复合选择器CSS
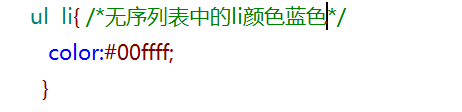
1、1. 多元素选择器(组合选择器),就是给多个html元素(<标签 class=””id=””>)加相同的样式,相同的属性和属性值;格式:选择器,选择器荑樊综鲶,选择器{共有的属性:属性值; }例如:ul,li,p,ol,body .myclass{ font-size:12px; }需求:有序列表,无序列表 ,表格,自定义列表,设置两个标题,其中的一个标题引用类样式,主体内容,字的大小为12px ,字体为宋体,颜色是深灰色标签 class=””id=””>例如:<head>中输入
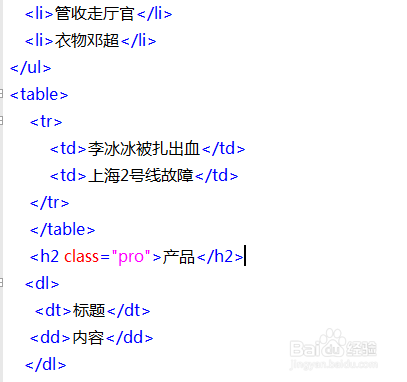
2、2.在body标签中
3、3. 后代元素选择器:给html元素的后代元素加样式格式: 选择器1 选择器2 {属性:属性值; } .myclass ul li{ }#myid .myclass a{ }1).选择器1里面的选择器22). 选择器和选择器之间用空格
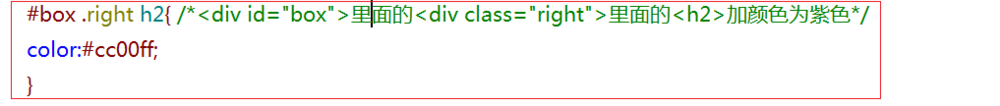
4、4.例如2在<head>中输入
5、5.在body中的元素
6、6.例如3
7、7.子元素选择器 :html元素中的子元素加样式格式 选择器>选择器{ }例如 div>ul{ } ul>li{ }例如在<style></style> 之间加
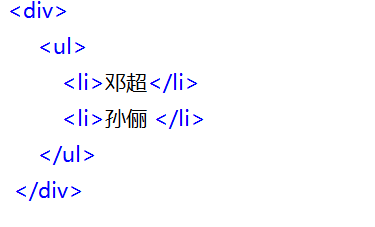
8、 8.在body中的html元素(子元素就是标签里面的第一层元素&盟敢势袂lt;div><ul><li>邓超</li><li>孙俪 </li></ul></div>Ul是div子元素 ,li是ul子元素)
9、9.伪类:锚的伪类,给链接用 ,伪类是已经定义好的格式a:link 未访问的链接a:visited 访问过的链接a:hover 鼠标移到链接上a:a艘早祓胂ctive 单击鼠标左键那一时刻通常设置的时候一般按照我书写的顺序未访问和访问过的样式通常设置一样;设置鼠标移上
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:30
阅读量:36
阅读量:47
阅读量:91