淘宝装修特效代码之文字滚动轮播
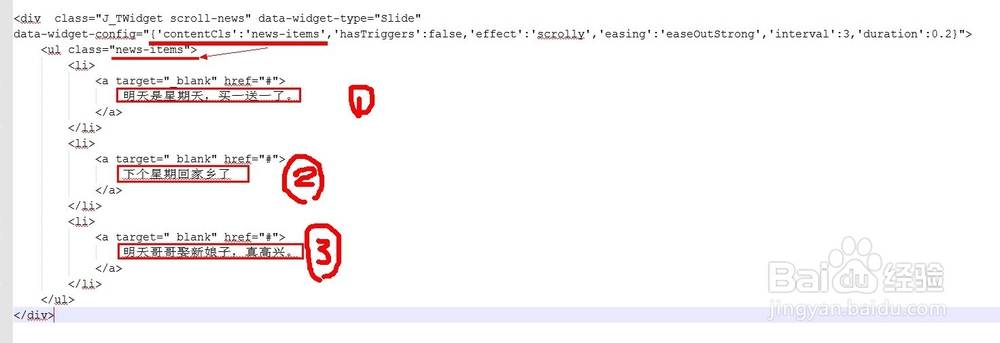
1、打开文本编辑器,复制以下这段样例代码:&盟敢势袂lt;div class="J_TWidget scroll-news&鳎溻趄酃quot; data-widget-type="Slide"data-widget-config="{'contentCls':'news-items','hasTriggers':false,'effect':'scrolly','easing':'easeOutStrong','interval':3,'duration':0.2}"> <ul class="news-items"> <li> <a target="_blank" href="#"> 明天是星期天,买一送一了。 </a> </li> <li> <a target="_blank" href="#"> 下个星期回家乡了 </a> </li> <li> <a target="_blank" href="#"> 明天哥哥娶新娘子,真高兴。 </a> </li> </ul></div>
2、样例代码中有三句话,分别为1.2.3 ,修改成自己想要说的话,然后将要链接的地址“#”修改,不链接就不用改。
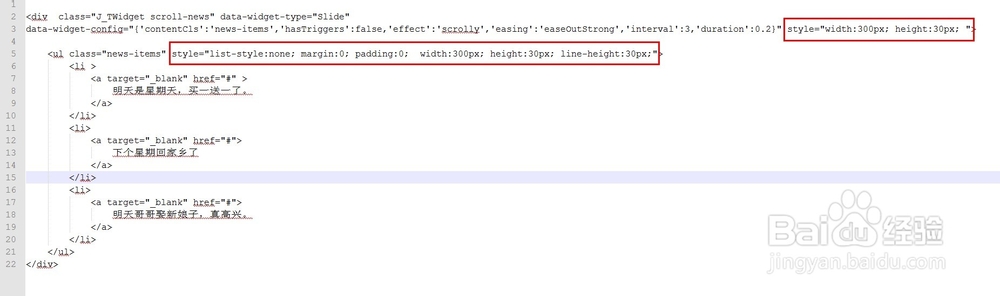
3、现在, 我们要定义滚动文字显示的范围。<div class="J_TWidget"></div>中添加style="width:300px; heigth:30px;"<ul></ul>中添加style="list-style:none; margin:0; padding:0; width:300px; height:30px; line-height:30px;"如下图所示
4、最终代码如下:<div class="J_TWidget scroll-news" data-widget-type="Slide"data-widget-config="{'contentCls':'news-items','hasTriggers':false,'effect':'scrolly','easing':'easeOutStrong','interval':3,'duration':0.2}" style="width:300px; height:30px; "> <ul class="news-items" style="list-style:none; margin:0; padding:0; width:300px; height:30px; line-height:30px;"> <li > <a target="_blank" href="#" > 明天是星期天,买一送一了。 </a> </li> <li> <a target="_blank" href="#"> 下个星期回家乡了 </a> </li> <li> <a target="_blank" href="#"> 明天哥哥娶新娘子,真高兴。 </a> </li> </ul></div>打开装修后台,测试代码生效。