js如何实现控制p标签的显示和隐藏
1、新建一个html文件,命名为test.html,用于讲解js如何实现控制p标签的显示和隐藏。
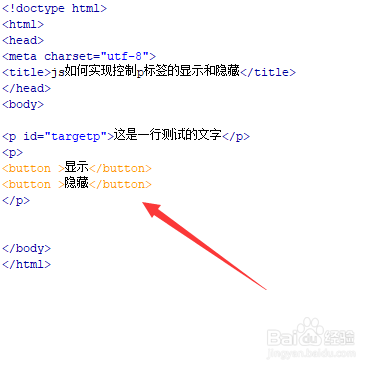
2、在test.html文件内,使用p标签创建一行文字,并设置p标签的id为targetp。
3、在test.html文件内,使用button标签创建两个按钮,用于点击按钮控制p标签的显示和隐藏。
4、在test.html文件内,给两个按钮分别绑定onclick事件,当按钮被点击时,分别执行showp()函数和hidep()函数。
5、在js标签内,分别创建showp()函数和hidep()函数,在函数内,通过id获谀薜频扰得p标签对象,分别设置style中的display属性为inline和none,控制p标签的显示和隐藏。
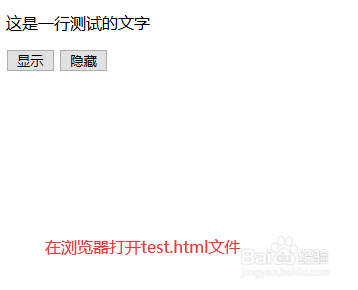
6、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:35
阅读量:50
阅读量:78
阅读量:32