Bootstrap中如何应用弹出框
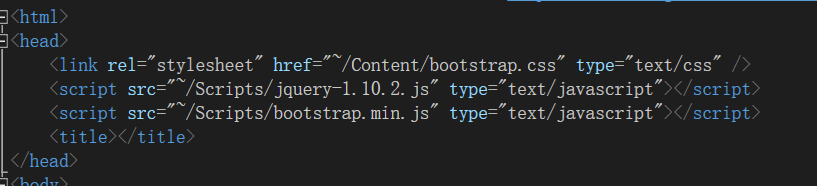
1、首先我们在html中引入我们需要的文件,如下图所示,bootstrap的库文件,jquery的
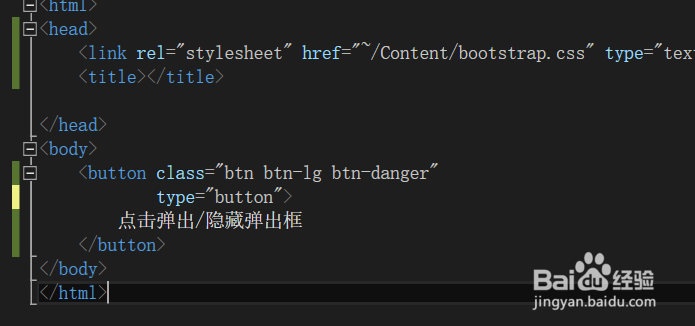
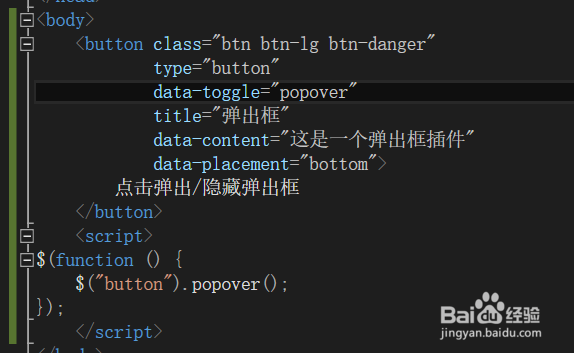
2、然后在我们的body区域添加一个Button按钮,如下图所示
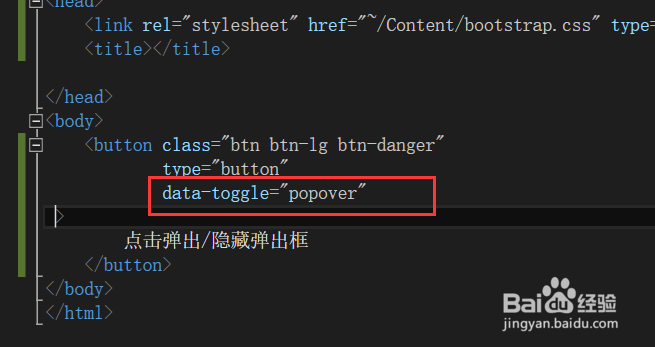
3、然后给这个button添加一个data-toggle属性,如下图所示,值为popover
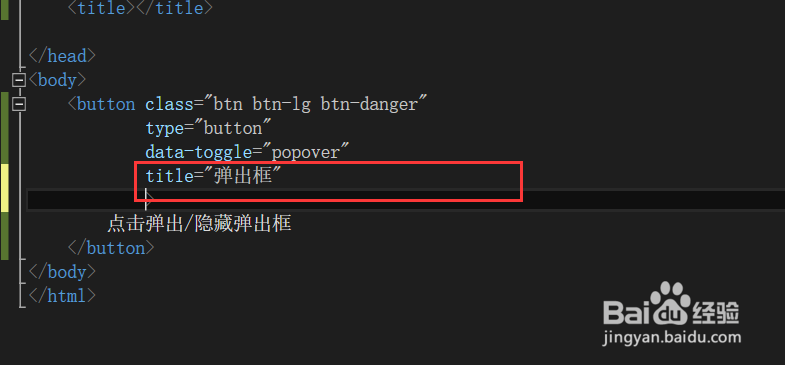
4、接下来就是给弹出框起一个标题了,如下图所示
5、然后设置弹出框的文本内容,以及显示的位置区域,如下图所示
6、最后我们页面初始化的时候,将这个按钮也初始化,调用的是popover函数,如下图所示
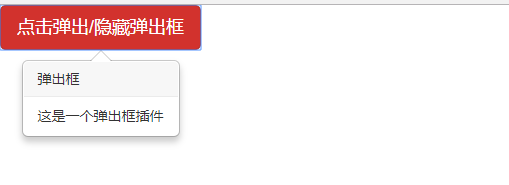
7、接下来,运行程序,你会看到如下图所示的效果。当然如果你想显示在上面,右边都是可以的
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:62
阅读量:20
阅读量:82
阅读量:42