openlayers3 入门学习(1)
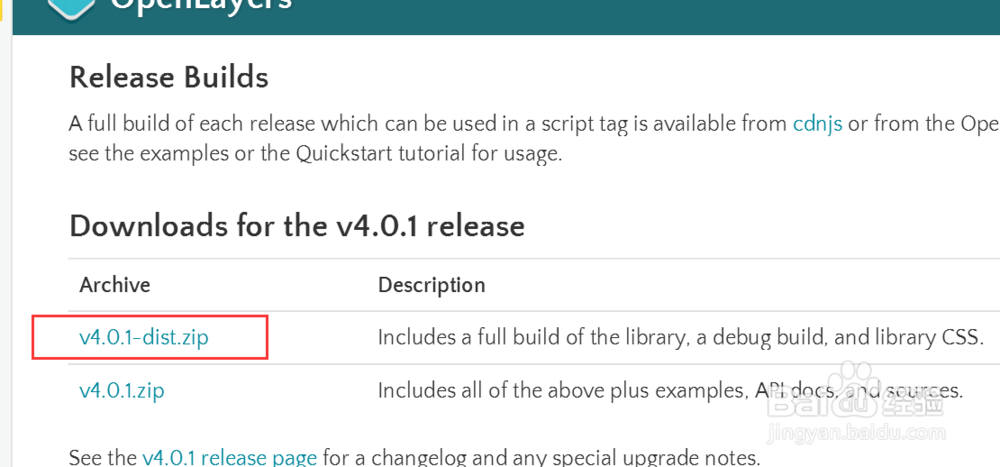
1、使用OpenLayers 3开发地图,首先你需要引入了OpenLayers 3的js库文件ol3.js及样式文件ol3.css,参见代码中html头部。它们可以在官网上下载到。 下载第一个 v*-dist.zip,下载解压后,里面包含ol.css,ol.js,ol-debug.js这三个文件
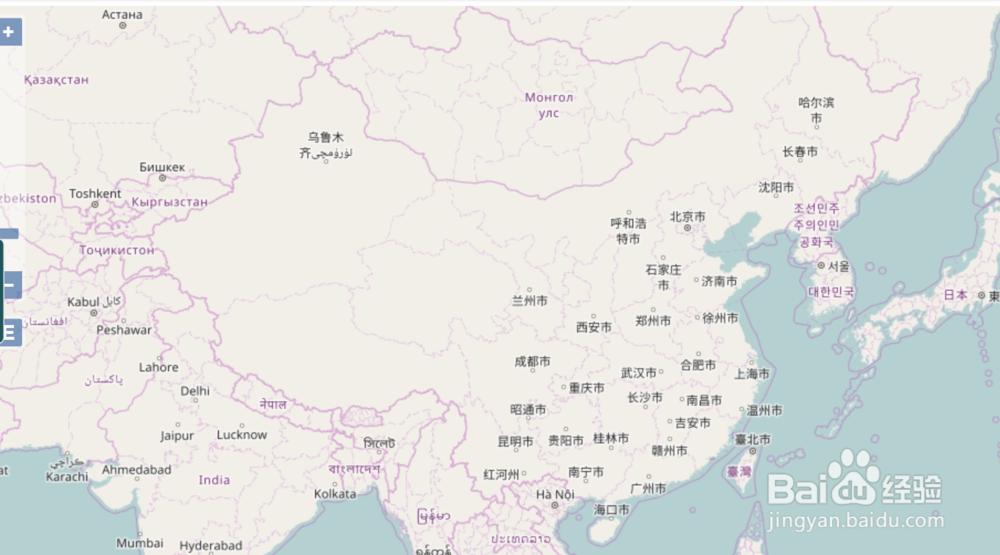
2、第一个简单的地图的实现。<!Doctype html><html xml艘绒庳焰ns=http://www.w3.org/1999/xhtml><head> <title>OpenLayers 3地图示例</title> <link href="../ol3.13.1/ol.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="../src/ol3.13.1/ol.js" charset="utf-8"></script></head><body> <div id="map" style="width: 100%"></div> <script> // 创建地图 new ol.Map({ // 设置地图图层 layers: [ // 创建一个使用Open Street Map地图源的瓦片图层 new ol.layer.Tile({source: new ol.source.OSM()}) ], // 设置显示地图的视图 view: new ol.View({ center: [12000000, 4000000], // 定义地图显示中心这里的位置是中国 zoom: 2 // 并且定义地图显示层级为2 }), // 让id为map的div作为地图的容器 target: 'map' }); </script></body></html>
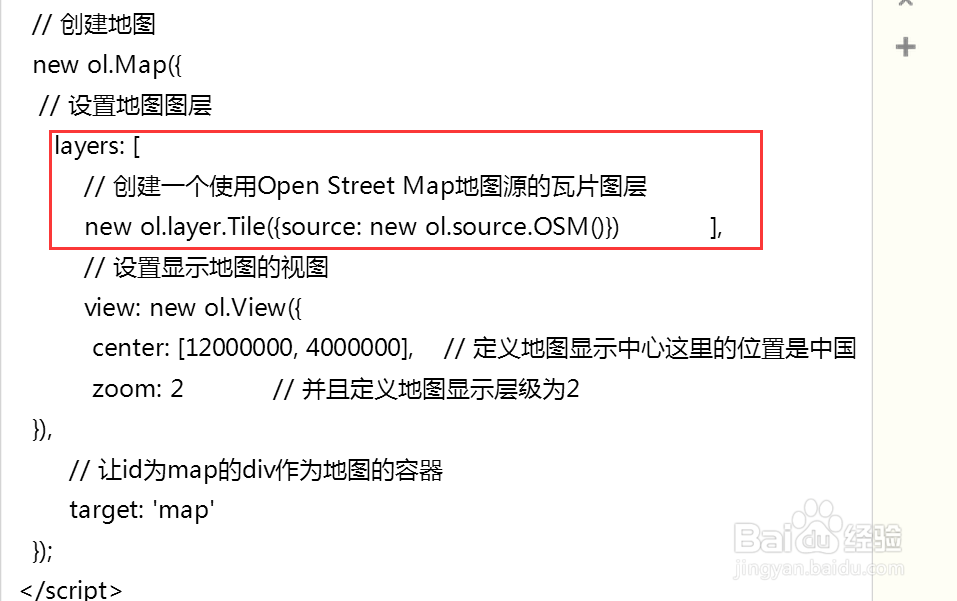
3、实现地图展现的核心代码<script> // 创建地图 new ol.Map({ // 设置地图图层 layers: [ // 创建一个使用Open Street Map地图源的瓦片图层 new ol.layer.Tile({source: new ol.source.OSM()}) ], // 设置显示地图的视图 view: new ol.View({ center: [12000000, 4000000], // 定义地图显示中心这里的位置是中国 zoom: 2 // 并且定义地图显示层级为2 }), // 让id为map的div作为地图的容器 target: 'map' }); </script>ol.Map是最主要的地图类,创建地图就需要构造这么一个对象
4、参数layers:layers: [ // 创建一个使用Open Street Map地图源的瓦片图层 new ol.layer.Tile({source: new ol.source.OSM()}) ],layers 是个数组,可以在里面添加多个图层
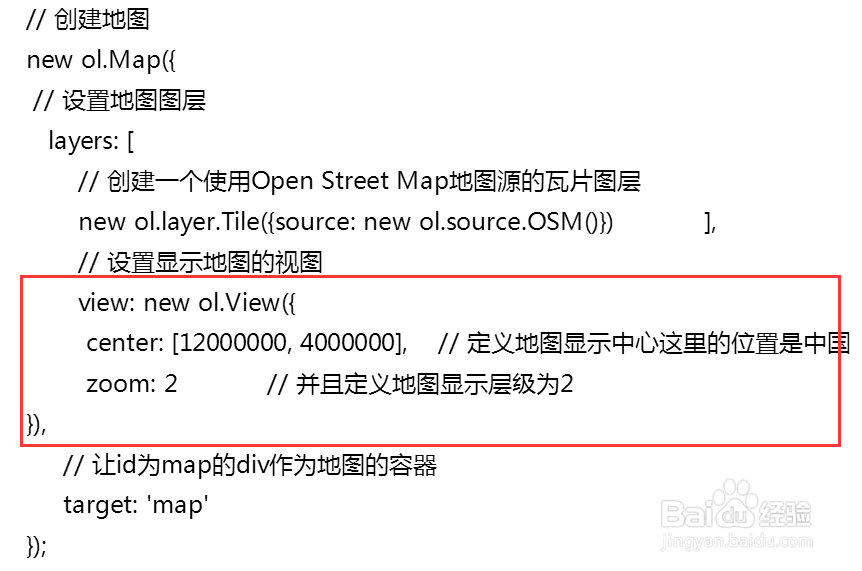
5、参数view:view:new ol.view({center: [12000000, 4000000], // 定义地图显示中心这里的位置是中国 zoom: 2 // 并且定义地图显示层级为2 }),ol.View类,可以自定义地图显示的中心点,缩放层级等。
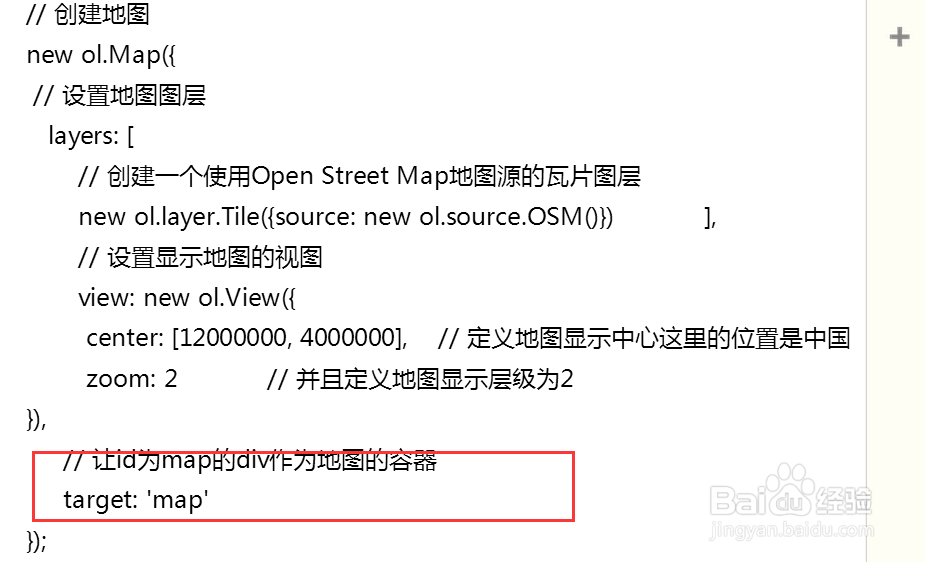
6、参数target:target: 'map'// 让id为map的div作为地图的容器
7、上面涉及的地图组成部分有地图(Map),对应的类是ol.Map , 它就是第一个入口,我们必须要掌握。视图(View),对应的类是ol.View, 着抹较氰控制地图显示的中心位置,范围,层级等图层(Layer),OpenLayers 3有多种多样用于不同业务的图层,每一种图层在实现上都对应于一个类,放在包ol.layer下面,之前已接触过的ol.layer.Tile就是其中的一种。OpenLayers 3允许多个layer重叠在一起,相互之间互不干扰,是一种图形显示和管理的有效方式。应用这种方式能有效处理地图数据来源的多样性和复杂性问题。对开发者而言,它更多的表现为组织管理的类。数据源(Source),它是和图层一一对应的,OpenLayers 3也存在多种不同的数据源,每一种在实现上也对应于一个具体的类,它们都放在包ol.source下面,之前接触过的ol.source.OSM就是其中的一种。 毫无 疑问,它是整个地图背后真正的核心。 如果没有数据,那么渲染引擎将没有任何价值。在数据技术(Data Technology)大行其道的今天,GIS引擎将需要支持各式各样的数据来源。目前ol3也确实是这样做的,已支持多种多样在线或离线的数据源;可以是静态图或者瓦片图;也可以是栅格化的或者矢量的。如果你想在地图上加载某种格式的数据,或者某种服务提供的数据,都可以优先查看一下OpenLayers 3是否已经支持了。图层和数据源是密不可分的,详情可参见Source和Layer。