div+css教程指导
1、首先我们要学会html的基础标签,表单<form></form>,表格<table&爿讥旌护gt;</table>,文字<font></font>等,学会了这些是div+css对其进行布局跟美化的必要条件。
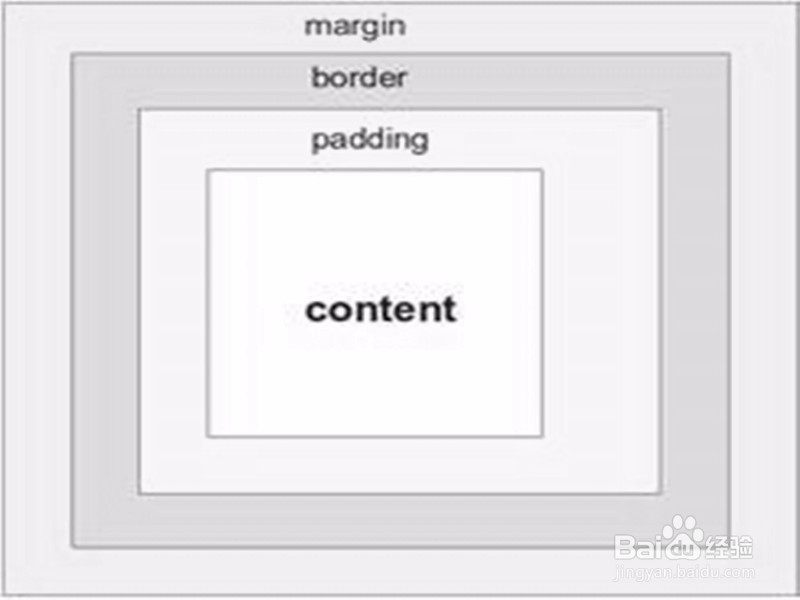
2、css首先要了解盒模型,盒子模型是网页的基石。border是边框值,margin是外边距,padding是内边距,content是内容。了解行内元素(不单独站一行的标签),块级元素(单独占一行的标签),文字的设置,单位,选择器的了解。
3、div+c衡痕贤伎ss的网页布局有一列布局,两列布局,三列布局,混合布局。一列布局一般为Div{width:800px; height:500p旌忭檀挢x; margin:0 auto},其中margin:0 auto是居中显示的意思,这作用很重要,每个人的电脑的显示屏不一样大,有了这句话后都是居中显示,两边的距离一样大。
4、两列布局:举个例子,左边是选择导航条,右边是显示的内容,这就是两列布局。两列布局的div都要设置浮动。外面如果包一层div,高度自适应时,则需要清楚浮动。
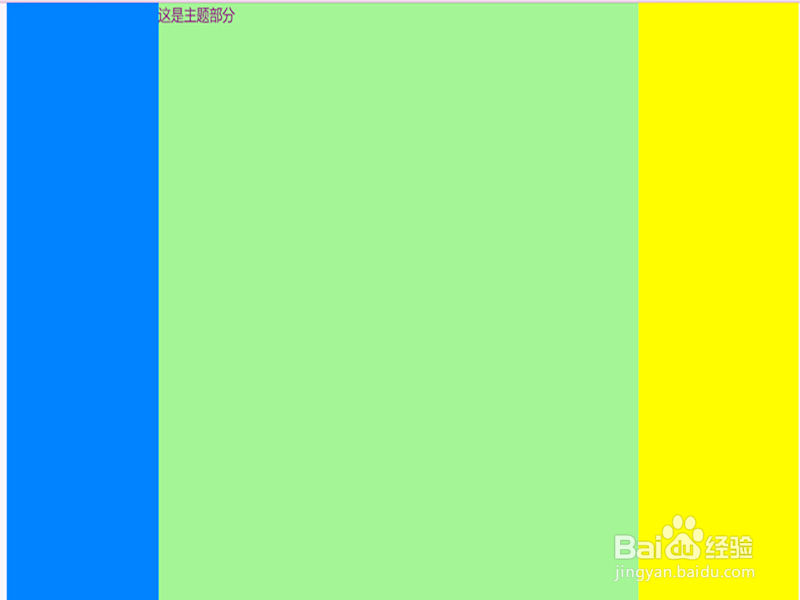
5、三列布局:也是比较常用的布局,三个颜色的div都要设置浮动,如果父级div没有高度,则要清楚浮动。父级的div 则要清除浮动,父级div:after{content:"",display:block;clear:both;}
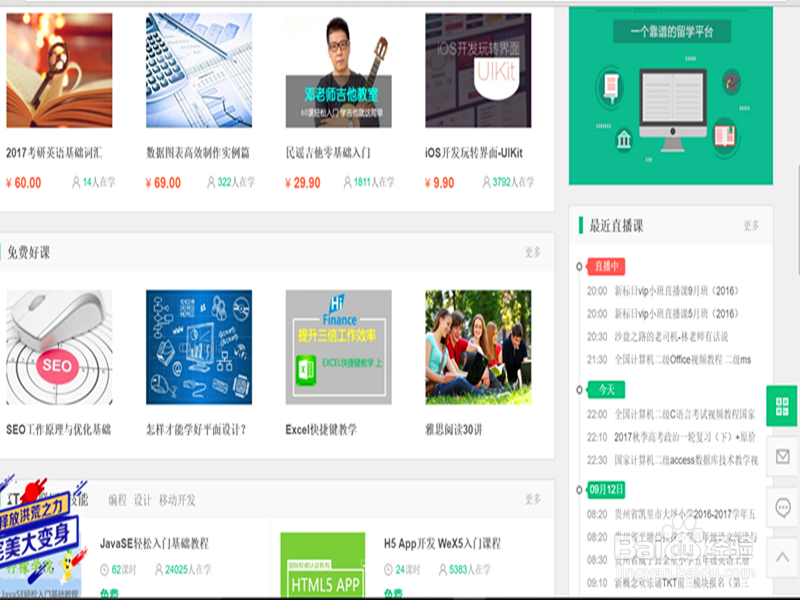
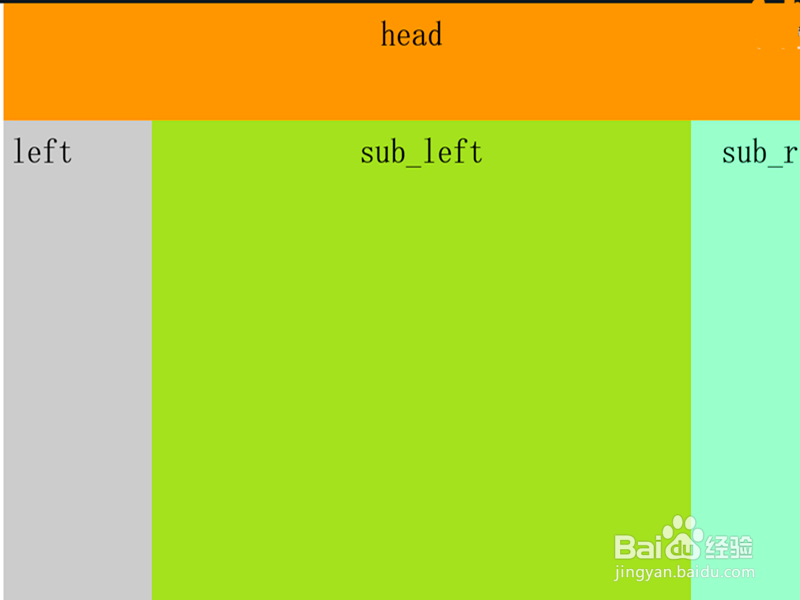
6、混合布局:是比较复杂的布局了,但也是比较常用的。一般网页的头部是一个div,然后内容部分是三列布局或者两列布局,底部跟头部类似。这时候,头部的div不需要设置浮动,内容里面的div则需要设置浮动。
7、div+css需要打好基础,多看多练,这样才能用代码实现优秀的网页。有了扎实的基础后,才能学习其他知识,让自己的网页交互性更强。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:80
阅读量:39
阅读量:32
阅读量:35