DIV+CSS布局入门教程
1、css中的定位机制,普通、浮动和定位。普通也就是元素之间从上到下的依次排列。而浮动会元素往浮动方向靠,靠的四歹吭毳意思是他会浮动到一个有块属性元素的边上,普通元素会被浮动的元素挤开。定位更厉害,分绝对和相对。绝对的定位要相应在拥有相对定位的属性的元素中。
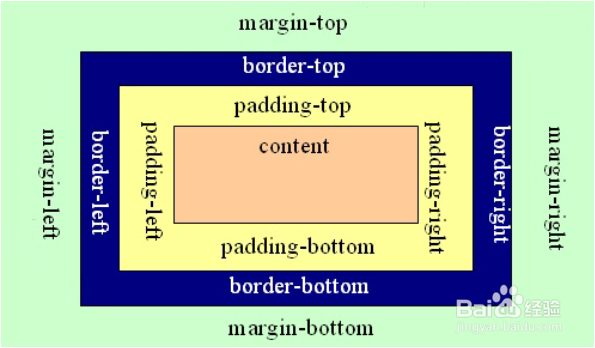
2、然后就是盒子模型。盒子模型—网页布局的基石,由4部分组成边框(border)外咐搭趔涮边距(margin)内边距(padding)盒子中的内容(content)css3的阴影也能给盒子表现出一种外边样式,但他不计入占位。尺寸计算:盒子模型尺寸=边框+外边距+内边距+盒子中的内容尺寸一个div的边框为3px,内边距为2px,右外边距为10px,往它的内部插入一张宽度为120px的图片,该div的宽度是多少?div宽度=2xborder+2xpadding+margin+图片宽度=140px
3、学习了上面的知识,就可以开始动手布局了。网页布局的基础,也是最常见的布局方式之一主要应用技能标准文档流块级元素margin属性设置自动居中下图列出常用几种布局方式的搭配手段。
4、网页布局最常见的方式之一主要应用技能float属性—使纵向排列的块级元素,横向排列margin属性—设置两列之间的间距
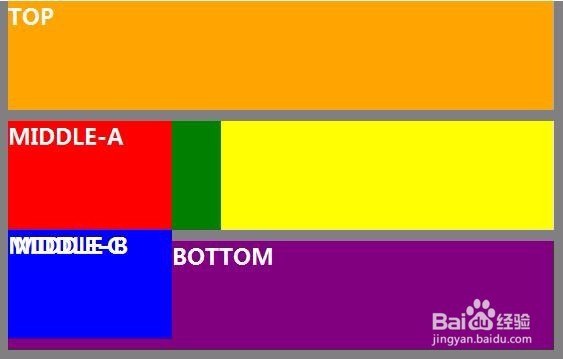
5、还有一种是通过多列殂翼瑟擀实现。能够实现横向多列布局及较为复杂的定位通过设置position属性实现拥有3种定位形式:1.静态定位、2.相对定位、3.绝对定位可设置4邗锒凳审个属性值static(静态定位)relative(相对定位)absolute(绝对定位)fixed(固定定位)
6、作为入门了解,这里给出两张能提供想像的参考图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:60
阅读量:21
阅读量:59
阅读量:73