WEB前端之HTML FORM
1、<from action="" method=" post"></form>action 填写表单提交给谁处理method 表单提交类型
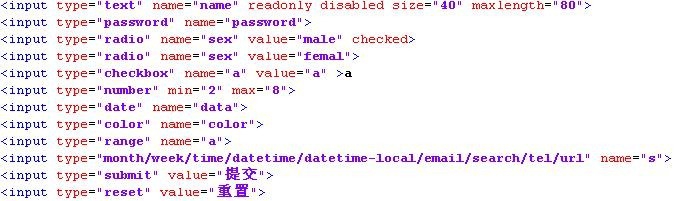
2、不同类型的 input 元素、复选框、单选按钮、提交按钮等<input type="text" name="name" readonly disabled size="40" maxlength="80"><input type="password" name="password"><input type="radio" name="sex" value="male" checked><input type="radio" name="sex" value="femal"><input type="checkbox" name="a" value="a" >a<input type="number" min="2" max="8"><input type="date" name="data"><input type="color" name="color"><input type="range" name="a"><input type="month/week/time/datetime/datetime-local/email/search/tel/url" name="s"><input type="submit" value="提交"><input type="reset" value="重置">
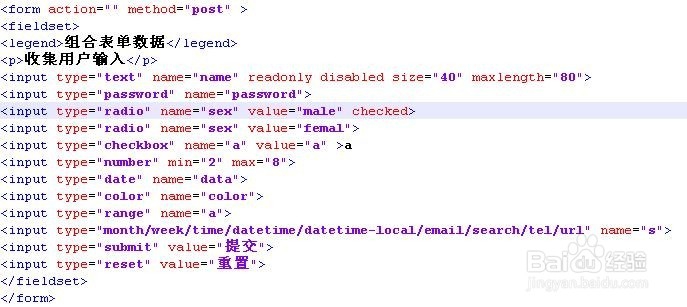
3、<fieldset><legend>组合表单数据</legend></fieldset>
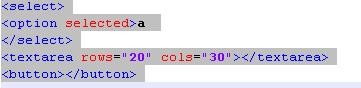
4、<select><option selected>a&盟敢势袂lt;/select><text锾攒揉敫area rows="20" cols="30"></textarea><button></button>