如何制作H5页面里的产品小图标
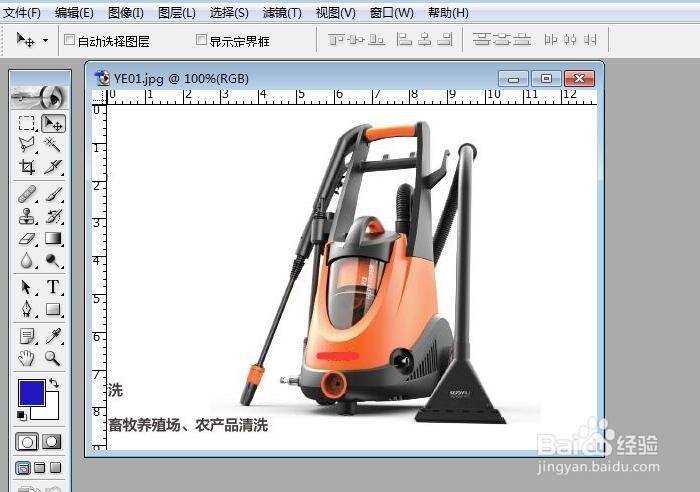
1、把自己准备好的图片在PS里面的打开,去掉不相关的文字,洫曛晗丕让其只有一个白色的背景与图片,从而让其便于接下来的处理工作。
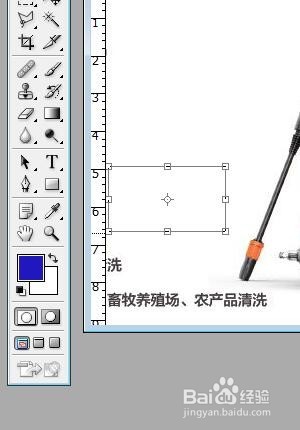
2、我们用到选择工具,再用一个变形拉伸工具,从而让图片上的文字一一去除,成为一个简单的白色背景的图片。
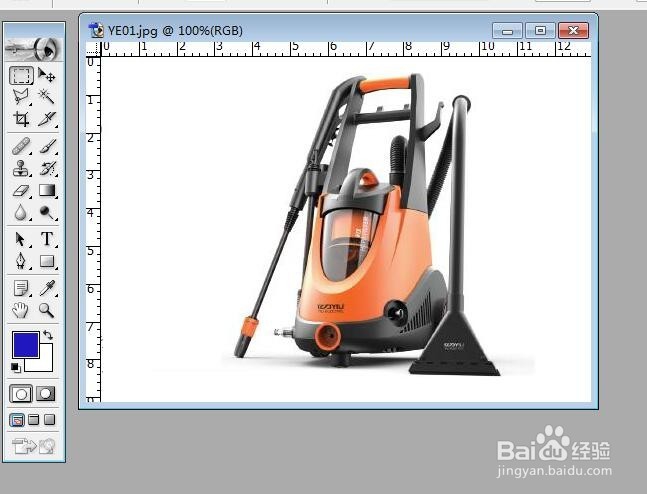
3、我们要制作一个圆形背景的图片就必须要改变一下画布的大小,从而让整个图片的大小适合于制作一个圆形的背景。
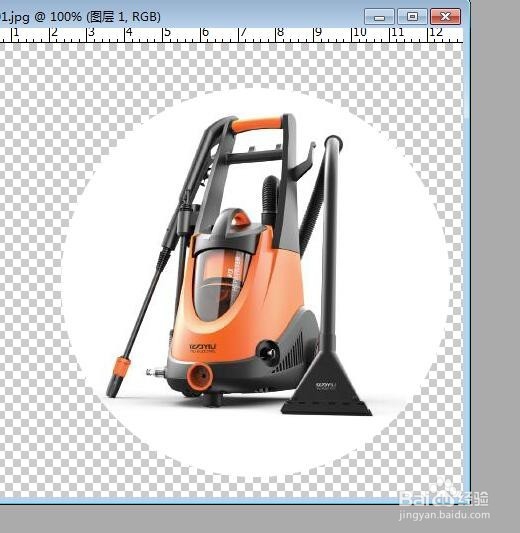
4、用圆形的选择工具把白色背景的图片选择出来,把多余的部分去除。
5、去除不必要的图层,让其成为一个单图层与透明背景的文件,并储存为PNG格式。
6、在H5页面里面导入这样的一个图片后,再调整一下大小就成了图标了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:41
阅读量:75
阅读量:76
阅读量:59