在css中如何引入自定义的字体
1、新建一个html文件,命名为test.html,用于讲解在css中如何引入自定义的字体。
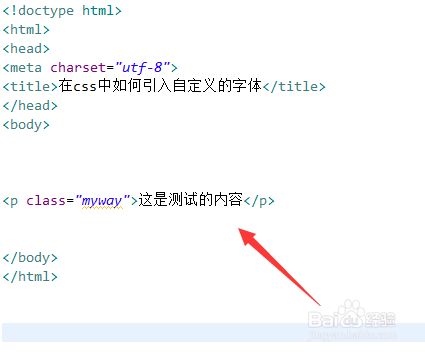
2、在test.html文件中,使用p标签创建一行测试的文字。
3、在test.html文件中,给p标签添加一个class属性,用于样式的设置。
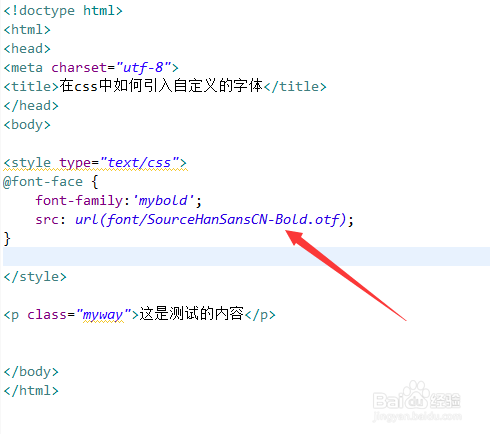
4、在css标签内,使用“@font-face”定义字体的名称和路径。
5、在css标签内,通过class类名设置p标签字体样式,使用font-family引用字体名称,实现字体样式的设置。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:72
阅读量:64
阅读量:31
阅读量:79