如何使用css+div做两个实体小方块
1、新建一个html文件,命名为test.html,用于讲解如何使用css+div做两个实体小方块。
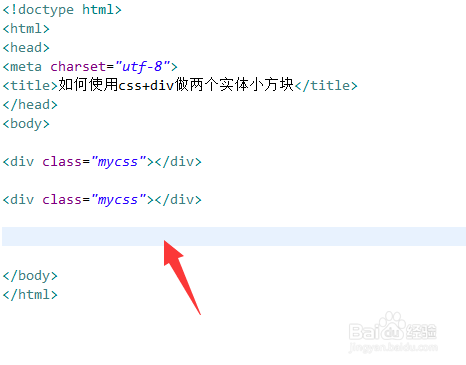
2、在test.html文件中,使用div创建两个模块,用于测试。
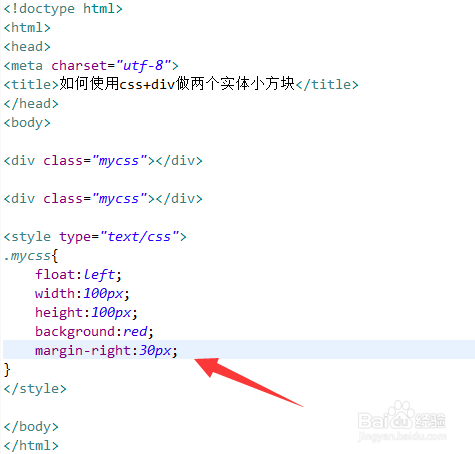
3、在css样式表内,设置div的布局为浮动向左,宽度为100px,高度为100
4、在css样式表内,再设置div的背景色为红色,右外边距为30px。
5、在浏览器打开test.html文件,查看结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:55
阅读量:45
阅读量:85
阅读量:83