如何使用CSS3属性设置字体颜色渐变
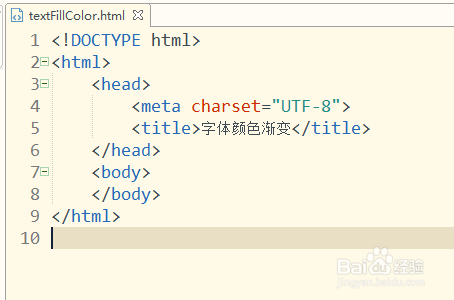
1、第一步,打开HBuilder开发工具,新建静态页面textFillColor.html,如下图所示:
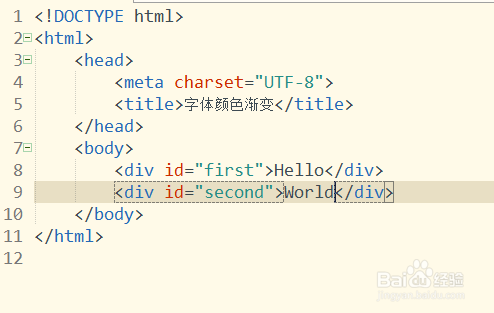
2、第二步,在<body></body>插入两个div标签元素,设置i蟠校盯昂d属性为first和second,如下图所示:
3、第三步,预览该静态页面,查看未设置字体颜色时字体的样式,如下图所示:
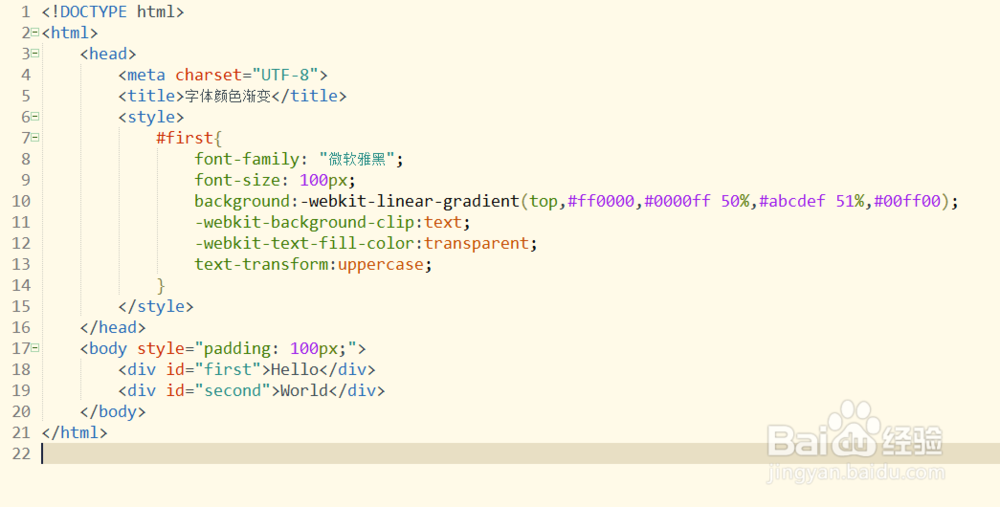
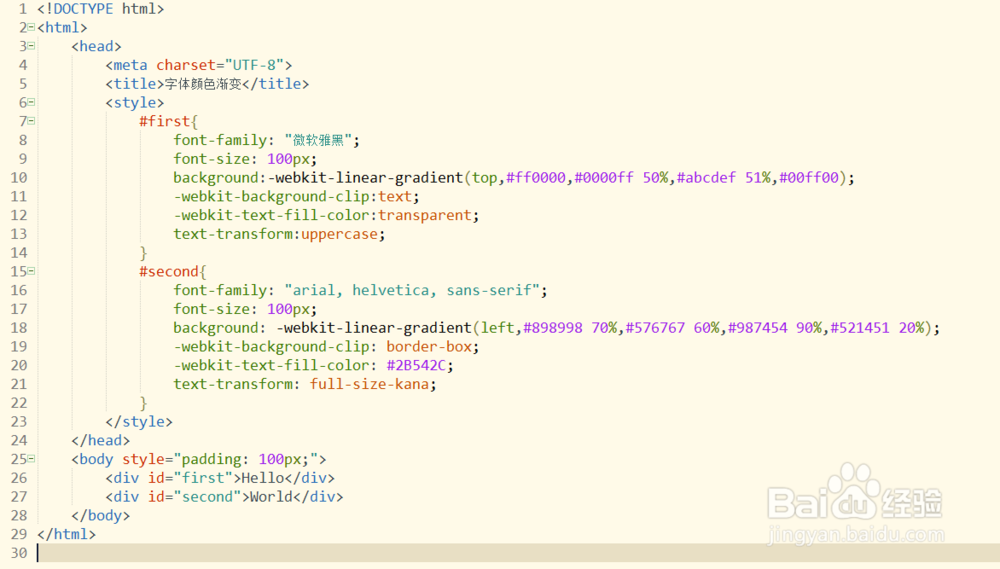
4、第四步,首先对第一个div标签设置样式,使用相关的属性设置字体颜色渐变,如下图所示:
5、第五步,再次保存代码,预览该静态页面,发现“Hello”字体颜色发生了改变,如下图所示:
6、第六步,再次设置第二个div标签内字体样式,设置完毕后进行页面预览,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:88
阅读量:28
阅读量:56
阅读量:76