Yii2.0学习第12课:使用Gii生成Form代码
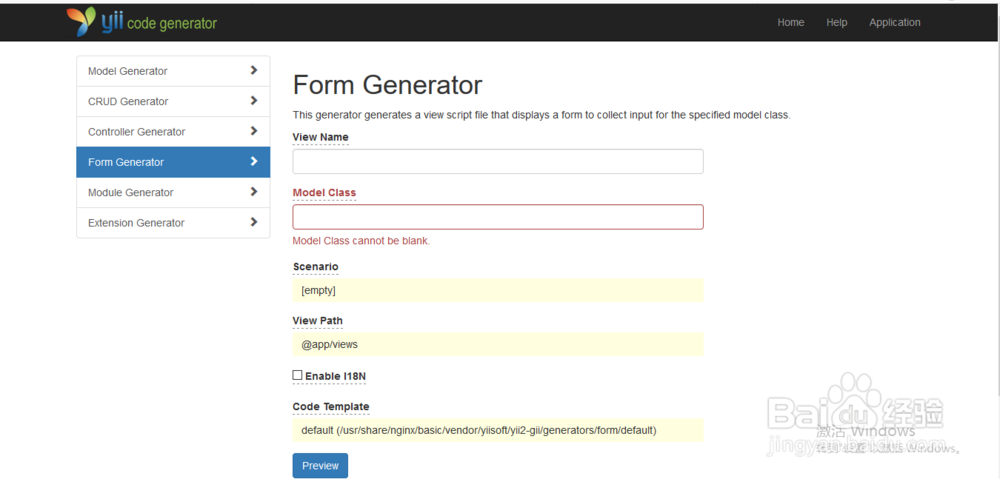
1、进入Gii主页(关键字:r=gii),点击“Form Generator”的start按钮,进入form信息输入页面:
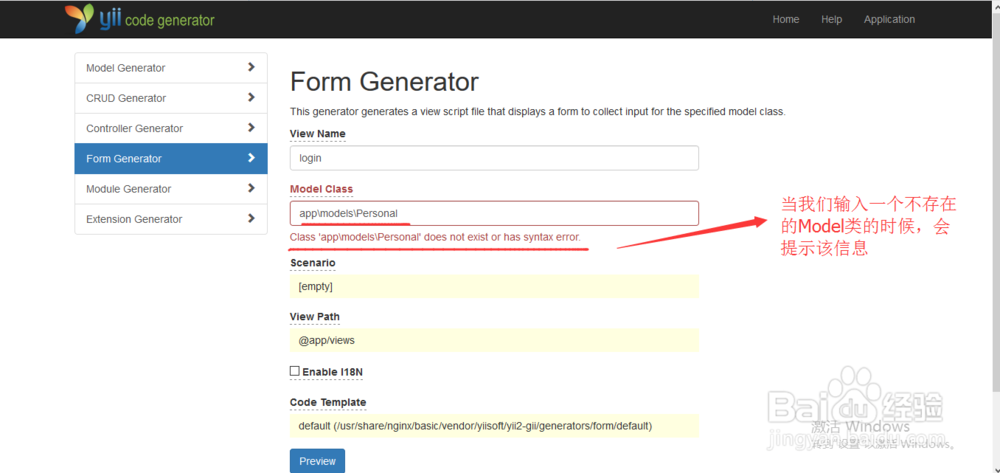
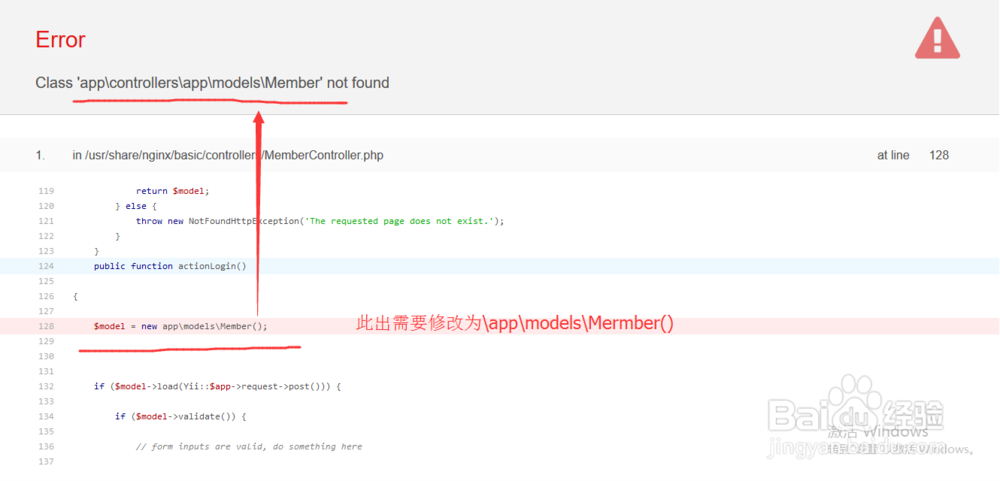
2、准备Model文件,参考我们在前面学习的,"使用 Gii 生成Model代码"—https://jingyan.baidu.艘早祓胂com/article/2a138328f91fb6074a134f81.html,否则会提示如下错误信息:
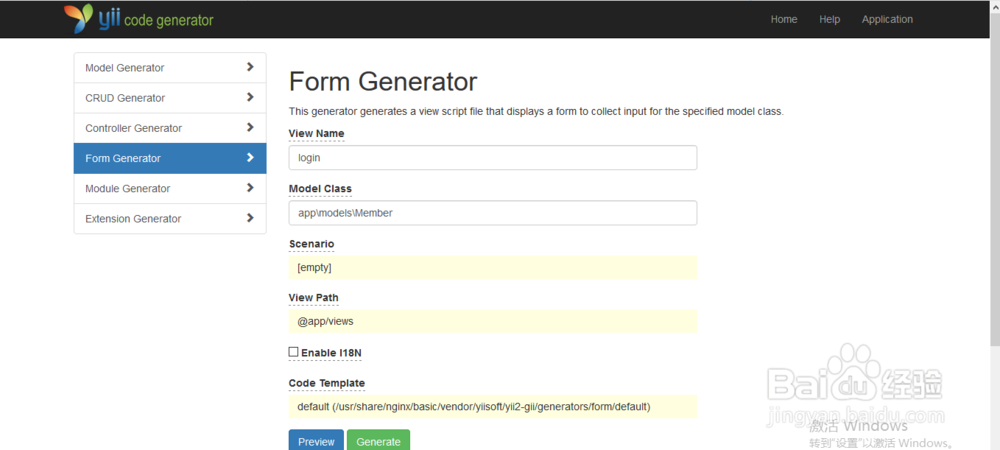
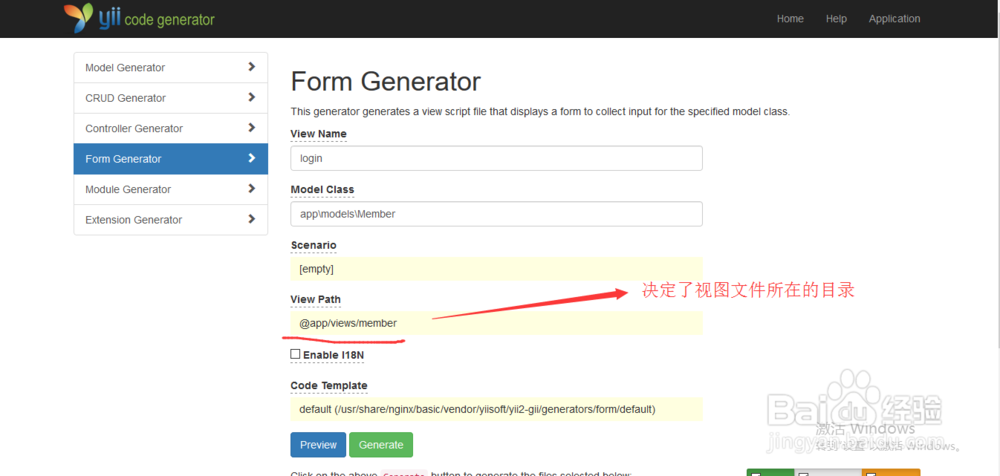
3、在信息输入页面输入以下信息:(1)login,例如我们打算生成一个用于登录的form表单;(2)app\models\Member,注意Member是大写的。
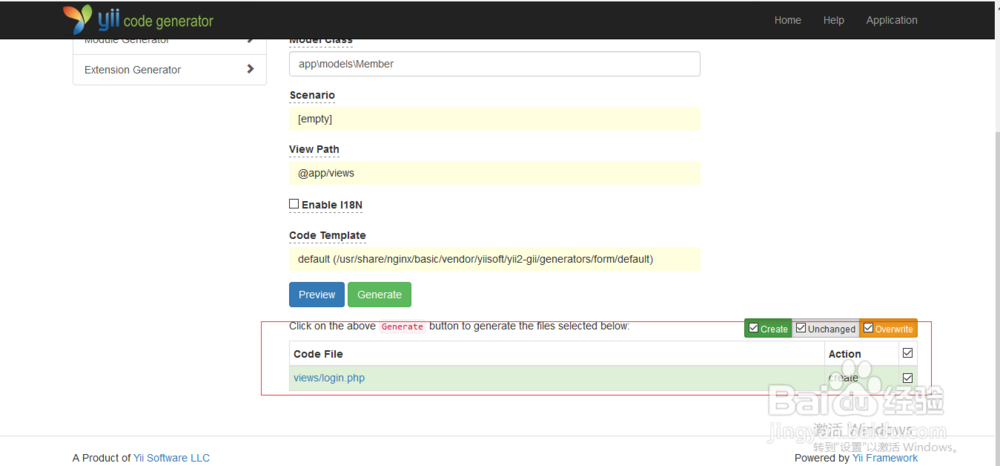
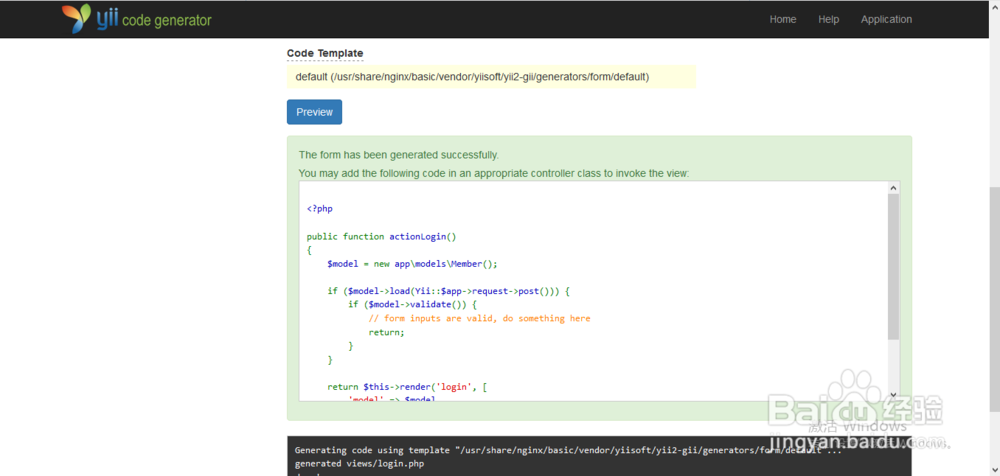
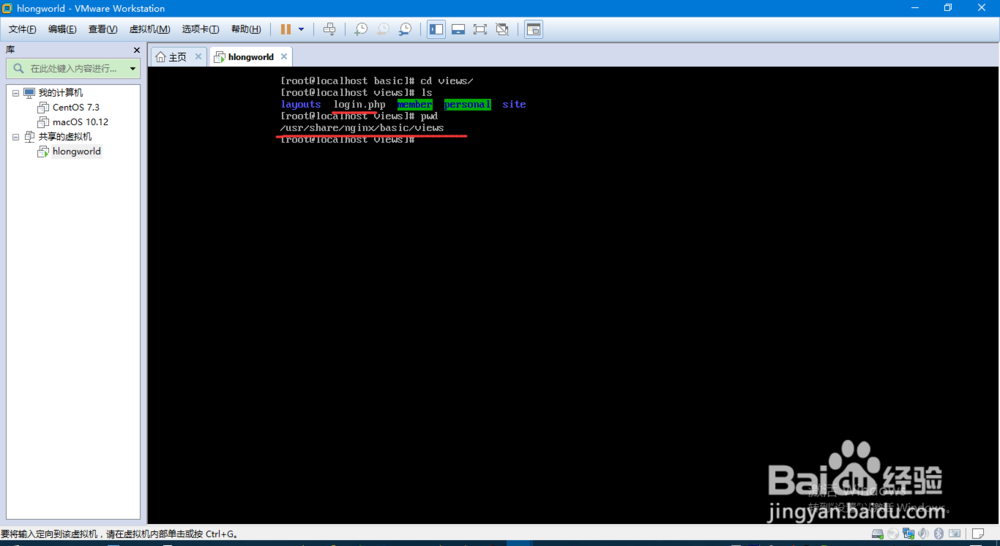
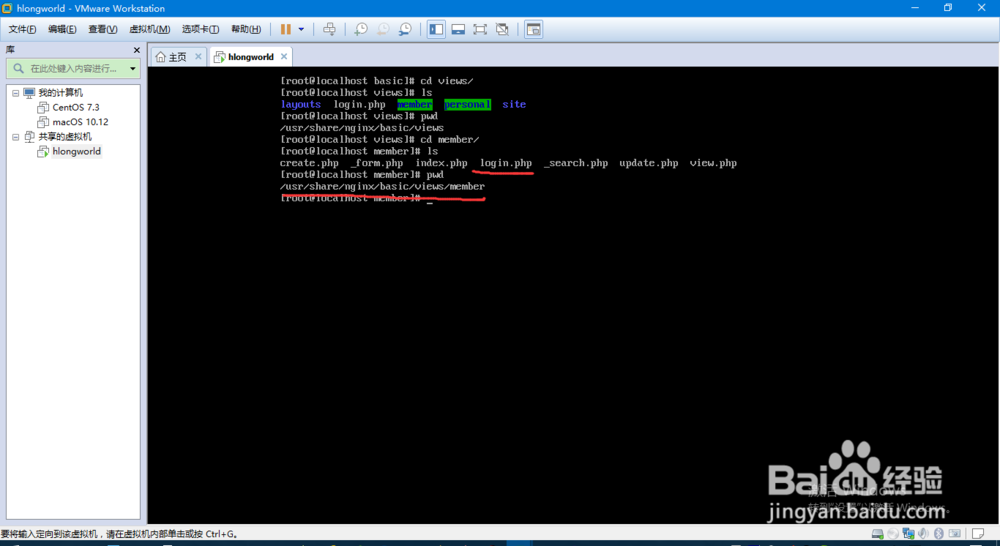
4、点击“Previes”和“Generate”按钮,生成文件,并查看会发现login所在目录为:views\下:
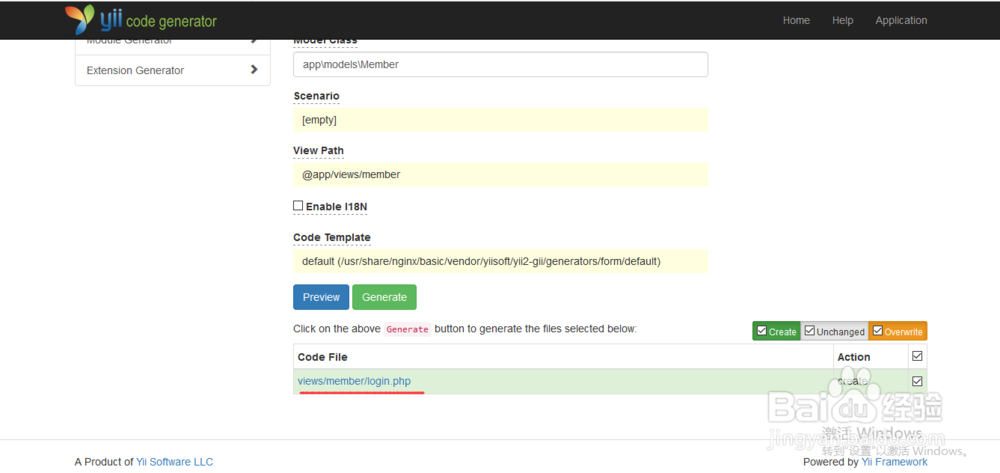
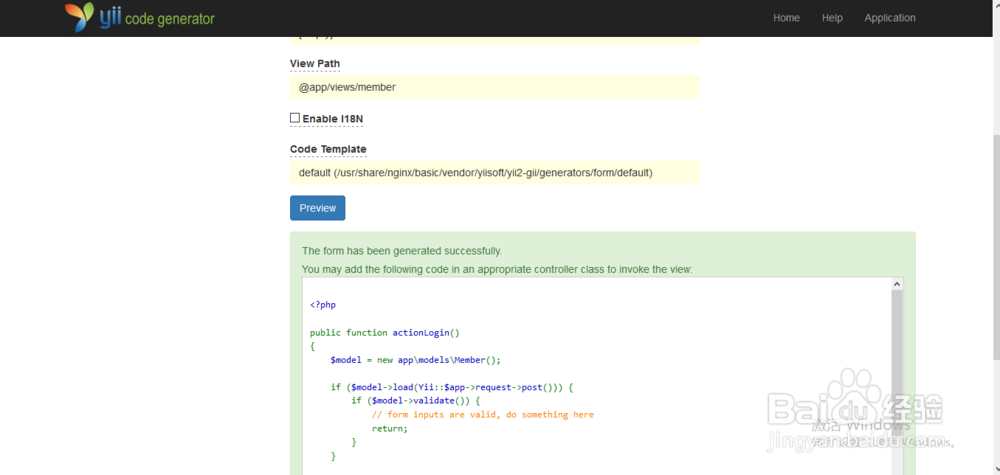
5、为了更加规范一点,我们应该把视图文件login.php放置到views/member/目录下,同样我们可以自动生成该代码,注意“View Path”一栏:
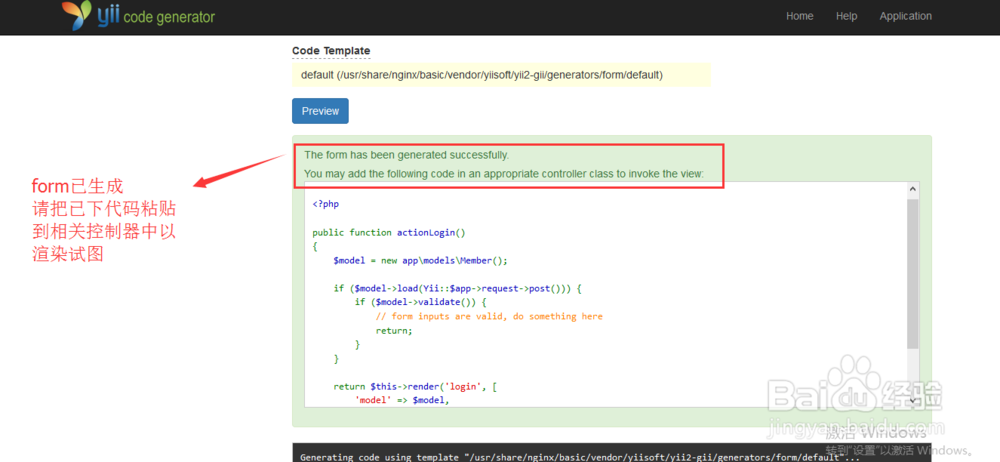
6、在步骤5中,我们看到视图成功生成之后,有以下提示信息:
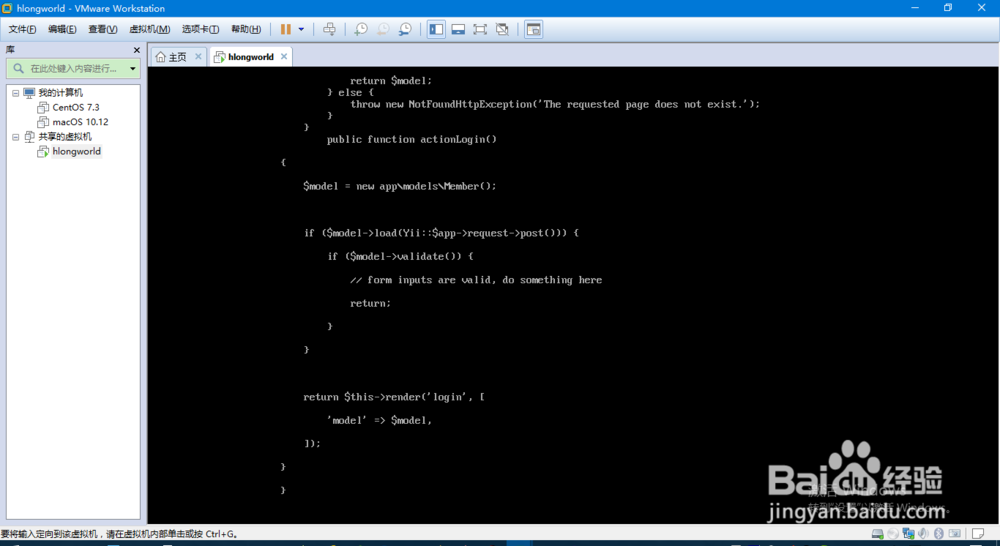
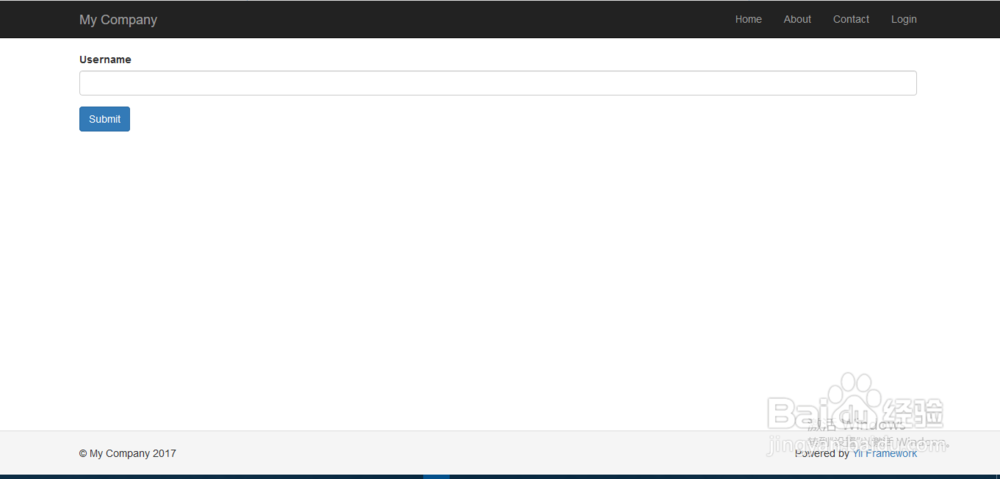
7、我们訇咀喃谆将代码粘贴到controllers\MemberController.php文件中,并在浏览器地址栏输入地址:你的IP地址/web/index.php?r=member/login,查看效果:
8、在步骤7中我们会遇到由于引入类文件路径的问题导致的错误,修改然后重新访问:
9、至此,关于如何使用Yii2.0自动生成器生成Form的说明就讲完了。通过这一系列的学习,我们会发现以这种方式生成代码是如此简单,因为Yii2.0在宏观上已经为我们做了一切,这样我们就可以把主要精力放到对细节的把控了。无形中提高了效率。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:25
阅读量:85
阅读量:27
阅读量:95