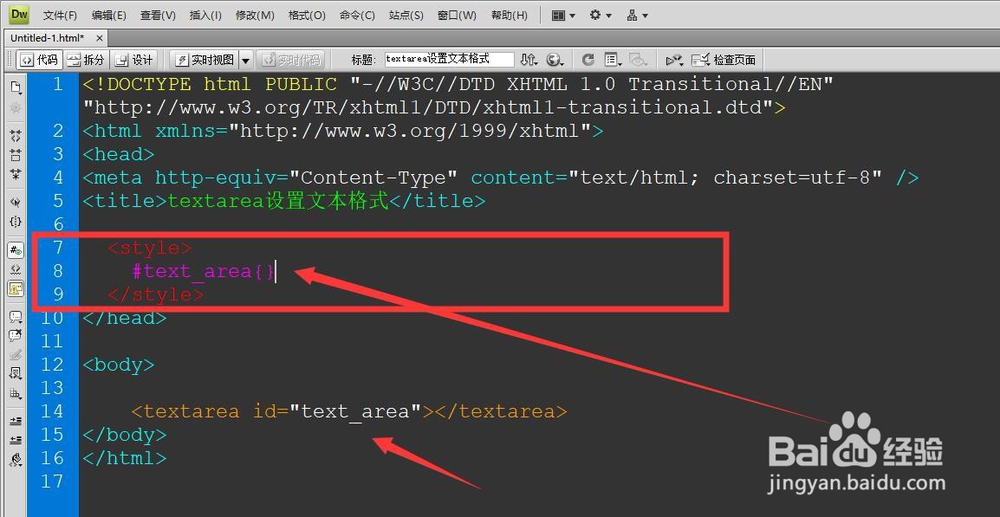
3、在head标签的中间编写样式,首先添加样式标签style,然后再给textarea设置样式。<style> #text_area{}</style>
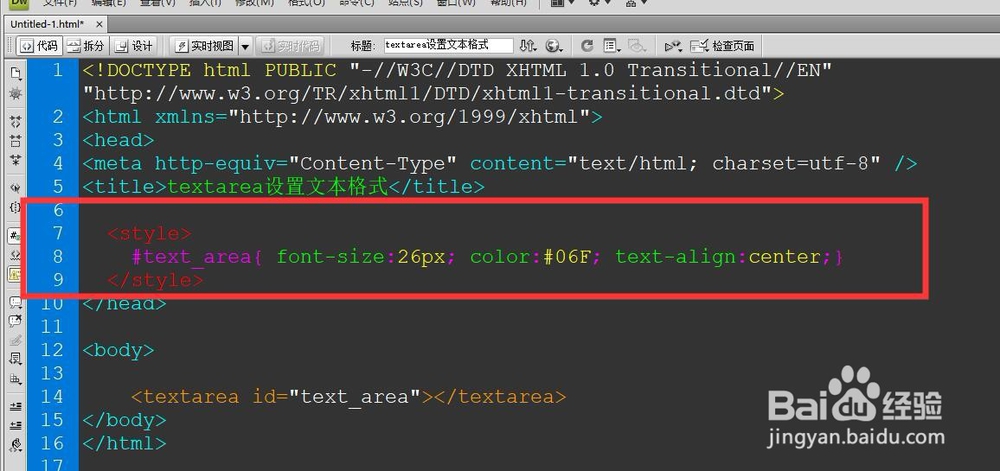
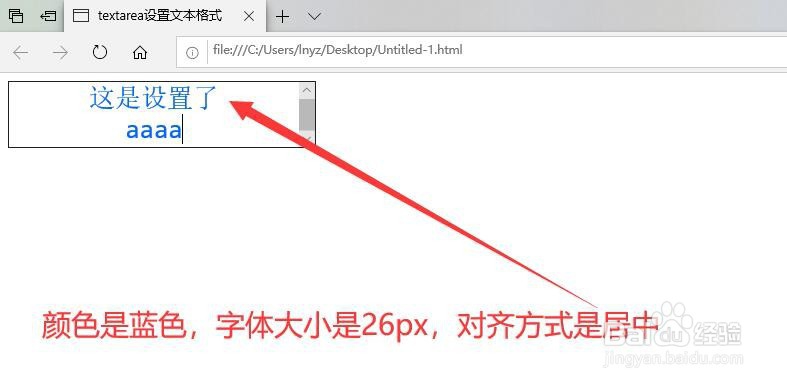
4、一般情况下,文本的样式有字体颜色、字号大小,对齐方式等。<style> #text_area{ font-s足毂忍珩ize:26px; color:#06F; text-align:center;}</style>
5、保存后,再edge浏览器中打开并输入文字。就可以看到设置的内容格式了。
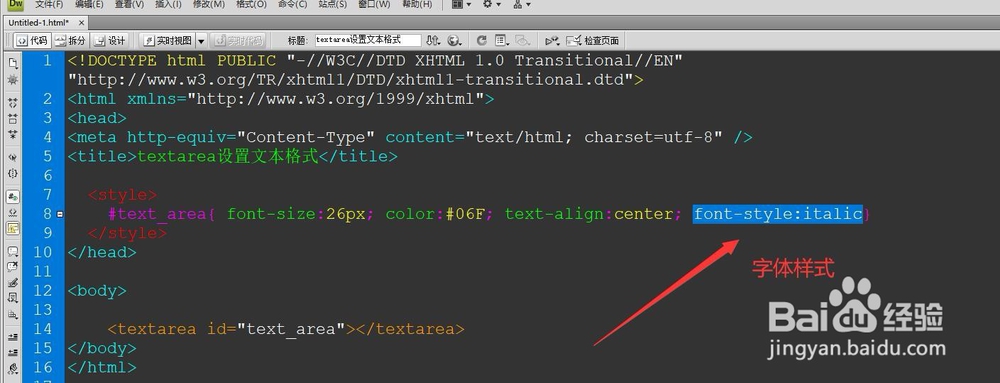
6、当然还可以设置文本内容的字体样式,如斜体、粗体等,再添加一个斜体,代码如下:#text_area{ 熠硒勘唏font-size:26px; color:#06F; text-align:center; font-style:italic}
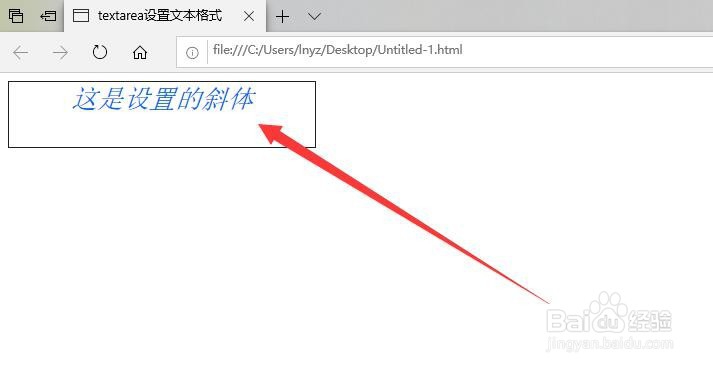
7、再次进行浏览,输入文本后,字体就是斜体显示了。
8、总结:1、网页设计中,文本内容的格式设置在样式表中进行控制2、文本内容的格式通常有字体大小、颜色、对齐方式、字体样式等3、栓疠瑕愤字体大小:font-size,字体颜色:color,对齐方式:text-align,字体样式:font-style。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:45
阅读量:81
阅读量:80
阅读量:46