VS Code中利用Project Tree生成项目目录结构
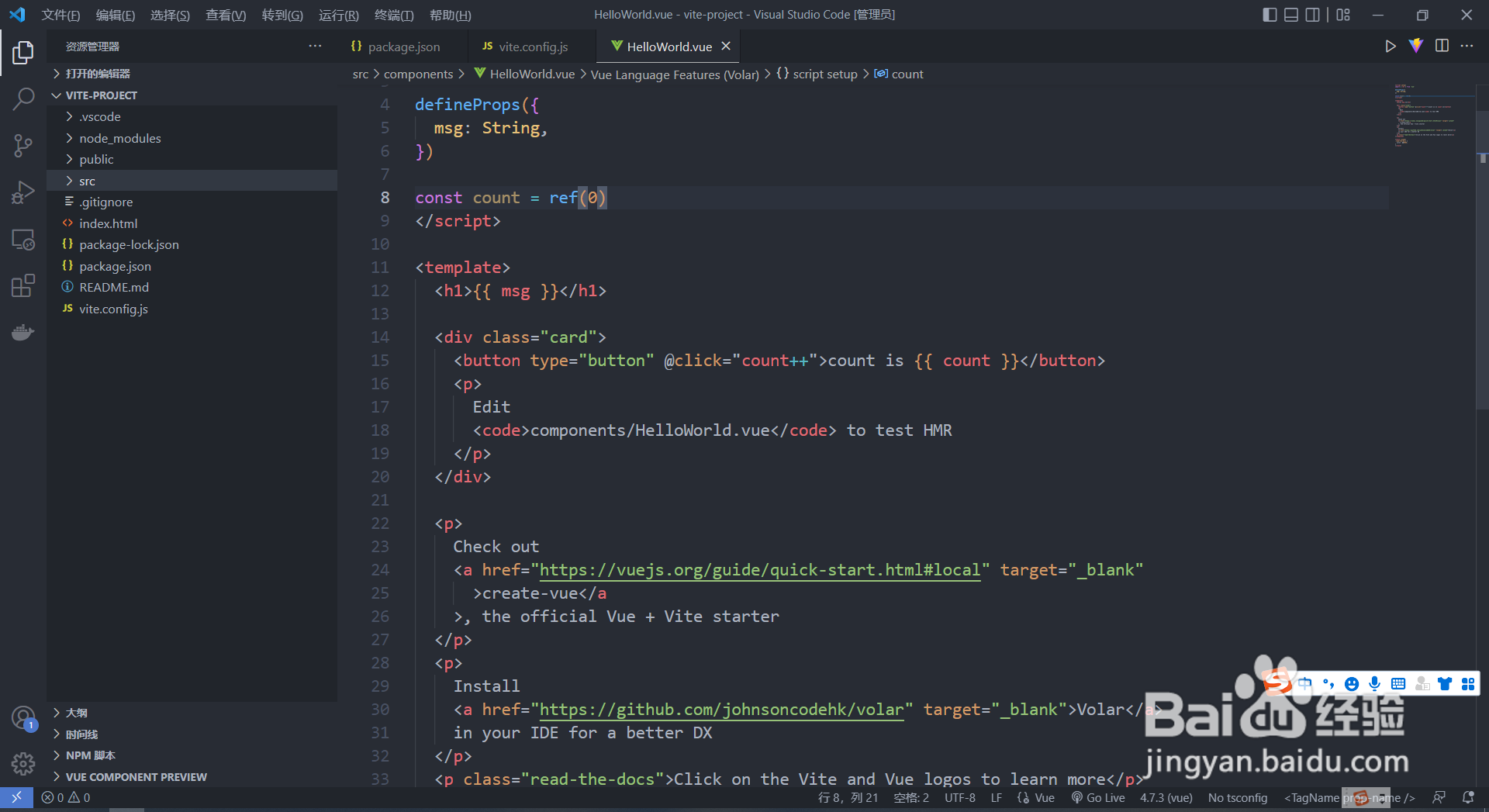
1、利用Visual Studio Code打开我们的前端工程,如下图所示:
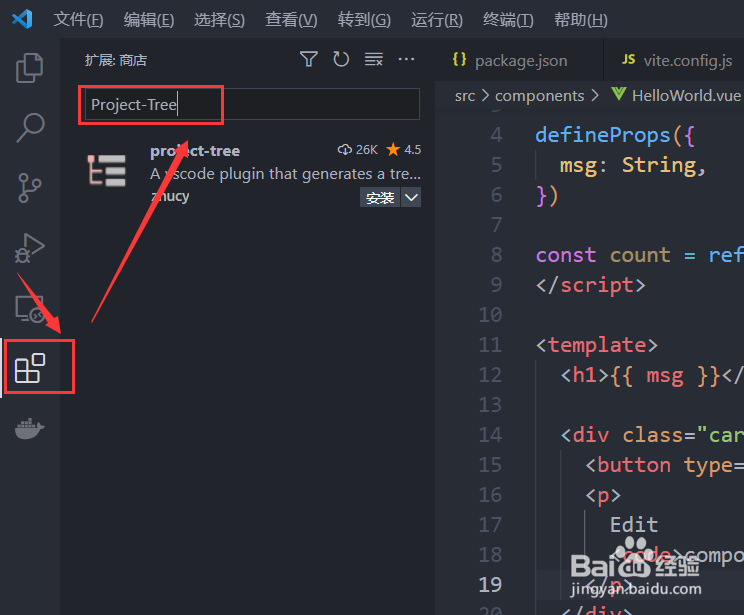
2、左侧点击“扩展”图标或者快捷键“Ctrl+Shift+X”,在扩展商店中搜索“project-tree”,如下图所示:
3、点击“安装”,如下图所示:
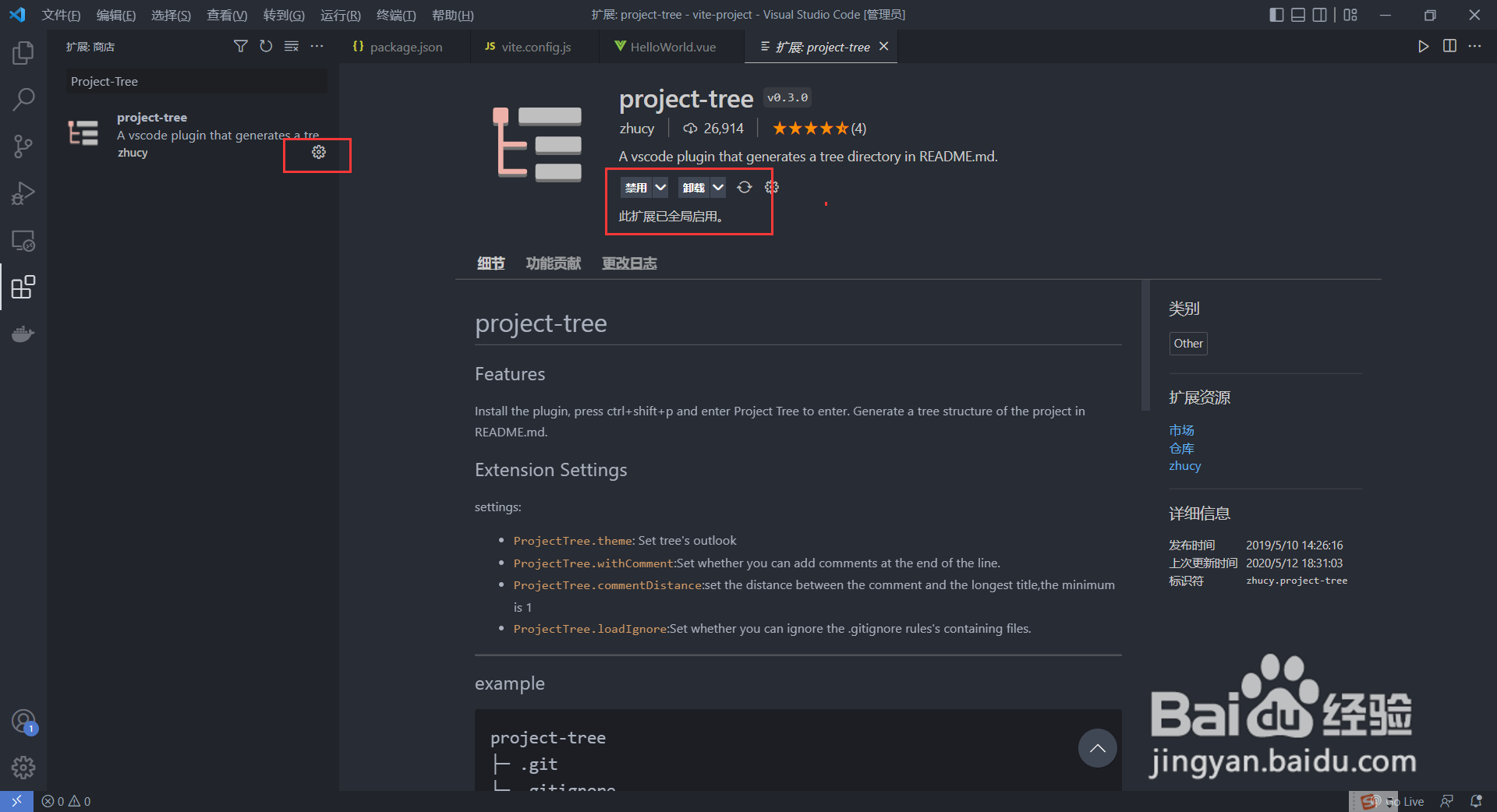
4、插件安装完毕后,如下图所示:
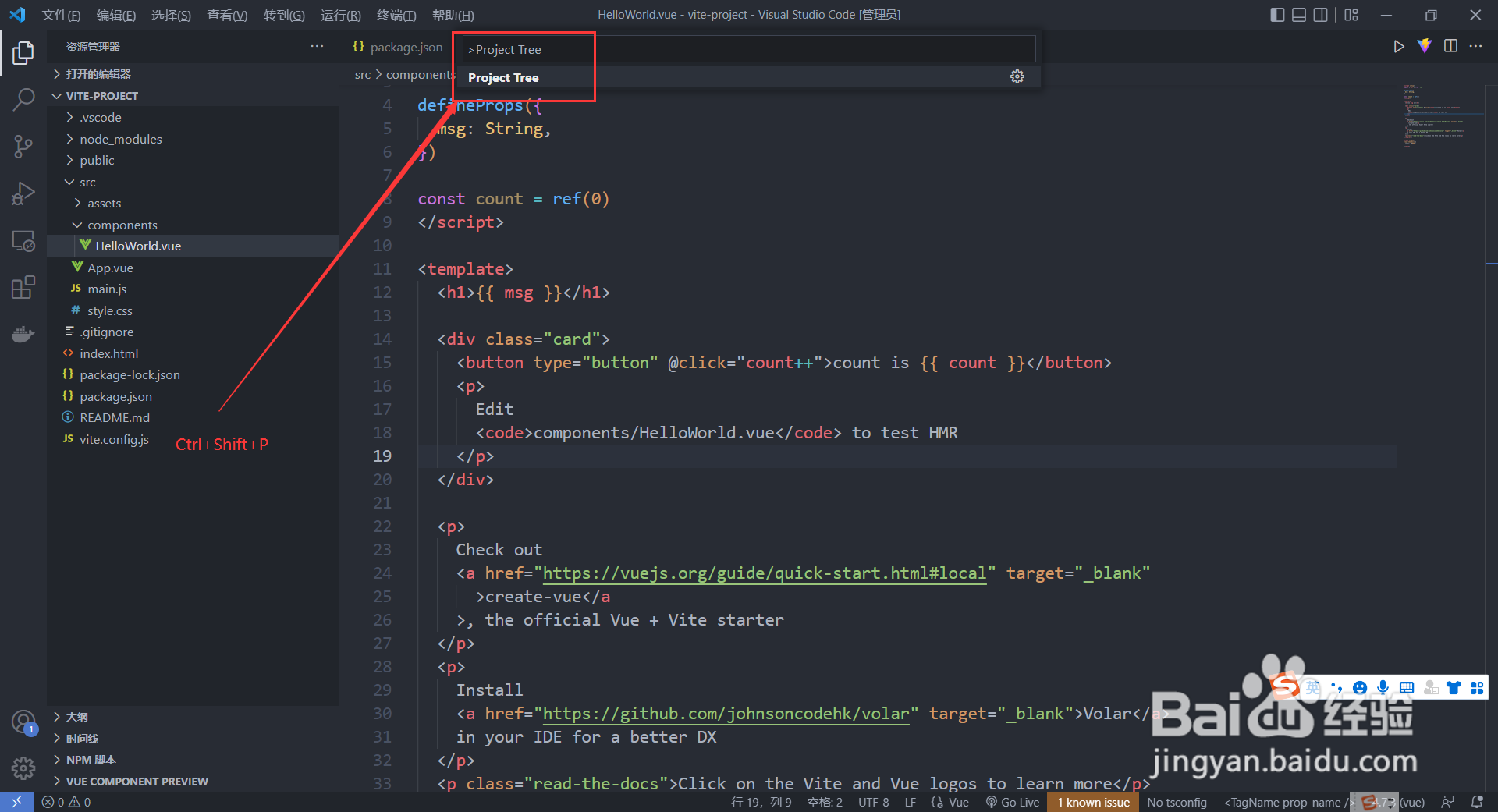
5、按下快捷键“Ctrl+Shift+P”,在弹框中输入Project Tree,如下图所示:
6、命令执行成功后,右下角会弹出个提示框“Your README.md has been modified”,如下图所示:
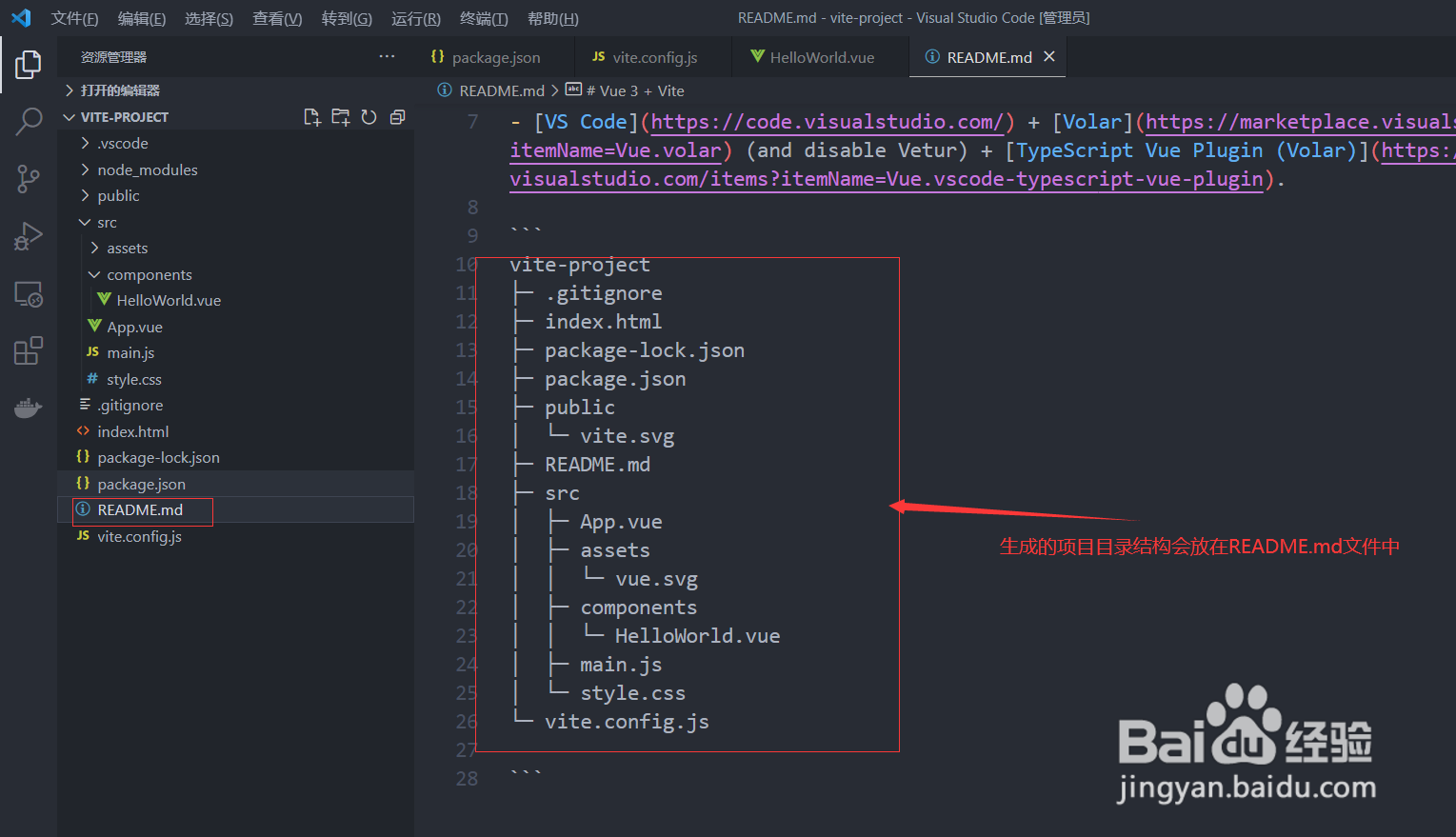
7、我们打开项目根目录下的README.md文件,可以看到利用Project Tree插件生成的项目源码结构,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:51
阅读量:43
阅读量:93
阅读量:44