jquery如何向p标签内添加img标签
1、新建一个html文件,命名为test.html,用于讲解jquery如何向p标签内添加img标签。
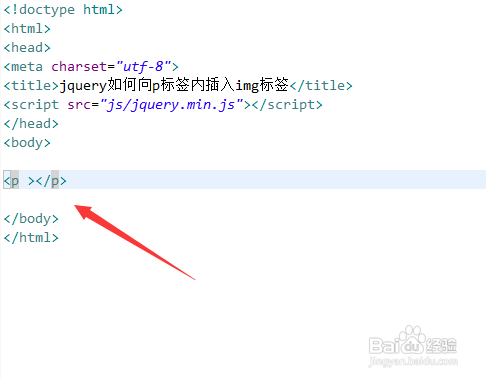
2、在test.html文件内,创建一个p标签,用于测试。
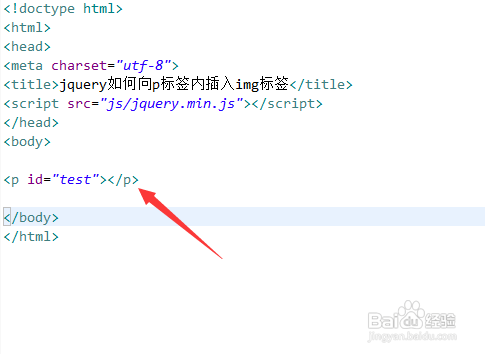
3、在test.html文件内,设置p标签的id属性为test。
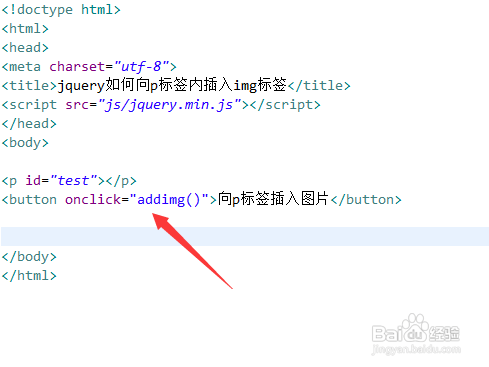
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addimg()函数。
5、在js标签内,创建addimg()函数,在函数内,通过id获得p标签对象,使用append方法向p标签内添加一个img标签。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:81
阅读量:31
阅读量:92
阅读量:20