Animate CC怎么制作从圆形到方形变化的补间动画
1、启动Animate CC软件,新建一个【WebGL(预览)】文档。
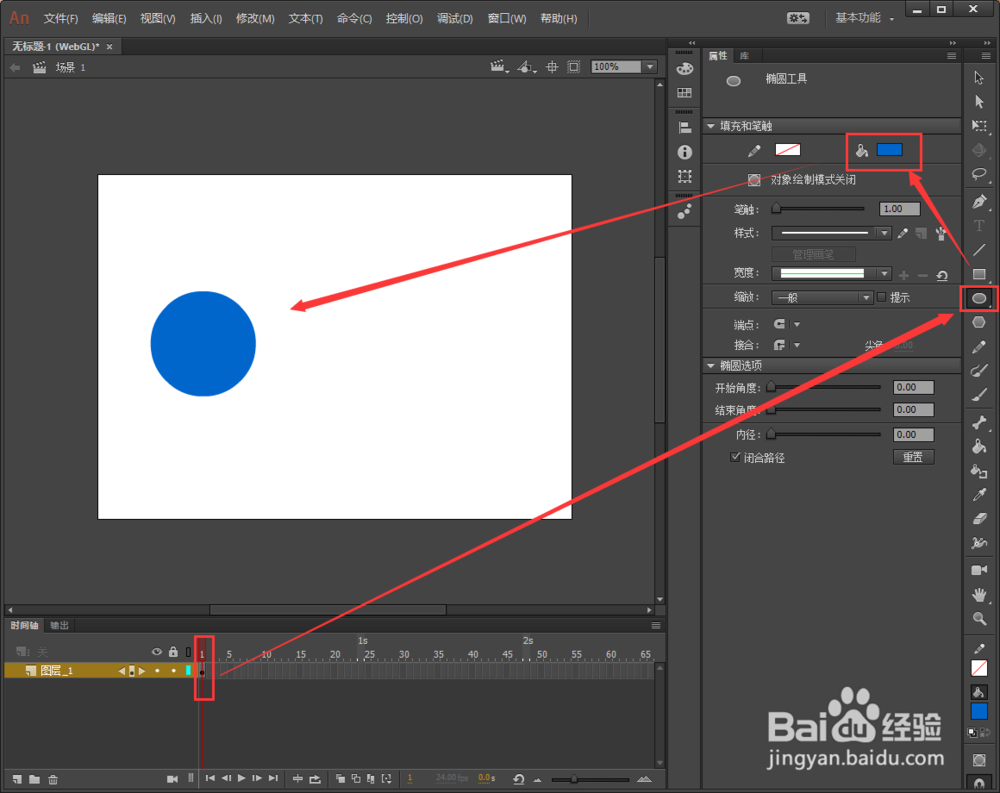
2、创建好文档后,在时间轴中选择第一帧,在工具栏中选择椭圆工具,设置一个颜色,在画布左侧绘制一个正圆形。
3、在时间轴上鼠标右键2S的位置,在列表中选择【插入关键帧】
4、选择刚插入的关键帧,选择移动工具把刚才画的圆形框选后,删除它
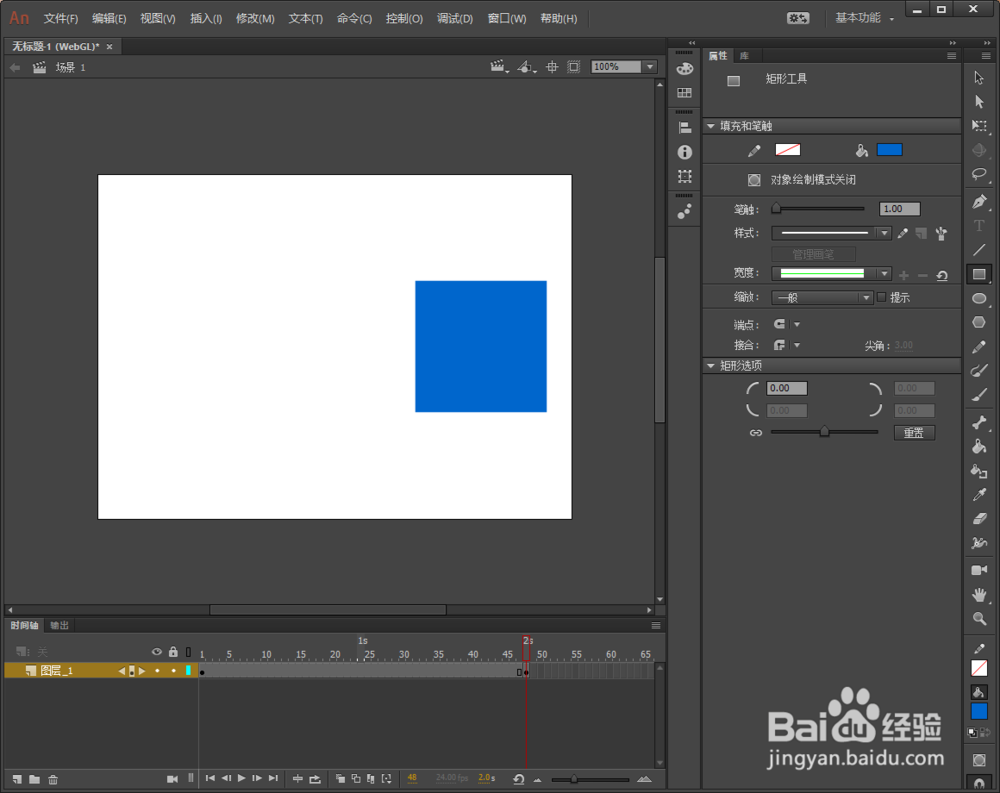
5、然后在右侧绘制一个正方形。
6、在时间轴上选中1-2S的所有帧,鼠标右键点击【创建补间形状】
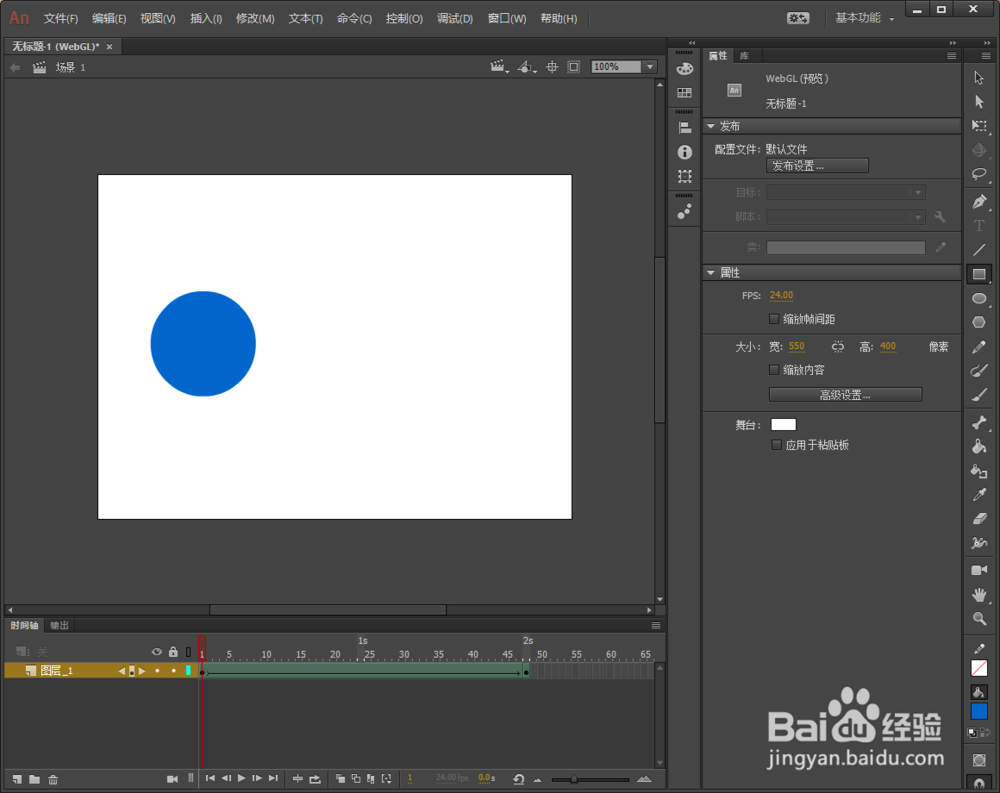
7、创建好后可以看到时间轴上的部分变成了绿色,中间有个黑色的箭头,证明以及创建好了。
8、按回车键就可以预览播放补间形状动画啦。可以发现已经从圆形变成了方形的动画。就是这么简单啦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:21
阅读量:46
阅读量:26
阅读量:26