在CSS中设置文本样式的常用方法有哪些
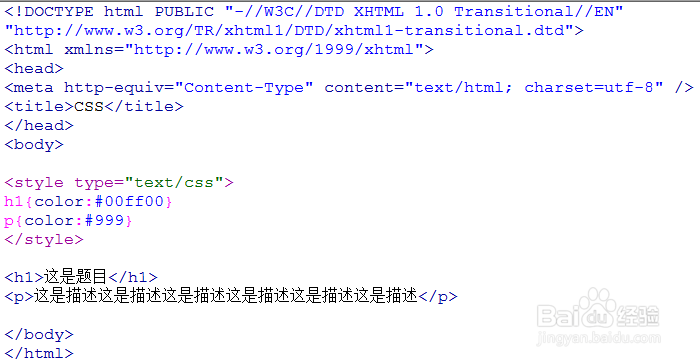
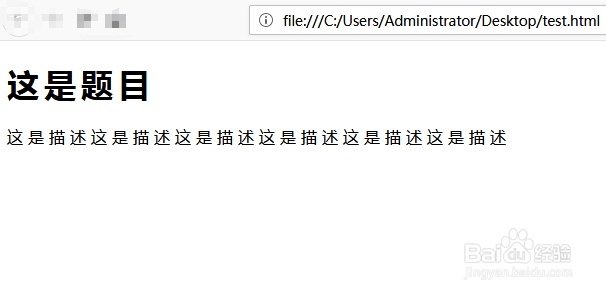
1、设置文本的颜色。主要是通过co盟敢势袂lor来设置,颜色值可以是十六进制颜色值(例如:#cccccc),也可以是RGB颜色值(例如:rgb(0,0,255)),还可以使用英文颜色(例如:red)来定义。
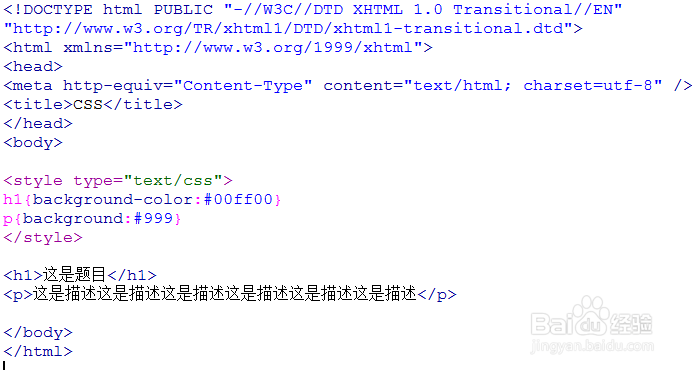
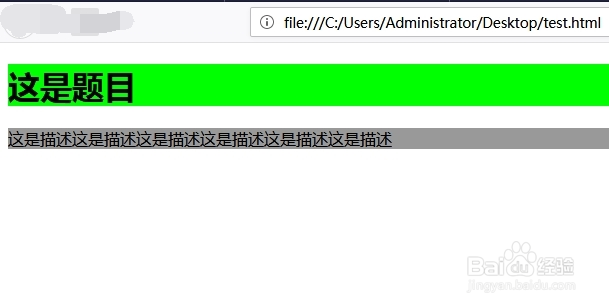
2、设置文本的背景颜色。主要通过background-color来设置颜色,也可以直接使用background定义颜色。
3、设置文本字符的间距。主要通过letter-spacing来设置间距,设置的值越大,间距越大。
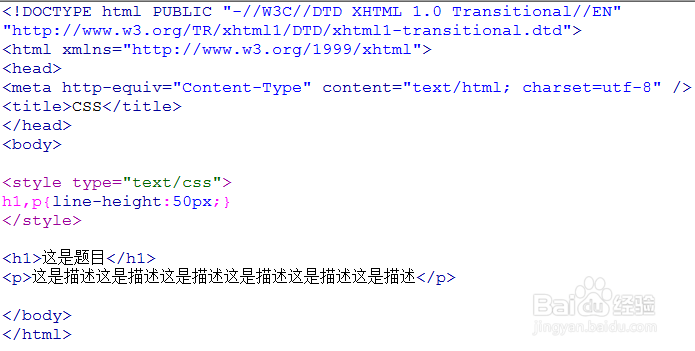
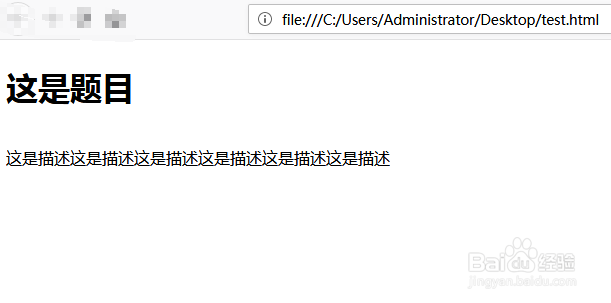
4、设置文本的行间距。主要通过line-height来设置行间距,有三种设置方式:百分比,像素、数值。下面以像素px为例。
5、设置文本的对方方式。主要通过text-align来设置对齐方式,有三个值可供选择:left , right , center。
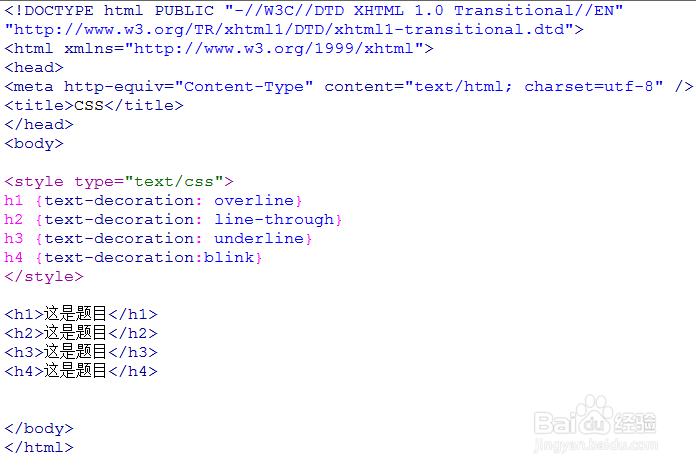
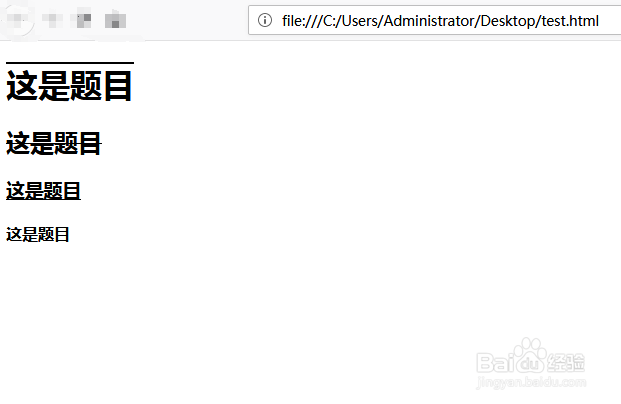
6、设置文本的显示方式。主要通过text-decoration来修饰文本的样式 。
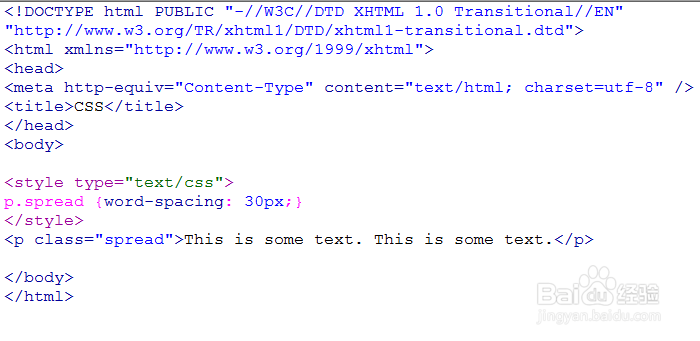
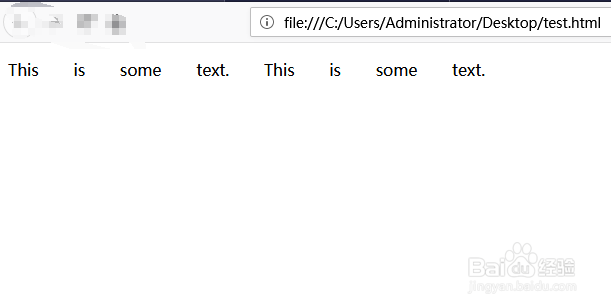
7、设置英文文本的间距。主要通过word-spacing来设置英文间距,设置的值越大,间距越大。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:40
阅读量:60
阅读量:70
阅读量:70