如何使用CSS3中通用兄弟选择器设置元素样式
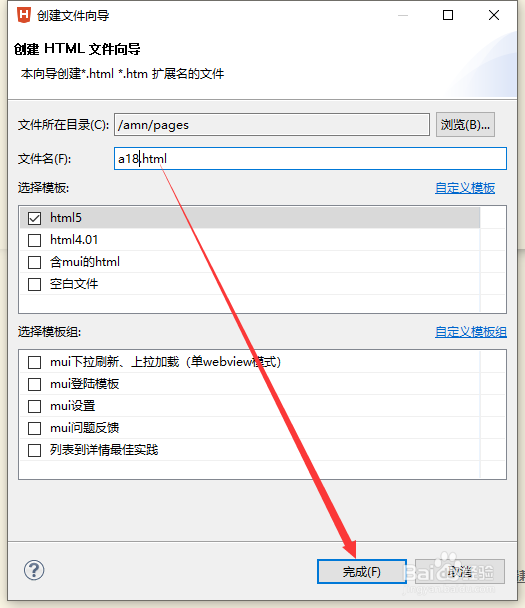
1、第一步,打开HBuilder开发工具,在指定文件夹下,新建页面文件
2、第二步,打开已创建的页面文件,修改title标签文字内容
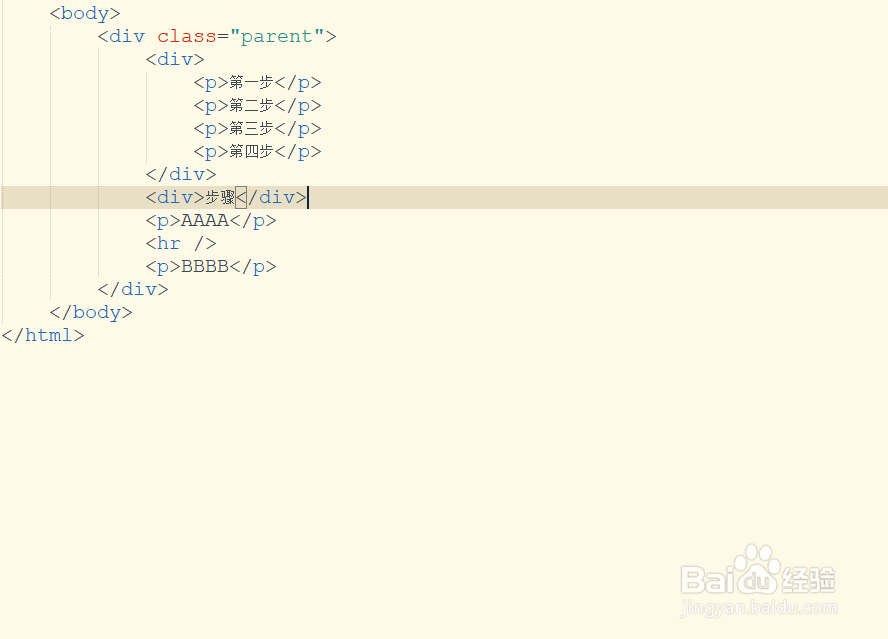
3、第三步,在<body></body>标签中,插入多个标签元素
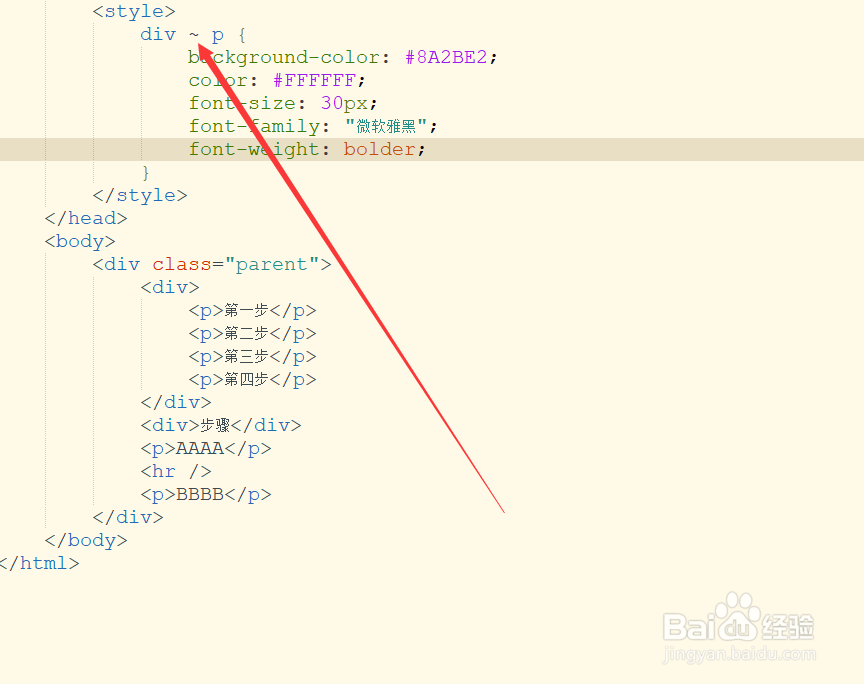
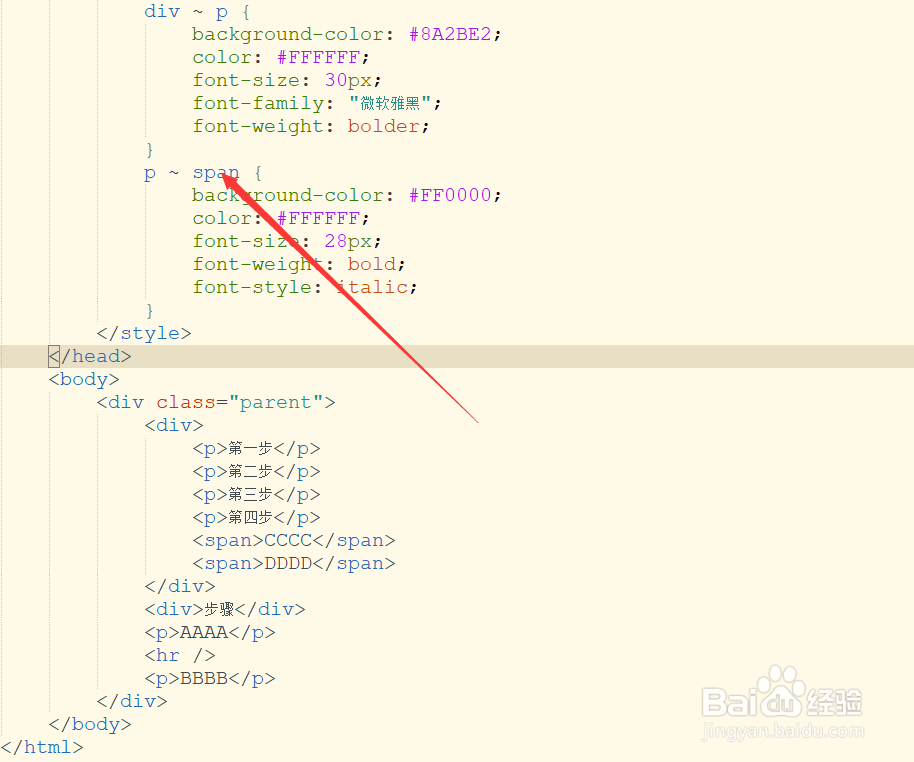
4、第四步,添加一个style标签元素,然后使用div~p兄弟选择器,设置背景色、字体属性等
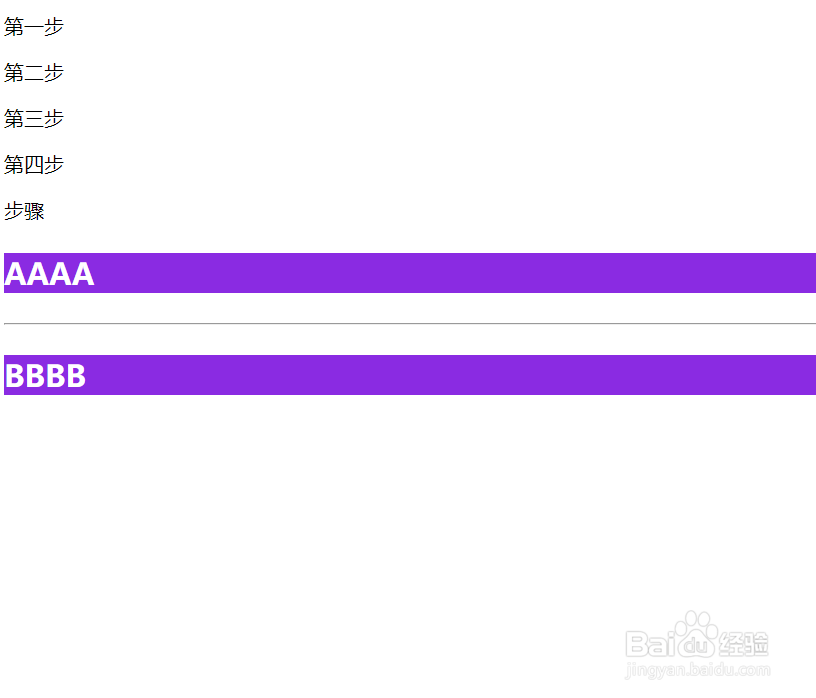
5、第五步,保存代码并运行页面文件,打开浏览器,可以看到AAAA和BBBB文字内容显示紫色、字体为白色
6、第六步,再次使用p ~ span兄弟选择器,设置span标签样式
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:96
阅读量:54
阅读量:35
阅读量:47