html/css如何让背景颜色半透明
1、准备好初始化的代码<html><head><meta charset="utf-8"/><style>稆糨孝汶;</style></head><body><div></div></body></html>
2、初始化样式div{border:1px red solid;width:800px;height:800px;background-color:blue;}
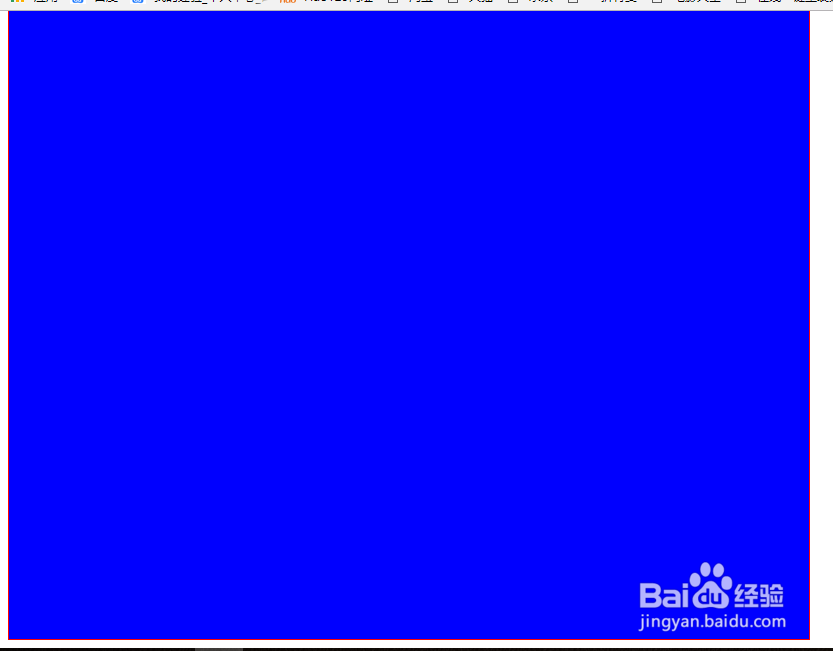
3、运行结果为
4、设置背景颜色半透明的样式代码background-color:rgba(0,0,255,0.5);
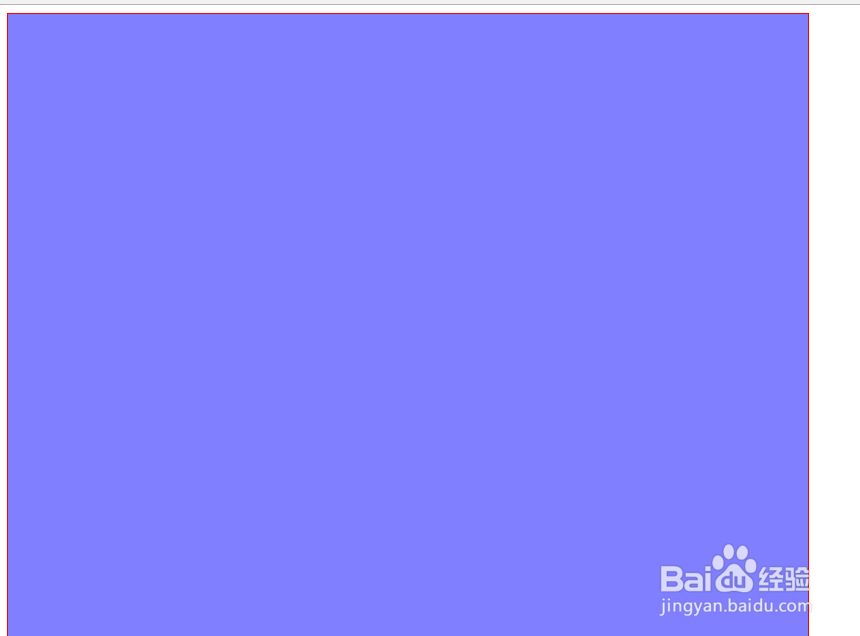
5、运行结果为
6、完整的可直接复制使用的代码如下:<html><head><meta charset="utf-8"/><style>div{border:1px red solid;width:800px;height:800px;background-color:rgba(0,0,255,0.5);}</style></head><body><div></div></body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:92
阅读量:42
阅读量:75
阅读量:74